

Ludoquef
Le RGAA - DesignGouv. Bien débuter en référencement naturel (SEO) : principes de base. À qui s'adresse ce guide ?

Si vous possédez du contenu en ligne, si vous le gérez, le monétisez ou en faites la publicité via la recherche Google, ce guide vous est destiné. Il s'adresse aussi à vous si vous êtes propriétaire d'une entreprise en pleine expansion, propriétaire d'une dizaine de sites, spécialiste du référencement naturel dans une agence Web ou simple amateur qui s'intéresse au SEO et se passionne pour les mécanismes de la recherche. Si vous souhaitez avoir un aperçu complet des rudiments du SEO et de nos bonnes pratiques en la matière, vous êtes au bon endroit. Animation Generator. (0,.71,.45,.83) ✿ cubic-bezier.com. 12 Principles of Animation (Official Full Series) Pseudo-classes - CSS : Feuilles de style en cascade.
Une pseudo-classe est un mot-clé qui peut être ajouté à un sélecteur afin d'indiquer l'état spécifique dans lequel l'élément doit être pour être ciblé par la déclaration. La pseudo-classe :hover, par exemple, permettra d'appliquer une mise en forme spécifique lorsque l'utilisateur survole l'élément ciblé par le sélecteur (changer la couleur d'un bouton par exemple). Les pseudo-classes permettent d'appliquer un style à un élément non seulement en fonction de son contenu dans l'arbre du document mais aussi en fonction de facteurs externes (l'historique de navigation par exemple avec :visited ; le statut du contenu avec :checked ; la position de la souris :hover). Note : À la différence des pseudo-classes, les pseudo-éléments peuvent être utilisés afin d'appliquer un style sur une certaine partie d'un élément.
Syntaxe À l'instar des classes, on peut chaîner plusieurs pseudo-classes au sein d'un sélecteur. Formation Découverte du CSS. Formation Comprendre Git. Search listening tool for market, customer & content research - AnswerThePublic. Comprendre le fonctionnement des données structurées. Le moteur de recherche de Google met tout en œuvre pour comprendre le contenu d'une page.

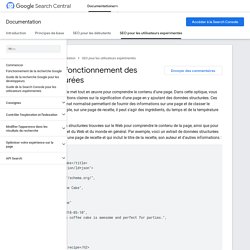
Dans cette optique, vous pouvez nous fournir des informations claires sur la signification d'une page en y ajoutant des données structurées. Ces données structurées sont un format normalisé permettant de fournir des informations sur une page et de classer le contenu de cette page. Par exemple, sur une page de recette, il peut s'agir des ingrédients, du temps et de la température de cuisson, des calories, etc. Google s'appuie sur des données structurées trouvées sur le Web pour comprendre le contenu de la page, ainsi que pour recueillir des informations au sujet du Web et du monde en général.
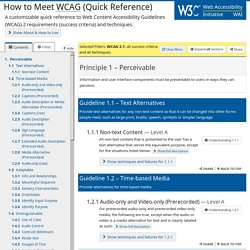
Par exemple, voici un extrait de données structurées JSON-LD qui peut apparaître sur une page de recette et qui inclut le titre de la recette, son auteur et d'autres informations : How to Meet WCAG (Quickref Reference) For moving, blinking, scrolling, or auto-updating information, all of the following are true: Moving, blinking, scrolling: For any moving, blinking or scrolling information that (1) starts automatically, (2) lasts more than five seconds, and (3) is presented in parallel with other content, there is a mechanism for the user to pause, stop, or hide it unless the movement, blinking, or scrolling is part of an activity where it is essential; andAuto-updating: For any auto-updating information that (1) starts automatically and (2) is presented in parallel with other content, there is a mechanism for the user to pause, stop, or hide it or to control the frequency of the update unless the auto-updating is part of an activity where it is essential.

Note 1: For requirements related to flickering or flashing content, refer to Guideline 2.3. CheckiO - coding games and programming challenges for beginner and advanced. Entraînez-vous à coder sur des challenges de programmation fun. HackerRank. (6) Thomas Giraud. How to Meet WCAG (Quickref Reference) Documentation. Here is some of the documentation available on this site: Site Info Getting Started: A simple introduction to microdata and using schema.org for marking up your site.About Schema.org: Learn more about the project. ... and how we work.Releases: Full history of recent releases.

Schema Info. The W3C Markup Validation Service. Developer Tools - W3C Developers. Get help Stack Overflow has a great and active community focused around W3C Standards and W3C developer tools.

To ask a question to the W3C Community, we invite you to use the w3c tag. Ask a question. Roue chromatique, un générateur de palettes de couleurs. Github git cheat sheet. Can I use... Support tables for HTML5, CSS3, etc. Flexy Boxes — CSS flexbox playground and code generation tool. Flexbox browser support Three versions of the flexbox spec – each with different syntax – have been implemented in browsers.

The two 2012 specs are roughly equivilant in terms of features, differing mainly in syntax. HTML Cheat Sheet □ - The best interactive cheat sheet. Free Fonts! Legit Free & Quality. Online Image Resizer - Crop, Resize & Compress Images, Photos and Pictures for FREE. Free Icons. Browse Fonts - Google Fonts. Sass: Built-In Modules. Rgb($red $green $blue)rgb($red $green $blue / $alpha)rgb($red, $green, $blue, $alpha: 1)rgb($color, $alpha)rgba($red $green $blue)rgba($red $green $blue / $alpha)rgba($red, $green, $blue, $alpha: 1)rgba($color, $alpha) //=> color Compatibility (Level 4 Syntax): Dart Sass since 1.15.0 LibSass Ruby Sass.

(56) Pinterest. (59) Pinterest. CSS Reference. JavaScript and HTML DOM Reference. HTML Reference. Tags. Mémento des propriétés CSS - Apprenez à créer votre site web avec HTML5 et CSS3. Cette page est une liste non exhaustive des propriétés CSS qui existent en CSS3.

Pour la plupart, ce sont des propriétés que nous avons vues dans le cours, mais vous trouverez aussi quelques nouvelles propriétés que nous n'avons pas abordées. La liste est non exhaustive car mon but n'est pas de faire la liste de toutes les propriétés CSS qui peuvent exister : il y en a vraiment trop (plus de deux cents !) Et certaines sont très rarement utilisées. Mémento des balises HTML - Apprenez à créer votre site web avec HTML5 et CSS3. Cette page est une liste non exhaustive des balises HTML qui existent.

Vous trouverez ici un grand nombre de balises HTML. Nous en avons déjà vu certaines dans le cours, mais il y en a d'autres que nous n'avons pas eu l'occasion d'étudier. Généralement, les balises que nous n'avons pas étudiées sont des balises un peu plus rarement utilisées. Conception de site web.