



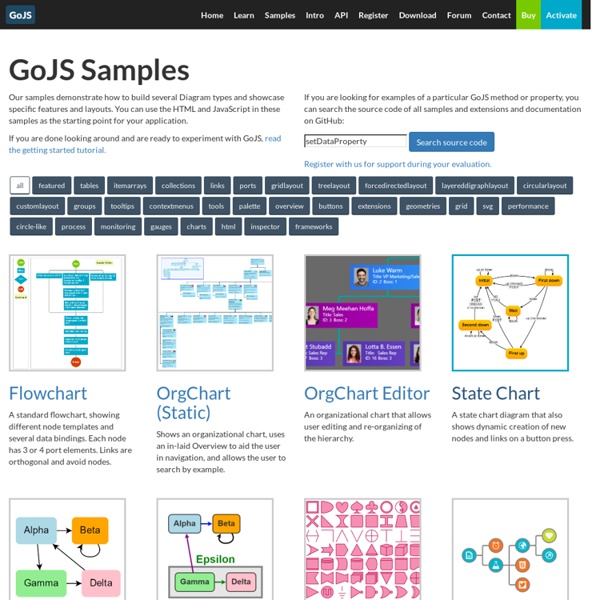
Creating Animated Bubble Charts in D3 - Jim Vallandingham Update: I moved the code to its own github repo - to make it easier to consume and maintain. Update #2 I’ve rewritten this tutorial in straight JavaScript. So if you aren’t that in to CoffeeScript, check the new one out! Recently, the New York Times featured a bubble chart of the proposed budget for 2013 by Shan Carter . As FlowingData commenters point out , the use of bubbles may or may not be the best way to display this dataset. In this post, we attempt to tease out some of the details of how this graphic works. #Simple Animated Bubble Chart In order to better understand the budget visualization, I’ve created a similar bubble chart that displays information about what education-based donations the Gates Foundation has made. You can see the full visualization here And the visualization code is on github **Warning Coffeescript** The example is written in [CoffeeScript]( as I find it much easier to read and write than javascript. #D3’s Force Layout #nodes #gravity #alpha
Timeline Tutorial: Setting Up Your Spreadsheet In Google Docs Part One: Setting Up Your Spreadsheet in Google Docs We are going to host the data that will populate your timeline within Google Docs. Why this particular application? One reason to use Google is that it is free. The following seven steps will tell you how to format your spreadsheet to make it readable for the Exhibit script that powers your timeline. 1. First, you need to create some titles for your spreadsheet's columns. Your spreadsheet should now look something like this. 2. This step is very important: Select all the columns. If you don't set the columns to plain text, the spreadsheet may reformat your information. 3. Of course, if you've added additional columns to suit your needs such as the {intials} column, you can simply add text or links into the column by modelling what you've done here. 4. While your spreadsheet now has the data to generate events on your timeline, it will all be in plain text. Italics and Bolded Text Hyperlinks The result is the highlighted portion below: 5.
Chiffres Internet - 2015 Les chiffres liés à Internet donnent le tournis. Et pourtant, aujourd’hui, seul 42% de la population mondiale est connectée à Internet. La création de données numériques n’a jamais été aussi féconde et l’augmentation est exponentielle. Les mails échangés sont toujours aussi nombreux, même si la plupart d’entre eux sont des spams. Régulièrement, nous mettons à jour cette page rassemblant les principales statistiques à connaître sur Internet. Statistiques d’usage d’Internet 3,025 milliards d’internautes, soit 42% de la population.2,060 milliards d’inscrits sur les réseaux sociaux, soit 68% des internautes.Taux de pénétration d’Internet dans le Monde :81% en Amérique du Nord (86% au Canada, 80% aux USA)78% en Europe de l’Ouest (83% en France)18% en Afrique12% en Asie du Sud Pour en savoir plus : We Are Social, les chiffres d’Internet en 2014 et les statistiques du web et des réseaux sociaux en octobre 2014. Temps passé sur Internet Chaque minute sur Internet GoogleFacebookYouTubeYahoo!
50 Must-have plugins for extending Twitter Bootstrap Martin Angelov You most certainly know about Twitter Bootstrap – the popular front end framework for building websites and apps. It favors simple, responsive design, and comes bundled with a sensible default stylesheet, a number of useful jQuery plugins and an icon set. Although it doesn’t come with much else, Bootstrap is very extensible. In this article, you will find a collection of 50 must-have plugins you should know about for effective development with the framework. Let’s begin! Bootstrap Drag And Drop Builder Bootstrap Studio is a powerful drag and drop builder for the Bootstrap framework. Website Bootstrap Studio Collections of Bootstrap Enhancements Here we will show you two collections of Bootstrap plugins that extend the framework with useful functionality. Fuel UX Fuel UX is an incredible collection of enhancements to Twitter Bootstrap. Website | Github Fuel UX Jasny Jasny is another collection of useful interface components for bootstrap. Website | Github Jasny Bootstrap Galleries
Tutorials · mbostock/d3 Wiki Wiki ▸ Tutorials Please feel free to add links to your work!! Tutorials may not be up-to-date with the latest version 4.0 of D3; consider reading them alongside the latest release notes, the 4.0 summary, and the 4.0 changes. Introductions & Core Concepts Specific Techniques D3 v4 Blogs Books Courses D3.js in Motion (Video Course)Curran Kelleher, Manning Publications, September 2017D3 4.x: Mastering Data Visualization Nick Zhu & Matt Dionis, Packt. Talks and Videos Meetups Research Papers D3: Data-Driven DocumentsMichael Bostock, Vadim Ogievetsky, Jeffrey HeerIEEE Trans.
Directory of News Sites and Newspapers Agence France Press Largest French news agency and leading global news wire. www.afp.com - Language: Arabic, German, French, Spanish Associated Press Global news network. www.ap.org - United States Bloomberg Global financial data, news, and analytics. www.bloomberg.com - Finance BBC News Britain's leading news agency providing news, analysis, and insight. news.bbc.co.uk - Language: Arabic, Chinese, French, Russian, Spanish Among the world's leaders in news and information delivery. www.cnn.com Reuters Leading international multimedia news agency. www.reuters.com - Language: Arabic, Chinese, French, Russian, Spanish Digg Community-driven social news site with no editorial oversight. www.digg.com Google News Search or browse more than 4,500 news sources. news.google.com Newsvine Aggregates and sorts stories from established media and independent journalists. www.newsvine.com Yahoo! Search or browse the latest headlines from around the world. news.yahoo.com Boston Globe www.boston.com/news/globe - Boston, MA Al-Ahram
How chat app giant Tencent big by correctly predicting that email was totally wrong for China — Quartz It’s a familiar story for students or businessmen on their first-ever visit to China. After rounds of beer and baijiu with potential clients, or a karaoke gathering through a university exchange program, the foreigner will ask the Chinese person sitting next to her for his email address. The Chinese person will smile blankly, somewhat confused. The Chinese person will take a few seconds to remember his email address. In many parts of the world, email remains deathless—a relic of the desktop-era internet, before mobile and social media were on the landscape. In China however, email never reached the ubiquity it has in other countries. When asked why, most Chinese or expats will simply point to WeChat. But WeChat’s present-day popularity only tells part of the story. China’s internet cafes In the US and other parts of the world, as the web was just emerging into mainstream use in the late 1990s, PCs were relatively abundant. But another factor helped drive QQ’s popularity.
D3js Voici le premier d’une longue lignée (je l’espère) de tutoriaux en français portant sur la librarie d3.js. Pour en savoir plus sur cette librairie reportez vous à la présentation que j’en ai faite sur ce post. L’objectif de ce premier tutoriel est de faire quelques exemples d’utilisation très simple de la librairie. A l’instart de Jquery, d3.js est une librarie qui permet de manipuler le DOM. Mais là où d3.js est très efficace est dans la manipulation de SVG. Manipuler ou créer une div avec d3.js Ajouter et manipuler un rectangle SVG Dessiner plusieurs éléments dans un groupe svg Gérer des données au format JSON et dessiner en fonction de ces données Dans ce dernier exemple, nous allons construire des nodes qui sont en fait des groupes svg ayant la class “node”. Le dernier exemple introduit plusieurs nouveaux concepts : selectAll(), data(), et enter(). selectAll() data() La methode data() permet de “binder” (attacher) des données à des éléments sélectionnés par la methode selectAll(). enter()
Syntax DuckDuckGo supports search syntax you can use to fine-tune your queries. Search Operators Please note: we are aware some of our advanced syntax isn’t operating 100% correctly on all queries and are actively working on it. It is unfortunately a non-trivial issue given we get our private results from a variety of sources. Search Directly on Other Sites Use \ to go to directly to the first search result. Safe Search Add ! Prior versions on GitHub.
Airbus BizLab accelerators startups pitched their projects at the “Airbus BizLab Summit” in Toulouse | EuropaWire.eu Nearly 1,000 start-ups have interacted with the BizLab over the last two years TOULOUSE, 12-May-2017 — /EuropaWire/ — Thirty start-ups – from the three global BizLab accelerators in Toulouse, Hamburg and Bangalore – have pitched their projects at the “Airbus BizLab Summit” in Toulouse in front of an international audience of investors, BizLab partners and top managers from Airbus. Airbus BizLab, the global aerospace business accelerator, gives start-ups the unique opportunity to bring their ideas and vision to life. In parallel Airbus Bizlab is also launching its next call for projects featuring two firsts. Through the “Summit”, Airbus BizLab performs an important “facilitator” role for the start-ups by easing their access and exchange with the investor community and potential industrial partners as the start-ups present face-to-face their high quality project and eventually seek funding. “We are proud to see open innovation moving forward. SOURCE: Airbus Contacts for the media:
Data Visualization Libraries Based on D3.JS - Mike McDearmon There are a lot of ways to visualize data on the Web (with more emerging every day), but the flexibility, versatility, and energized development community surrounding D3.js makes it a great option to explore. The following list of D3 plugins, extensions, and applications below is by no means comprehensive, but oughta be enough to keep you busy for a while. If you’re just getting your feet wet with D3.js, here are some great learning resources to get you acclimated:D3 for mere mortals: Great introductory lessons for those starting from scratch.Try D3 Now: Another great resource for learning about core D3 concepts.Data-Driven Documents (paper): An academic article by Mike Bostock with loads of footnotes.Learning D3, Scott Becker: A quick and effective tutorial series to get yourself up and running.Dashing D3: A very thorough tutorial series covering a LOT more than just D3.Interactive Data Visualization for the Web is a fantastic book by Scott Murray.