

Le Design Thinking appliqué à l’innovation numérique (part. II) – Synthèse de la #MCGIW. Cet article fait suite à la première partie de la synthèse L’idéation Cette deuxième phase correspond au processus de génération, de développement et de mise à l’épreuve des idées.

La première étape est divergente: il faut créer des choix. Ainsi, il faut créer, collecter un maximum d’idées avec très peu de filtre et balayer la maximum de scenarios imaginables. Dans un deuxième temps, il s’agira de converger et donc d’effectuer des choix. Faites appel au grand public : que ce soit via un outil clé en main ou fait maison, vous pouvez aujourd’hui très facilement faire appel aux foules pour répondre à votre problème. Passons à présent au prototypage. Il faut faire simple pour prouver une valeur fonctionnelle : quand on vous dit prototype, ne répondez pas concept car; Bien qu’il s’agisse effectivement d’un prototype, il est issu d’une étape bien ultérieure du processus. Alors comment prototyper un service ou un produit numérique? L’implémentation Désirabilité, viabilité, faisailité. Le Design Thinking appliqué à l’innovation numérique (part. I) – Synthèse de la #MCGIW. « Design is not just what it looks and feels like.

Design is how it works ». Cette citation de Steve Jobs présente du principe du Design une face souvent méconnue du grand public. Elle permet également d’introduire une méthodologie de management de l’innovation : le Design Thinking. Les grands principes du Design Thinking Développé à Stanford dans les années 80 par Rolf Faste, le Design Thinking a été rendu populaire en 2009 par Tim Brown, PDG de l’agence IDEO. Tout d’abord, cette appproche est profondément basée sur un processus itératif et exploratoire. Tim Brown définit le Design Thinking comme une approche centrée sur l’humain.
Ces deux premiers points nous orientent directement sur le 3e grand principe : la culture de l’innovation. Enfin, il est indispensable de constituer une équipe pluridisciplinaire. Attardons nous maintenant aux 3 phases du Design Thinking et à leur application à l’innovation numérique. L’inspiration Concrètement, comment s’en inspirer dans l’univers numérique ? Whitney Hess, User Experience Coach. Strategic_sweet_spot.png (PNG Image, 464 × 525 pixels) The Disciplines of User Experience. UPDATE: I updated this diagram in 2009 for the second edition of Designing for Interaction that addresses some of the shortcomings I note below.

The diagram now looks like this (click for larger image): Like almost nothing I’ve done, a model that I put in my first book Designing for Interaction showing the overlapping disciplines of user experience/experience design has been referenced repeatedly in various places. The problem is I was never very happy with the diagram. For one thing, it’s missing architecture in there, which is becoming increasing important.
So I redrew it: Click for a larger image or download the pdf. It’s still not perfect: it’s missing Sound Design and Ergonomics/Human Factors, and the way the circles had to overlap downplays Visual Design. This diagram also begs the question: what is user experience design by itself, those areas that aren’t filled up with other bubbles? Interaction designer and author Dan Saffer. Je ne suis pas un ergonome — Gilles Demarty. Lorsque j'ai démarré chez SQLi, j'ai signé un contrat de travail de Consultant Ergonome Expert.

De même, souvent, quand je discute avec des clients, on m'appelle ergonome et on me parle de "l'ergonomie que j'ai faite". Pourtant, cher lecteur, j'ai un aveu à te faire : je ne suis pas un ergonome. Non pas que je n'applique pas des principes d'ergonomie dans mon activité de tous les jours: je sais comment les utiliser, et quelles sont les limites du nombre de Miller, des Lois de Hick et de Fitts, et des principes du Gestalt.
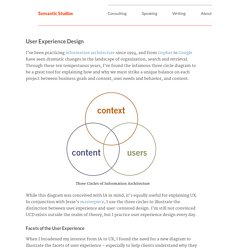
Je sais utiliser les critères heuristiques de Scapin et Bastien, et je connais les grands biais à surveiller quand j'organise et que je facilite des tests utilisateurs. Je ne suis pas un ergonome ; je suis un Designer d'eXpérience Utilisateur… et un Designer d'eXpérience Utilisateur n'est PAS un ergonome. C'est un fait, l'ergonomie et les Designers sont souvent amalgamés dans le monde du Web, mais ils sont bien différents. User Experience Design. I’ve been practicing information architecture since 1994, and from Gopher to Google have seen dramatic changes in the landscape of organization, search and retrieval.

Through these ten tempestuous years, I’ve found the infamous three circle diagram to be a great tool for explaining how and why we must strike a unique balance on each project between business goals and context, user needs and behavior, and content. Three Circles of Information Architecture While this diagram was conceived with IA in mind, it’s equally useful for explaining UX. 10 Most Common Misconceptions About User Experience Design.