



https://www.w3schools.com/tags/default.asp
Related: ludoquefHTML5 - HTML HTML5 is the latest evolution of the standard that defines HTML. The term represents two different concepts. It is a new version of the language HTML, with new elements, attributes, and behaviors, and a larger set of technologies that allows the building of more diverse and powerful Web sites and applications. This set is sometimes called HTML5 & friends and often shortened to just HTML5. Google Swiffy As part of our transition of display ads to HTML5. the Swiffy Flash conversion tool is no longer available. We will continue to serve the Swiffy runtimes, so any files you have already converted will continue to play. Today more consumers are using the web in HTML5 compatible environments than Flash-compatible environments. In order to reach as large an audience as possible, we encourage everyone to transition to HTML5 authoring.
HTML5 This specification defines the 5th major version, second minor revision of the core language of the World Wide Web: the Hypertext Markup Language (HTML). In this version, new features continue to be introduced to help Web application authors, new elements continue to be introduced based on research into prevailing authoring practices, and special attention continues to be given to defining clear conformance criteria for user agents in an effort to improve interoperability. This section describes the status of this document at the time of its publication.
W3C - HTML5 Draft A vocabulary and associated APIs for HTML and XHTML W3C Candidate Recommendation 17 December 2012 This Version: HTML Glossary class HTML elements can have one or more classes, separated by spaces. You can style elements using CSS by selecting them with their classes. Example
HTML5 is dead. Long live HTML5! HTML5 fans got a very large splash of very cold water in their faces yesterday. Facebook has been a big fan of building mobile apps using HTML5 and related Web standards, but no less than founder and Chief Executive Mark Zuckerberg called Facebook's HTML5 app " one of the biggest mistakes if not the biggest strategic mistake that we made." Those are powerfully damning words, and many developers will likely take them to heart given Facebook's cred in the programming world. But there are subtleties here -- not an easy thing for those who see the world in black and white to grasp, to be sure, but real nonetheless.
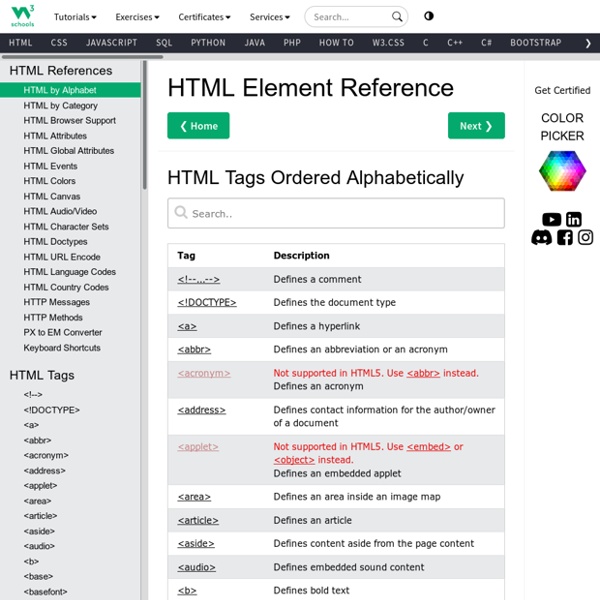
How to Embed RSS Feeds into HTML Web Pages - The Easy Way Learn how to embed and add RSS news feeds in HTML websites without any complex programming. This is a simple Javascript based solution made possible using Google Gadget Creator. Q. Yugalkishore is looking for a simple solution to help him embed RSS feeds from Reuters website into his HTML web pages. HTML reference - HTML This HTML reference describes all elements and attributes of HTML, including global attributes that apply to all elements. HTML element reference This page lists all the HTML elements.
W3C - XHTML 1.0 V2 A Reformulation of HTML 4 in XML 1.0 W3C Recommendation 26 January 2000, revised 1 August 2002 This version: Basic Computer Terms Hardware - The physical parts of a computer - Central processing unit; the brain of the computer; controls the other elements of the computer HTML5 HTML5 is a markup language used for structuring and presenting content for the World Wide Web and a core technology of the Internet. It is the fifth revision of the HTML standard (created in 1990 and standardized as HTML 4 as of 1997)[2] and, as of December 2012[update], is a candidate recommendation of the World Wide Web Consortium (W3C).[3] Its core aims have been to improve the language with support for the latest multimedia while keeping it easily readable by humans and consistently understood by computers and devices (web browsers, parsers, etc.). HTML5 is intended to subsume not only HTML 4, but also XHTML 1 and DOM Level 2 HTML.[2]
Table Layouts vs. Div Layouts: From Hell to... Hell? Advertisement Over the last several years, developers have moved from table-based website structures to div-based structures. Hey, that’s great. But wait! Do developers know the reasons for moving to div-based structures, and do they know how to? Often it seems that people are moving away from table hell only to wind up in div hell. List of XML and HTML character entity references A character entity reference refers to the content of a named entity. An entity declaration is created by using the <!ENTITY name "value"> syntax in a Document Type Definition (DTD).