



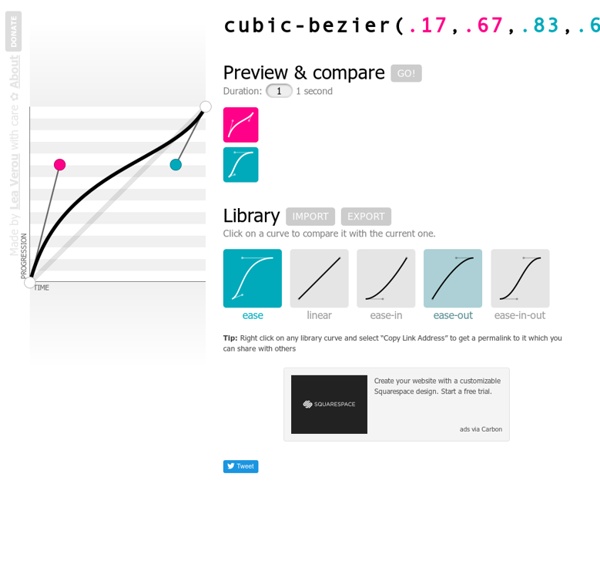
http://cubic-bezier.com/#.17,.67,.83,.67
Related: AnimationHeight equals width with pure CSS Description If you have an image with a certain aspect ratio you can easily keep the proportion with the "auto" value. Like: The problem is that you can't use the "auto" value for the height property of a block element like a DIV or alike.
Giving Animations Life — Tictail — Behind the Scenes Now that we have the fly-in motion in place, let’s think about other ways to improve the animation even further. A good source of inspiration is animated cartoons, and the concepts and tricks that animators use to create them. Disney’s Twelve Basic Principles of Animation is a set of principles for producing more realistic animations based on the work of leading Disney animators during the golden age of animation. The principles were introduced in The Illusion of Life: Disney Animation, which has by some been referred to as the Bible of animation. Let’s examine them and see how we can apply some of the principles to our signup form here.
Web development Web development is a broad term for the work involved in developing a web site for the Internet (World Wide Web) or an intranet (a private network). Web development can range from developing the simplest static single page of plain text to the most complex web-based internet applications, electronic businesses, and social network services. A more comprehensive list of tasks to which web development commonly refers, may include web design, web content development, client liaison, client-side/server-side scripting, web server and network security configuration, and e-commerce development. Among web professionals, "web development" usually refers to the main non-design aspects of building web sites: writing markup and coding.
16 really useful responsive design tutorials Responsive web design can be a daunting step to take if you have no idea where to start. Thankfully, we've rounded up these really useful tutorials to help you from day one. From dealing with typography and video, through imagery and layout to the technicalities of using JavaScript on your responsive sites, you'll be a pro before you know it. 01. Responsive web design: what it is and how to use it
Transitions & Animations - An Advanced Guide to HTML One evolution with CSS3 was the ability to write behaviors for transitions and animations. Front end developers have been asking for the ability to design these interactions within HTML and CSS, without the use of JavaScript or Flash, for years. Now their wish has come true. With CSS3 transitions you have the potential to alter the appearance and behavior of an element whenever a state change occurs, such as when it is hovered over, focused on, active, or targeted. Animations within CSS3 allow the appearance and behavior of an element to be altered in multiple keyframes. Transitions provide a change from one state to another, while animations can set multiple points of transition upon different keyframes.
Understanding CSS Transitions And Class Timing UPDATE: @Ron, in the comments, pointed out that this demo does not work as expected in Chrome. Apparently Firefox (my dev environment of choice) and Chrome handle this case somewhat differently. I've only just started to use CSS transitions; but, I already love them. They seem like a great way to augment the behavior of your application user interfaces (UI) in a mannor that is inexpensive, easy to implement, and safe for browsers that don't yet support cutting-edge CSS standards. 101 Free admin tools We know administrators love tools that make life easier – especially when they’re free! So here are 101 of them! System and network analysis Free Responsive Design Testing Tools to test Responsive Drupal Themes We recently launched TB Methys II - a Fashion Drupal theme (our first Drupal 7 responsive theme). How to make sure the theme can adapt correctly on different browser dimensions, orientations and screen resolutions? Should we buy all available devices or is there another solution for that? It requires much testing work to ensure the theme can be displayed on various mobile devices and tablets. Along the journey, we discovered some practical & free responsive design testing tools that really help, hence we wanna share those tools which can make your development process for responsive websites much simpler.
PNG that works Once you sprite your images, the next step is to compress them as much as possible. PNG is a great format for this, but… Yes, it does! Using jQuery to Detect When CSS3 Animations and Transitions End It seems like only a couple of years ago that almost every animation on a web page was done either by means of Flash or a JavaScript library like jQuery. CSS3 has put that to rest. Simple, elegant animations are possible using CSS3 transitions, and even complex fine-grained movement can be accomplished using CSS3 keyframe animations.
Free Online Network Tools Network Tools Using these tools you can find information about an IP address or hostname, including country, state or province, city, name of the network provider, administrator, etc. SmartWhois, TraceRoute, Ping, NsLookup, Proxy Test, Bandwidth Meter, Environmental Variables Test, Domain Check, Blacklist Check, TCP Query Convert any website layout or template into a Drupal theme - easily! Theming for Drupal is not actually as hard as you may think. Certainly there are more advanced areas of theming possible with Drupal, which may or may not be necessary depending on the needs of your site or whether there are subtle defaults which you wish to change (and which you can learn about if and when they become necessary for your site). Creating the "overall theme" for your site though is very simple. A Drupal theme is nothing more than a standard website layout, with a few bits of PHP code added in certain places, which you can simply copy/paste into place in order to call up Drupal's "dynamic" content and features in those spots. If you learn better visually, videos are available which cover much of the same information that will be illustrated here: Acquia Webinar. Contributed/downloaded themes are more complex than "your" theme needs to be
Loading Effects for Grid Items with CSS Animations Some inspiration for loading effects of grid items using CSS animations. View demo Download source Today we’d like to share some loading effects for grid items with you. The idea is to show items in a grid with an animation once they are in the viewport. The possibilities are infinite and we’d like to give you some inspiration. 55 Free CSS3 Animated Buttons Tutorial and Techniques of 2013 CSS3 animation effects are adding big values to designers. Today we created a special article about CSS3. In this article, we sharing 55 special CSS3 animated buttons methods and tutorials which is published in 2013. If you search on search engines, you can get CSS3 button methods in various of websites but you can’t find one as detailed we prepared here. We tried our best to cover all details.