

Home. A technology-driven design studio. Instrument. Top 5 UI/UX Design Agencies in the World – July 2020. Editorial websites, page two — siteInspire. Editorial websites — siteInspire. Sélection de projets - Portfolio de Nicolas Queffēlec, designer - identité visuelle, design produit et éditorial, sprint master, design ops. Freedom to work your way. La Netscouade. Nous croyons, à La Netscouade, qu’il est possible de régénérer la communication digitale tout en restant fidèles à ce que nous sommes.

Plus qu’une marque, La Netscouade est une marque de fabrique : nos clients viennent chercher chez nous une manière de faire, une capacité à imaginer des contenus à valeur pédagogique et créative, une propension à mixer cultures et talents dans un esprit « laboratoire d’idées ». Sans refuser la vitesse du numérique, nous avons toujours privilégié le long terme pour créer du lien entre l’entreprise et ses publics. Ce sont la transparence, l’écoute active, la constance et la consistance des prises de parole qui génèrent de la confiance et in fine de l’engagement durable. Dans la période actuelle, nous aidons nos clients à faire du sens un vecteur de performance. Qu'est-ce que l'expérience utilisateur ?
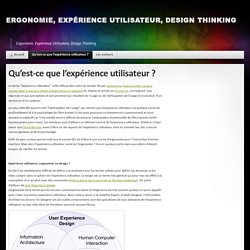
Le terme “Expérience Utilisateur” a été diffusé dans dans les années 90 par Donald Norman (auteur du célèbre “Design of everyday things” et aussi de la méthode de design centrée sur l’utilisateur) et, d’après la norme iso ISO 9241-210, correspond “aux réponses et aux perceptions d’une personne qui résultent de l’usage ou de l’anticipation de l’usage d’un produit, d’un service ou d’un système”.

Les plus attentifs auront noté “l’anticipation de l’usage” qui montre que l’expérience utilisateur est quelque chose de profondément lié à la psychologie de l’être humain (c’est aussi pourquoi ce domaine est si passionnant) et aussi souvent si subjectif car il me semble encore difficile de mesurer l’anticipation émotionnelle de l’être humain (enfin heureusement pour nous). Les émotions sont d’ailleurs un élément central de l’expérience utilisateur. Enfin les plus curieux auront noté que la norme ISO est d’abord une norme d’ergonomie pour l’interaction homme-machine. 25 conseils pour designer des formulaires efficaces - Arquen. 20 astuces rapides pour les UI/UX Designer. L’expérience Utilisateur, nous en parlons souvent mais pourtant pas assez.

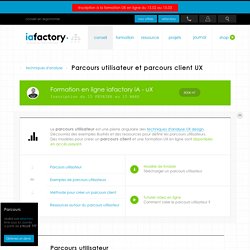
Sur la toile, il est extrêmement important de prendre en compte l’utilisateur et lui faciliter la vie (pour un ROI, il ne faut pas se leurrer) pour toute sa navigation. Pour cela, l’UI (user interface) est au service de l’UX (user experience). Un designer américain Steve Schoger a eu la bonne idée de twitter des « petites » astuces rapide pour aider à prendre les bons choix dans la conception graphique. Des petites astuces faciles à mettre en place pour améliorer l’expérience. Un choix de couleurs, une bonne mise en page, des espaces bien gérés. Parcours utilisateur et parcours clients UX — IAFACTORY. Parcours client, custormer journey, user flow ...

Le parcours utilisateur peut être utilisé, dans les techniques UX design, pour appréhender le cheminement d'un visiteur sur un site internet, ou dans un magasin. Le visiteur peut être un prospect ou un client, la notion de parcours client est donc rattachée... En matière de parcours, les cheminements peuvent être multiples, le rôle du concepteur consiste à définir les scénarios et les modèles qui permettront d'accompagner au mieux le visiteur tout au long de son "interaction" avec le dispositif, le magasin, la marque par extension...
Comprendre l'UX Design en 10 images - Blog du MMI. Ca fait quelques temps qu’on parle de plus en plus d’UX Designer et de design d’expérience.

Ces notions peuvent te sembler assez floues au premier abord, ce qui est normal au vu des confusions qui se font régulièrement sur les réseaux sociaux et portfolios, sans parler des offres d’emploi. En effet, tu vois souvent sur Twitter ou Dribbble des gens qui se définissent comme UX/UI Designer ou User Experience Designer. Alors toi, tu comprends que ça a vaguement un rapport avec le design, en voyant les créations de la personne ou en lisant ses tweets. Mais il peut être difficile de faire correspondre un terme bien français derrière cette expression que tant de gens utilisent à tort et à travers, pas vrai ?
C’est la raison pour laquelle le Blog du MMI a fait le tour du web (avec sa super-fusée) pour trouver de quoi monter un article simple et clair. 1. Pour commencer, nous allons définir les termes qui peuvent semer le doute : Fig. 2 : Différence entre le produit et l’expérience 2. 3. Learn UI Design. 7 UX design tools for an effective Scrum workflow. As of late we have been running more and more projects using the Agile Scrum method.

In fact, our largest projects are almost all conducted in multidisciplinary Scrum teams. And very successfully! Formerly we primarily worked using the Waterfall project methodology, so we had to adjust our workflow. Designing Future-Proof UI – Attack The Front. 10 Rules of Good UI Design to Follow On Every Web Design Project. Gone are the days of Geocities sites with their hardcoded, never-changing HTML.

Sites and apps today are dynamic and interactive. Our job as designers is to make it so that the interface through which they interact with our web UI design is as close to ideal as possible. Luckily, there are some nearly universal rules of that can help. L'UX Design - Une définition non lénifiante (s'il vous plaît) La majorité de mes élèves et de mes clients aborde l’UX comme un état de fait. C’est là. UX. LUX-nest-pas-lUI.jpg (JPEG Image, 600 × 708 pixels)
Expérience utilisateur (UX) : les sites à suivre. Je suis récemment parti en quête de nouveaux sites à suivre sur un sujet qui me tient de plus en plus à coeur : l’UX.

Material UI : 8 outils pratiques pour trouver une couleur ou un icône #Blog. Graphisme : Les réseaux sociaux qui éveillent la créativité - Facebook, Twitter, Instagram… À l’heure actuelle, tout le monde connait (ou croit connaître) les réseaux sociaux sur le bout des doigts.

Il existe pourtant de nombreux réseaux inconnus du grand public. Et oui, les graphistes eux aussi ont leurs réseaux sociaux ! Dribbble, Behance, Pinterest… Ce sont tous de vraies sources d’inspirations avec des contenus toujours plus créatifs. Que l’on soit novice ou professionnel dans le domaine du graphisme, il est toujours bon d’entretenir sa culture visuelle. Trouvez un graphiste · Graphiste.com.
Designing Future-Proof UI – Medium. Increasing The Longevity If we want our UI design to stand the test of time and go beyond the conventional expiry date, we can incorporate a number of principles into our workflow and way of thinking that will make it less likely to cause big changes in the future, or put another way, more likely to cause little change.

This isn’t a definitive guide, but these principals can certainly go a long way. Be Wary Of Trends. A Digital Design Workflow: Tools in Review. The world probably doesn’t need one more article about ever-changing design tools, but I’ve had a few people ask what I use in my work at Worthwhile and why, so here are a few thoughts on my current design tool chest and my process. It’s a great time to be doing graphic/web/ui design and prototyping because the competition is increasing, and the tooling options keep getting better and better.
Qu'est-ce que l'expérience utilisateur ? Tendances Web Design 2015. Présenter les tendances web design n'est pas une chose aisée. Il faut tout d’abord analyser les raisons qui poussent les designers à faire un choix plutôt qu'un autre : par mimétisme, par mode ou pour répondre à une problématique spécifique ? Aujourd'hui, il est inimaginable de concevoir une charte graphique sans y intégrer les supports dématérialisés. Les arts appliqués comptent une nouvelle discipline : le web design, avec ses codes, ses possibilités et ses limites. Il n'est plus question d'imiter le support papier, mais d'envisager le web design dans sa globalité, avec ses spécificités techniques, ergonomiques, d'accessibilité… et dans le respect des standards. The Noun Project for Mac. UX Design Archives - Le blog du responsive design. Free mobile & web prototyping for designers – Marvel.
Behance. 100+ Infographic Elements - Freebies. UX Agency Dublin - User experience Design - V7. UX Apprentice. Apprenez le UX design en ligne ! Hello Des outils comme Balsamiq (qui servent à faire des maquettes d’interface rapidement) rendent plus que jamais facile la conception d’interfaces utilisateur, et c’est vraiment une bonne chose Le problème, comme vous l’avez peut-être déjà remarqué, c’est que la création d’interfaces avec ces applications faciles d’utilisation est en réalité bien plus difficile qu’il n’y parait ! Devenir architecture de l’information, designer d’interaction, UX designer, ne s’improvise pas, tout ceci demande des notions conséquentes.
7 UX design tools for an effective Scrum workflow. jQuery UI.