



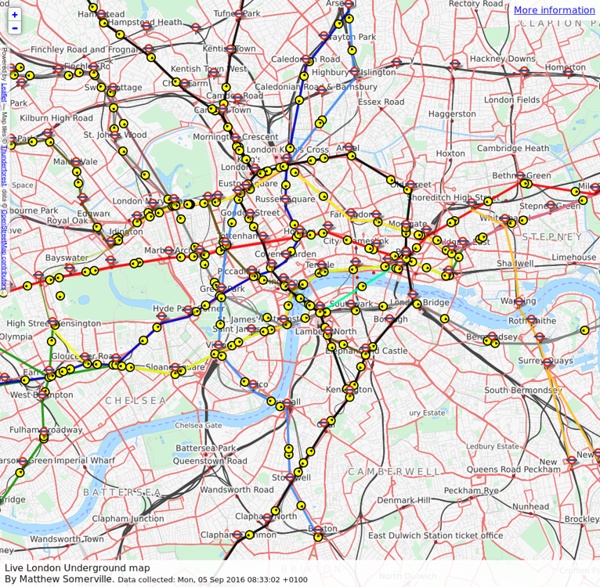
http://traintimes.org.uk/map/tube/
Google Places API – practice Google Places API – practice Do you use google maps? I am sure that yes. Have you ever tried ‘Search nearby’ function here? I like this feature and today I will show you how you can develop similar script. Can You Cure MS by Eating Real Food? This amazing TED story was published two weeks ago and already has about 60 000 views on YouTube. I suppose many readers have already seen it, but for the rest of you – here it is. Dr Terry Wahls developed severe MS and despite cutting-edge medication she got worse and worse. A few years ago she could hardly move, couldn’t get out of her special chair. Then she started eating real food, hard-core Paleo. Probably the healthiest food you could find.
6/Manual/Interface From BlenderWiki If you are familiar with Blender 2.4x or other 3D software such as Maya, 3ds Max or XSI, you will immediately notice that Blender is quite different from what you are used to seeing. However you will soon see similarities with your previous software, like a 3D Viewport, an Outliner and a Timeline. If this is the first time you have used any 3D software, you may be a little lost. Building a Google Maps Application with Updating Markers by Raymond Camden I’ve been a fan of the Google Map API for some time now. If you dig beyond the basic “Show a map of X” and really examine the API, it is incredibly powerful.
amazon.co Most of the reviews are pretty accurate. Now I have this gadget, I've reluctantly dropped my steel mini-cafetiere but still use my 'smart mug' with plunger at work. But the Aeropress is almost as quick, and better - the coffee is crystal clear (but brown - you know what I mean), no crema, but that doesn't matter too much to me, and tasty. Here is some how-to-use-it info: [...link deleted by Amazon] Download the instructions from the manufacturer's website for details of how to brew, if you want to check before you buy. Mobile - Restaurant In App Create the full application of your Restaurant, Bar, Cafe or Disco. Are you the owner of a restaurant, pub or nightclub and want you to meet global with your official application? It only takes a few data, images, your logo and you can make something that goes beyond the simple business card. All with a very trifling expense. Now be present on the App Store is like having a website.
Weihenstephan Abbey Engraving of Weihenstephan Abbey by Michael Wening in Topographia Bavariae, about 1700 Monastery[edit] Saint Korbinian, whose arrival in Freising is dated at around 720, founded a church of Saint Stephen here, with a monk's cell attached to it, which seems to have disappeared again before the end of the 8th century. David Glantz David M. Glantz (born January 11, 1942 in Port Chester, New York) is an American military historian and the editor of the Journal of Slavic Military Studies. Glantz received degrees in history from the Virginia Military Institute and the University of North Carolina at Chapel Hill, and is a graduate of the U.S. How to Learn a Language Quickly +Enlarge image Children learn the meanings of about ten words per day, but it isn’t clear which techniques they use to achieve this fast rate. A research team simulated word learning and showed that a specific strategy, where the learner assumes there are no exact synonyms, is so effective that it can reduce the total learning time to the shortest time possible, which is just as soon as every word has been heard at least once. The results may give insight into the development of language in human ancestors. A typical child learns approximately words by the time she is . Children use many strategies to identify word meanings, including techniques to deal with ambiguous situations.
Chris hedges Audiobooks We are currently making improvements to the Audible site. In an effort to enhance the accessibility experience for our customers, we have created a page to more easily navigate the new experience, available at the web address www.audible.com/access. Sign In Call anytime (888) 283-5051 Refine Search Results Search Results for : Japan by Bicycle After living in Japan for over two years Andrew decided to return to America. To end his time in Japan, he cycled the entire country from south to north with his friends Scott and Dylan. At night they camped or stayed with hosts. Their route stretched 3500 km, took 43 days, and wound through many incredible destinations in Japan such as Nagasaki, Hiroshima, Kyoto, Mt. Fuji, the Japanese Alps, the beautiful NW coast, and the plains of Hokkaido.
P Apartment in Paris The beauty that is so obvious in this Parisian apartment is in the stark contrast of the use and proportion of the stone designed within a space that uses minimal details. P Apartment by Claudio Silvestrin Architects while resembling a monastery at first glance, is more like an art gallery when taken for a closer look. Every piece of furniture is custom designed by Claudio Silvestrin except for a Wegner Chair. From the 13m long cast bronze kitchen bar to the flushed mounted wall television, these architectural details have been beautifully positioned and installed. And every view from the penthouse apartment is intentionally designed to frame the amazing Paris skyline. Best Kids' Birthday Gifts Under $25 - Stuff We Love Awards Best Pretend-Play Gift for Toddlers: Cutting Fruit Crate by Melissa & Doug Melissa & Doug What it is: Six pieces of wooden fruit are pre-cut into slices, which give a satisfying crunch when your pint-size chef starts slicing and dicing.
5 Classic Pop Culture Moments (Actors Made Up on the Fly) We have nothing against writers (much of this very website is written by them), but we can't pretend that every iconic TV and movie character or moment is carefully crafted by expert scribes hunched over a desk. Often the writer comes up with only a vague idea (or a specific yet terrible one) and the actor has to think up something better on the spot. In fact, some of the most iconic scenes of all time come about this way ... #5. The Vulcan Nerve Pinch Was Originally a Punch in the Face Paramount Pictures