UX/UI Design (ihm)
> Queru
Apply Pixels ~ App Icons, UI Kits, Screenshot Templates and more. Qu'est-ce que le Skeuomorphisme ou comment faire “réel” !
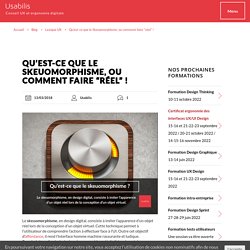
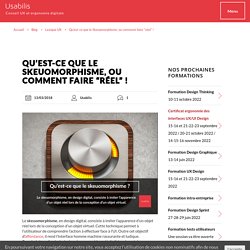
Le skeuomorphisme, en design digital, consiste à imiter l’apparence d’un objet réel lors de la conception d’un objet virtuel.

Cette technique permet à l’utilisateur de comprendre l’action à effectuer face à l’UI. Outre cet objectif d’affordance, il rend l’interface homme machine rassurante et ludique. Popularisé par Apple, le design skeuomorphique était d’abord un style graphique conçu pour des utilisateurs novices. D’où la question de son utilité aujourd’hui, en termes d’ergonomie et d’expérience utilisateur. Le skeuomorphisme est souvent opposé au flat design, tendance graphique plus récente. Exemple d’interface d’inspiration skeuomorphique : Eugene C. Définition et étymologie du skeuomorphisme Le skeuomorphisme (ou skeuomorphism en anglais) est un néologisme formé à partir des termes grecs “skeuos” (signifiant, entre autres, ornement, décoration) et “morphé” (forme).
D’où vient l’utilisation du skeuomorphisme en design d’interface ? Skeuomorphism – Leather on your iPhone Conclusion. Qu'est-ce que le Flat Design ou Design plat ? Définition Flat Design. Le flat design, ou design plat, est un style graphique minimaliste utilisé dans la conception d’interfaces utilisateurs (UI).
Le flat design est devenu très présent dans les interfaces web et mobile ces dernières années. Dans les diverses définitions du flat design, certains termes reviennent souvent : simple, épuré, coloré et moderne. Mais selon de nombreux utilisateurs et experts UX, le flat design manquerait d’affordance, de personnalité et d’utilisabilité. Le débat est ouvert ! En quoi consiste le Flat design ?
Choisir un design de site web qui fait vendre (Avec Exemples)
Imaginez que vous arrivez sur une page web avec beaucoup d’options qui se ressemblent toutes.

Vous ne savez pas où vous êtes censé cliquer. Si vous êtes particulièrement déterminé à utiliser ce site, vous passez peut-être une trentaine de secondes à balader votre curseur sur la page, à la recherche d’une solution. Mais 95% des cas, le choix est automatique : vous fermez l’onglet. En langage Google Analytics, vous venez de « rebondir ».
iPhone 6 Screens Demystified. Optimisez vos sites pour iPhone et iPad. Il existe 12 modèles d’iPhone différents, 6 modèles d’iPad et au moins autant d’iPod Touch avec des résolutions logicielles et matérielles différentes, apprenez à gérer tous ces périphériques pour optimiser vos sites et apps.

Le Responsive Design est de plus en plus largement utilisé pour la conception de sites internet, ce qui permet à un nombre de plus en plus grand de sites de fournir un contenu adapté à tous les écrans et de laisser de côté les développements spécifiques. Néanmoins il arrive que pour une raison ou une autre on ait besoin de proposer une version optimisée pour un écosystème en particulier, ou de mettre en place un service (site, webapp ou application native) pour un type de matériel précis.
Il arrive que ce matériel précis soit un iPhone. A l’heure où j’écris ces lignes iOs 8 est le système d’exploitation en vigueur et l’iPhone 6 et son frère l’iPhone 6+ sont ceux pour qui tous les efforts sont faits, en attendant la sortie du prochain modèle.
Initiez-vous à Ruby on Rails.
Prototype
Reseaux sociaux. Design web. L'évolution du Web. Useful Color Combination Apps For Designers. When designing a product you have to take into consideration a lot of things including a color scheme.

Colors can make or break the right image of your production. There are millions of different colors in the world so it is really hard to find the right ones. Also psychology is very important when perceiving the colors. Make sure you check the meanings of the colors in general and in specific cultures to get the best effect of using them. In this post I would like to present to you some of the useful design tools that will help you to choose the right color palette for your design production. Colllor Toucan ColoRotate 0to255 ColorHexa Color Explorer ColorMunki Pictaculous Color Combos Kuler Colorspire Copaso Sphere GenoPal Colrd.
Le projet européen UsiXML (User Interface eXtended Markup Language)
Définir, valider et standardiser un langage de description d'interfaces utilisateur (UIDL) pour améliorer la productivité, la réutilisabilité et l'accessibilité d'applications interactives, tel est l'objectif poursuivi par le projet européen UsiXML Standardiser l'interface homme-machine Actuellement, la plupart des aspects des systèmes d'information ont déjà fait l'objet d'une standardisation.

C'est ainsi que sont nés des standards comme ebXML Langage XML standardisant les processus liés à l'e-business ou EDI Echange informatisé de données. Technique permettant l'échange électronique de données et de documents entre des organisations distinctes. Par contre, une telle standardisation n'existe pas pour ce qui concerne le domaine de l'Interface Homme-Machine (IHM). Ce constat s'explique par différents facteurs: Telle est la problématique majeure adressée, au niveau européen, par le projet UsiXML (User Interface eXtended Markup Language).