



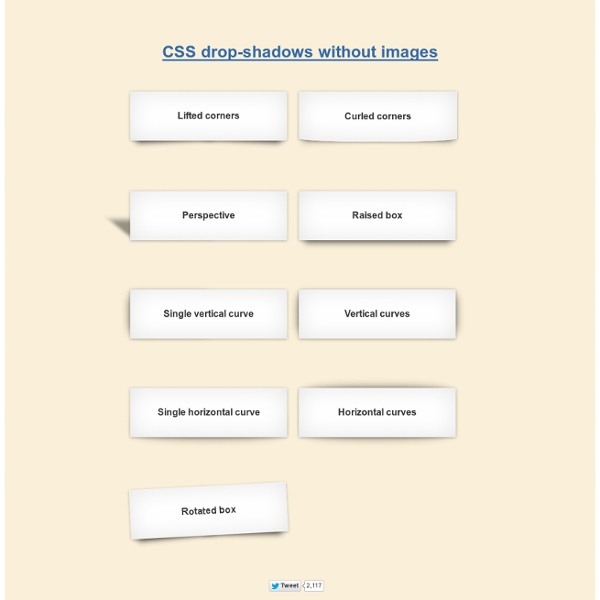
http://nicolasgallagher.com/css-drop-shadows-without-images/demo/
Remastered Animation in AngularJS 1.2 Learn how to use the bigger and better animation features in AngularJS 1.2 AngularJS 1.2rc1 1.2 is out and this brings in a brand-new API for animations using ngAnimate. A lot has changed, but animations are better than ever. 50 Free CSS/(X)HTML Templates Oct 18 2010 Design templates help build an identity for any particular website. Since the techniques are changing very rapidly within the industry, one must be updated all the time.
Supersized - Full Screen Background Slideshow jQuery Plugin Here it is, all the Supersized documentation you're so eagerly waiting to read. Enjoy. Glossary Getting Started Options Animation in AngularJS by Gias Kay Lee in AngularJS.tw Meetup #2 Gias Kay Lee How people still do today
CSS Ribbon Menu Use CSS3 transitions and CSS2 pseudo-elements to create an animated navigation ribbon with minimal markup. February 1, 2012 Browser Support IE8 and IE9 do not support CSS3 transitions, so the hover state will not be animated for those browsers. Otherwise it looks and functions the same, which I think is a very acceptable fallback. The HTML 50 New Free High Quality Icons Sets Advertisement Feel free to make yourself a cup of tea or coffee right now because you’ll be investing an hour or so in today’s post. We’ve published our last icons round-up1 six months ago and since then we’ve collected over 50 new free high quality icon sets that you can use for your projects. Sco.js Why? The reason for creating sco.js was to improve the existing bootstrap js components and to provide specific use-cases for the projects I was working on. The bootstrap js plugins are great for general stuff but whenever you want something more in-depth or a specific behaviour, they fall short. Most of the bootstrap js plugins are not very extensible (or they were not when I created my version of the plugins) and where they are, my requirements were too different to just extend with 1-2 lines of code. This is not to say bootstrap and its js components are bad! It's a really good framework for rapid development but...1 size doesn't fit all.
Fixed Fade Out Menu: A CSS and jQuery Tutorial Inspired by David Walsh’s top navigation bar that gets semi-transparent when you scroll down the page, I decided to create a tutorial out of that idea. The aim is to have a fixed navigation that follows the user when he scrolls, and only subtly showing itself by fading out and becoming almost […] View demoDownload source Inspired by David Walsh’s top navigation bar that gets semi-transparent when you scroll down the page, I decided to create a tutorial out of that idea. The aim is to have a fixed navigation that follows the user when he scrolls, and only subtly showing itself by fading out and becoming almost transparent. Dynamic Drive CSS Library- CSS Triangle Arrow DIVs CSS Triangle Arrow DIVs Author: Dynamic Drive An subtle characteristic of CSS that's been exploited to do something interesting is CSS borders and using it to create pure CSS triangles. These triangles have the advantage of being extremely lightweight (no image used) and scalable to boot. The technique works using the fact that the 4 CSS borders of an element meet at an angle; when the dimensions of the element is set to 0, the 4 borders collapse and touch one another, creating the appearance of 4 triangles: Here's the CSS used to create the above DIV:
Create stepped navigation with arrows using HTML + CSS In this tutorial I will show you how to create a stepped navigation with arrows using HTML and CSS which works in all major browsers. It is useful to show a user a stepped process such as a multi part form where there is more than one step that needs to be filled in. Step 1: The HTML 5 Stunning CSS3 and jQuery Tutorials for completing any website On 07.21.12, In BLOG, by Lechlak ShareShare The most notable difference among all of the tutorials that I have seen, is the depth and complexity at which they portray their information. I like an article that is done at a high level, but has further information diving into technical pieces that I may or may not need to know. I don’t want to be thrown into the lion’s den and be told to just go get them tiger because lions beat tigers in an all our brawl. One of the most fundamental pieces of the web is visual.
Crafting Minimal Circular 3D Buttons with CSS The following post is written by Brandon Pierce. Brandon saw some nicely designed buttons by Wouter on Dribbble and set about building them with CSS. They came out nicely and he agreed to post about the process here. Here's what we are going to make in this tutorial: