

Développeur Web, Community Manager
Npm ne fonctionne pas après avoir nettoyé le cache. Nouvelle-Techno.fr - Formateur indépendant - Création de sites web. Live Coding : Introduction à Sass - Nouvelle-Techno.fr. Dribbble - Discover the World’s Top Designers & Creative Professionals. Best Animation Websites. Animation is the rapid display of a sequence of images that create an illusion of movement.

The effect is an optical illusion of motion created by the phenomenon of persistence of vision, and can be achieved in several ways, the most common being as a motion picture or video. Animation has been about since before the web began, enhancing visual content and, in many cases, animation is used to highlight the interface. Today, animation is not just part of a websites content, it’s a fundamental feature, essential to increasing interaction with the site. (.03,.87,.9,.57) ✿ cubic-bezier.com. Les mixins Sass. Les mixins Sass nous permettent de créer des groupes de déclarations CSS en vue de les réutiliser plus tard dans notre code.

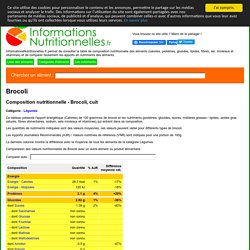
Cela peut notamment s’avérer utile pour les quelques propriétés CSS qui requièrent toujours l’usage des préfixes vendeurs ou pour certains projets avec des besoins précis et pour lesquels on va pouvoir gagner beaucoup de temps en créant des groupes de règles. Brocoli. InformationsNutritionnelles.fr permet de consulter la table de composition nutritionnelle des aliments (calories, protéines, glucides, lipides, fibres, sel, minéraux et vitamines) et de comparer facilement les apports en nutriments des aliments.

Catégorie : Légumes Ce tableau présente l'apport énergétique (Calories) de 100 grammes de brocoli et les nutriments (protéines, glucides, sucres, matières grasses / lipides, acides gras saturés, fibres alimentaires, sodium, sels minéraux et vitamines) qui entrent dans sa composition. Les quantités de nutriments indiquées sont des valeurs moyennes, ces valeurs peuvent varier pour différents types de brocoli. Les Apports Journaliers Recommandés (AJR) / Valeurs nutritives de référence (VNR) sont indiqués pour une portion de 100g.
La dernière colonne montre la différence avec la moyenne de tous les aliments de la catégorie Légumes. Améliorez l'impact de vos présentations. SIGNIFICATION COULEURS - Symbolique des couleurs. Les couleurs et leur signification De plus, selon les pays, les cultures et les époques, les couleurs revêtent des significations différentes parfois aux antipodes de celles des cultures voisines ; comme le blanc associé en Occident à la pureté, alors qu'il est lié au deuil dans la plupart des pays asiatiques.

Porteuse d'un sens et d'une symbolique, la couleur ne peut donc être choisie à la légère, d'autant plus sur une page web qui va être vu par des milliers de personnes venues de tous horizons. Vous devrez tenir compte de l'ambiance que vous désirez créer, de l'information qui accompagne la couleur, du profil des visiteurs, etc. La signification cachée des couleurs en communication visuelle. Une recherche de l’Institute for Color Research (une division de Color Communications Inc.) menée en collaboration avec l’Université de Winnipeg a démontré que les consommateurs n’ont besoin que d’un maximum de 90 secondes pour se faire une opinion sur un produit quant à sa valeur, à sa fiabilité, etc., et que la couleur compte pour 62 à 90 % dans ce résultat.1 Plusieurs théories et recherches sur la couleur appuient ce principe et démontrent que la couleur à une grande influence sur notre perception et nos comportements face à une marque.

De plus, la couleur est la composante visuelle que l’on assimile le mieux et se remémore le plus, avant les formes et les mots. Chaque couleur a une signification cachée et exerce ses effets à un niveau inconscient. Dans cet article, nous démystifions la perception visuelle, la signification et les principales utilisations de 12 couleurs largement utilisées : Le BLEU Perception visuelle.
Overview. Enregistrer des modifications et modifier un dépôt Git. /reservia.html at main · NellyHuguenot55/NellyHuguenot55.io. Beautify HTML et CSS (6e5ef7d1) · Commits · Julien Tuyeras / TuyerasJulien_2_22102020. La vitamine B12, fiche nutrition. 15 effets CSS3 pour vos images. Flexbox d'un seul coup d'oeil - mémo visuel sur toutes les propriétés CSS.
Responsive Design, les breakpoints - Rollingbox. Retrouvez ici l’ensemble des breakpoints utiles à ce jour pour s’assurer de réaliser un responsive design cross-plateform.

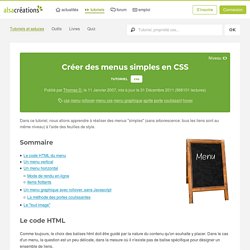
Le responsive Design? Regarde les dernières vidéos TikTok de Chris. Créer des menus simples en CSS. Dans ce tutoriel, nous allons apprendre à réaliser des menus "simples" (sans arborescence: tous les liens sont au même niveau) à l'aide des feuilles de style.

Sommaire Le code HTML Comme toujours, le choix des balises html doit être guidé par la nature du contenu qu'on souhaite y placer. Dans le cas d'un menu, la question est un peu délicate, dans la mesure où il n'existe pas de balise spécifique pour désigner un ensemble de liens. Un point de vue largement répandu consiste à considérer le menu de navigation comme une liste de liens, et donc à utiliser la balise correspondant aux listes non ordonnées, <ul>. Can I use... Support tables for HTML5, CSS3, etc. Le guide du débutant pour un design web responsive en 2021 (exemples de code et de mise en page) L’internet étant de plus en plus accessible à partir d’appareils mobiles, il ne suffit plus d’avoir un site web statique dont la conception n’a d’intérêt que sur un écran d’ordinateur.

Sans oublier qu’il faut aussi tenir compte des tablettes, des ordinateurs portables 2 en 1 et des différents modèles de smartphones avec des dimensions d’écran différentes lors de la conception d’un design. Donc, le fait de mettre votre contenu dans une seule colonne et en rester là ne va pas suffire. Grâce à un design web responsive, vous pouvez faire en sorte que votre site web soit le plus attrayant possible sur les téléphones portables, les tablettes, les ordinateurs portables et les écrans d’ordinateurs de bureau.
Reservia - Openclassroom. HTML5 : Éléments <figure> et <figcaption> Kit: 708e7ce478. Responsive Design, les breakpoints - Rollingbox. Media queries - CSS : Feuilles de style en cascade. Les requêtes média (media queries) permettent de modifier l'apparence d'un site ou d'une application en fonction du type d'appareil (impression ou écran par exemple) et de ses caractéristiques (la résolution d'écran ou la largeur de la zone d'affichage (viewport) par exemple). Les requêtes média sont utilisées afin : D'appliquer certains styles de façon conditionnelle grâce aux règles @ @media et @import. De cibler certains médias pour les éléments <style>, <link>, <source> et d'autres éléments HTML grâce à l'attribut media=.
De tester et surveiller l'état d'un média grâce aux méthodes Window.matchMedia() et MediaQueryList.addListener(). Note : Les exemples de cet article utilisent @media à des fins d'illustration. Syntaxe Une requête média se compose d'un type de média optionnel et d'une ou plusieurs expressions de caractéristiques de média. Types de média. For Developers. Grid Garden - A game for learning to layout elements within rows and columns with CSS grid. Flexbox Froggy - Un jeu pour apprendre les flexbox CSS.
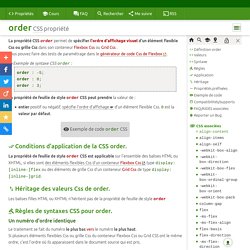
Order CSS propriété. Définition de la CSS order.

La propriété CSS order permet de spécifier l'ordre d'affichage visuel d'un élément flexible Css ou grille Css dans son conteneur Flexbox Css ou Grid Css .Vous pouvez faire des tests de paramétrage dans le générateur de code Css de Flexbox. Color Picker by WebFX – Free HTML Color Chooser. - Polices à télécharger. Free Fonts! Legit Free & Quality. Gestion de projet : 10 erreurs à ne pas commettre. CSS3 module: W3C Selectors. Résumé Les CSS (Cascading Style Sheets) sont un langage permettant de décrire la restitution de documents HTML et XML à l'écran, sur papier, vocalement, etc.

Can I use... Support tables for HTML5, CSS3, etc. Online Image Resizer - Crop, Resize & Compress Images, Photos and Pictures for FREE. Drouot Estimations Maison de ventes aux enchères. Create a New Repository. Extensions for Visual Studio family of products.
Workplace. CovidTracker - Suivez l'épidémie de Covid19 en France et dans le monde. (8) Installer le shell Bash Linux sous Windows 10 avec WSL. The Crown's Emma Corrin wears hoodie on London dog walk with pal Christine and the Queens. Emma Corrin looked well protected from the wintry London chill on Thursday, as she stepped out at twilight to take her beloved dog Spencer for a walk. The star of The Crown bundled herself up against the cold weather on what had been a bright, crisp day in the English capital as she headed out with her pal Christine and the Queens. The actress, 25, was a far cry from the glam role of Princess Diana, adding an oversized checked trench to a chunky grey hoodie. Daily walk: Emma Corrin looked well protected from the wintry London chill on Thursday as she took a stroll with French singer Christine and the Queens She swept her brunette locks out of her face, showcasing her clear complexion, make-up free.
She added baggy jeans and white trainers to complete the look. She was joined by her French singer pal, whose real name is Héloïse Adélaïde Letissier, as she was trussed up in a similar warming get-up. Clingy: They even enjoyed a hug - which is against social distancing rules in the UK currently. CHRISTINE & THE QUEENS - Queen of Pop. - Page 5. Installer le shell Bash (Linux) sous Windows 10. L’année dernière, ça ne vous a pas échappé, Bash a fait son apparition sous Windows 10. C’est pour moi, la meilleure chose qui soit arrivée à Windows depuis un moment, car ça permet de lancer des outils Linux et de développer ses propres scripts Shell directement sous Windows.
Grafikart. Usine Digitale. JDN : E-business, FinTech, Big Data, IoT, tendances média, décideurs... Openclassroom. Dev Talk #3 - OpenClassrooms : Mon avis objectif de diplômé sur les parcours ! Commerce sur digiSchool - Cours, Mémoires, Emplois pour étudiants. ⇒ Meilleurs THÈMES WordPress Gratuits & Premium. HTML (HyperText Markup Language)
Tutoriels. HTML Reference. Débuter avec HTML + CSS. Ce court tutoriel est destiné à ceux qui commencent à utiliser CSS et n'ont jamais écrit de feuille de style CSS. Il n'explique pas CSS en profondeur. Il explique comment créer un fichier HTML, un fichier CSS et comment les faire fonctionner ensemble.