Créer une nouvelle application Facebook - Tutorial
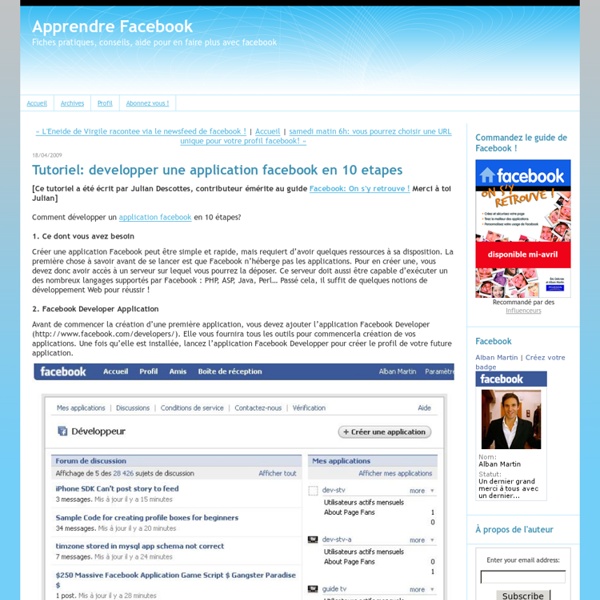
Dans ce chapitre, nous allons voir un peu de théorie sur la création d'applications Facebook, notamment le choix entre une application Facebook Canvas ou iFrame. Ensuite nous créerons et configurerons l'application Facebook pour obtenir nos codes d'API sur la page développeur Facebook. Comment fonctionne une application Facebook ? Commençons par un peu de théorie, et comprendre comment fonctionne une application Facebook. Tout d'abord, le type d'application Facebook, il y'en a deux:
Leçon 4: Créer un hook dans prestashop
Je vais, dans ce tutoriel, vous expliquer comment créer un nouveau hook au sein de prestashop, ce qui vous permettra de placer vos modules dans des endroits différents que ceux que prestashop propose par défaut. Cette manipulation est plutôt simple et comporte trois étapes : - Insertion d’un nouveau hook dans la base de donnée - Introduction du hook dans le code - Affectation d’un module au nouveau hook 1 / Insertion d’un nouveau hook dans la base de donnée
Créer une nouvelle application Facebook - Tutorial
Dans ce chapitre, nous allons voir un peu de théorie sur la création d'applications Facebook, notamment le choix entre une application Facebook Canvas ou iFrame. Ensuite nous créerons et configurerons l'application Facebook pour obtenir nos codes d'API sur la page développeur Facebook. Comment fonctionne une application Facebook ?
10 étapes pour intégrer une Iframe App plutôt qu’un onglet FBML sur sa Page Facebook
Bonjour à toutes et à tous. Les plus attentifs d’entre-vous l’auront probablement remarqué, Facebook a accompagné l’annonce de l’arrivée de ses nouvelles Fan-Pages par celle de la disparition future du FBML. En d’autres termes, à partir du 11 Mars prochain, il vous sera impossible de faire appel à des applications telles que Static FBML afin de créer vos onglets personnalisés sur Facebook (les onglets déjà créés étant néanmoins maintenus pour une durée indéterminée). Facebook fait désormais confiance aux Iframes, c’est à dire à la retranscription d’une page web « A » sur une page web « B ». A l’heure actuelle, la situation est un petit peu particulière : vous avez encore quelques jours pour profiter du FBML et il n’existe pas encore d’application fiable prenant le relai de Static FBML afin de personnaliser facilement un onglet Iframe.
Créer un site Web mobile, approche pragmatique
On nous l'annonçait pour 2013, voilà que c'est arrivé en 2011. Une étude publiée par le cabinet de recherche Flurry en juin dernier montre que le temps passé sur Internet via les applications mobiles des smartphones et des tablettes a pour la première fois dépassé celui que les internautes passent sur le Web via les ordinateurs de bureau et les ordinateurs portables. Autant dire que l’Internet mobile n’en finit pas de prendre son envol et qu’un site web moderne ne peut plus se passer aujourd’hui d’une version mobile. Retour aux sources La décennie 2000 fut celle du Web et du Web 2.0, des standards W3C et de Firefox. La décennie 2010 sera celle du Web mobile, du Web design réactif, des tablettes et des navigateurs Webkit (Safari, Chrome, Konqueror...), les navigateurs les plus en avance aujourd'hui.
How To: Local Facebook App Development
Introduction Developing any computer application is a process that will inevitably involve many mistakes, bugs, and other trials. Indeed, half of writing an application is just testing the code to make sure it behaves correctly, and scratching your head when it doesn’t. Clearly, you want to shield your end-users from experiencing the app in such a state. So, one important and popular web application development technique is to have a local test server for development, only pushing code to the live server after it has been appropriately tested.
Comment Créer Une Application Iframe Pour Votre Page Facebook ? Vidéo
Depuis le 11 mars, il n’est plus possible d’utiliser FBML pour créer une application Facebook. Je vous ai donc préparé un tutoriel vidéo pour vous montrer comment créer une application Iframe pour ajouter une Landing Page sur votre Page Facebook. Le tutoriel se déroule en 4 étapes : création d’une page HTMLcréation d’une application Iframeajout de l’application Iframe sur votre Pagesélection de l’onglet Bienvenue par défaut
Tutoriel: Réaliser un diaporama simple avec JQuery
Facile jQuery, css Il existe une nouvelle version du diaporama simple avec JQuery ! Cliquez ici pour accéder aux nouveautés! JQuery est devenu rapidement un framework de développement javascript indispensable, très pratique que ce soit pour développer de simples fonctionnalités ou des sites complets.
Intégrer une iFrame dans une page de fan Facebook
Voici un petit tutoriel pour la création d'une application permettant l'intégration d'iFrame dans votre page. 1) La première chose à faire est de créer une application , pour cela cliquez sur le lien développeurs en bas de n'importe quelle page Facebook. 2) cliquez sur Créer une application . 3) Donner un nom à votre application et sélectionnez J'accepte 4) Notez votre adresse e-mail .
Comment Créer Une Landing Page Facebook Avec Iwipa ? Tutoriel Vidéo
Envie de créer une landing page facebook ? En y intégrant un mini-site ? Et tout ça en moins de 15 mn – ou presque ;) ? Ne cherchez pas plus loin : vous êtes au bon endroit ! J’ai testé pour vous Iwipa, l’application la plus populaire pour la création d’une landing page Facebook.
Ruby on Rails
Un article de Wikipédia, l'encyclopédie libre. Pour les articles homonymes, voir Rails. Ruby on Rails, également appelé RoR ou Rails, est un framework web libre écrit en Ruby. Il suit le motif de conception modèle-vue-contrôleur aussi nommé MVC. En tant que framework, il propose une structure au programmeur qui lui permet de développer plus vite et plus intuitivement. Il ajoute aussi un grand niveau d'abstraction dans la programmation de l'application par un ensemble de fonctions de haut niveau qui lui offre ainsi l'économie d'écrire lui-même la plupart des routines obligatoires d'une application web.