Personas : modèle de fiche et exemple concret
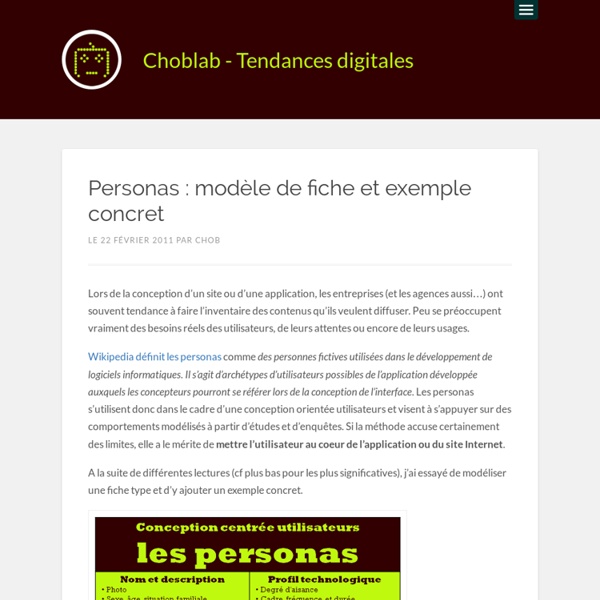
Lors de la conception d’un site ou d’une application, les entreprises (et les agences aussi…) ont souvent tendance à faire l’inventaire des contenus qu’ils veulent diffuser. Peu se préoccupent vraiment des besoins réels des utilisateurs, de leurs attentes ou encore de leurs usages. Wikipedia définit les personas comme des personnes fictives utilisées dans le développement de logiciels informatiques. Il s’agit d’archétypes d’utilisateurs possibles de l’application développée auxquels les concepteurs pourront se référer lors de la conception de l’interface. Les personas s’utilisent donc dans le cadre d’une conception orientée utilisateurs et visent à s’appuyer sur des comportements modélisés à partir d’études et d’enquêtes. Si la méthode accuse certainement des limites, elle a le mérite de mettre l’utilisateur au coeur de l’application ou du site Internet. OK mais à quoi ça sert ? A lire PERSONAS: définition et démarche (Qualitystreet.fr)
Les personas, ces utilisateurs presque pas virtuels qui sauvent vos projets
Immortalisés par Josiane Michu, les personas sont des avatars des utilisateurs futurs ou existants auxquels est destiné votre produit. En créant de véritables références tangibles utilisables par joute l’équipe, ils permettent de mettre en place les différents scénarios d’utilisations et de mieux appréhender le public ciblé. Mes parents disent que c’est juste un ami imaginaire. Comme Gustave, ce petit farfadet à qui j’aime confier mes échecs amoureux Vous l’aurez compris, on ne va pas parler du dernier gadget à la mode pour rendre Firefox encore plus lourd, mais bien d’expérience utilisateur, et plus particulièrement des débuts d’un projet. Au delà du caractère sympathique porté par ces représentations, les personas permettent de répondre à deux questions : Qui sont mes clients, et comment utilisent-ils mon produit ? Les différents avatars vous permettront de construire les principaux scénarios d’utilisation du produit. D’une manière très large, les personas vous permettront d’élaborer :
Personas
The purpose of personas is to create reliable and realistic representations of your key audience segments for reference. These representations should be based on qualitative and some quantitative user research and web analytics. Remember, your personas are only as good as the research behind them. Effective personas: Represent a major user group for your website Express and focus on the major needs and expectations of the most important user groups Give a clear picture of the user's expectations and how they're likely to use the site Aid in uncovering universal features and functionality Describe real people with backgrounds, goals, and values Benefits of Personas Personas help to focus decisions surrounding site components by adding a layer of real-world consideration to the conversation. Best Practices for Developing Personas Personas development belongs at the beginning of the project, as personas can inform site functionality, help uncover gaps, or highlight new opportunities.
Explaining Personas used in UX Design – Part 2 | Melbourne, as in the city.
Out of the entire UX toolkit, personas are the tool that I find myself having to explain and justify the most. Everyone that I’ve introduced them to recently, as part of the overall UX process, seems to have a negative association with them that is usually based upon some Marketing driven personas that they’ve been exposed to previously and have seen little value in. So in this 2-part piece, here’s how I explain the how they are created and differences in how they are used. Creating UX Personas using research-based insights Done properly personas are created after conducting qualitative research with the target users of a product. After talking in-depth to these users about their mindsets, motivations and behaviours, the research findings are analysed to identify common behaviour trends between the users. Here’s the steps involved in creating them: 1. The first step is to conduct user research to understand the target audience’s mindsets, motivations and behaviours. 2. 3. 4. 5. 6. 7. 8.
Apprendre à construire des personas - We Love Users
Qu’est-ce qu’un persona ? Définition Un persona est un archétype représentant un groupe de personnes dont les comportements, motivations et buts sont proches. Les personas sont utilisés en Design1, Ergonomie, Marketing, Informatique, etc. pour permettre au(x) concepteur(s) de déterminer ce que le produit ou service doit faire et comment il devrait fonctionner. Exemple Origines La méthode des personas a été créée par Alan Cooper. À quoi servent les personas ? Les personas sont des outils d’aide à la conception et de communication. Lorsque les comportements et les buts de plusieurs personas sont trop différents pour être servis par un même produit, il convient de fabriquer plusieurs produits distincts. Pour illustrer cette idée, nous pouvons nous appuyer sur l’exemple fourni par Cooper dans « About Face 3: The Essentials of Interaction Design ». En résumé, les personas servent à : Mais surtout, ils aident la prise de décision dans la conception d’un produit. Comment les construire ? 1. 2. 3. 1.
Related:
Related: