



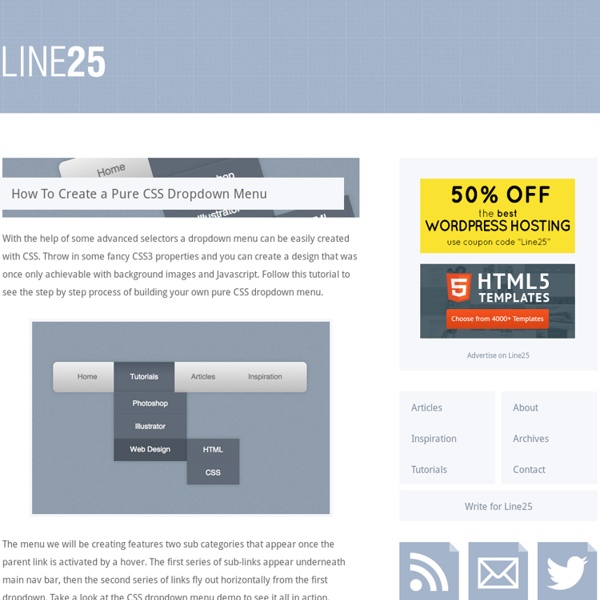
http://line25.com/tutorials/how-to-create-a-pure-css-dropdown-menu
24 Free HTML & CSS3 UI Kits - Download CSS UI Kits here large number of basic and essential elements for a web design is available for free download. These ui kits can speed up your web development process to new heights thus giving you extra time to spare. Copy the html and css code into your web page elements and you are all set to enjoy the beautiful design. With raging trend of flat design we have included them in our topic as well as it is currently seek more often by the design community. Make sure to check browser compatibility before implementing them in your popular websites as these user interface elements are not 100% tested.
Amazing Hover Effects with CSS3 I have received a lot of questions lately about hover effects and how you can execute them using only CSS. There was a time when you would have to use jQuery to really make your effect stand out, but now CSS3 has some pretty amazing properties that help designers create some lightweight effects that truly stand out. Box Shadow This effect will create a shadow around your div container when you hover over it: 25 Best Free HTML/CSS3 UI Kits Converting PSD into HTML/CSS? Forget it goes! Because with the 25 Best Free HTML/CSS3 UI Kits is to offer you common User Interface elements to get you started building your website or apps design project quick and easy. With the emergence of CSS framework as Bootstrap, Gumby, Purecss or Yaml the UI Kits base on CSS framework also become popular.
Accordion with CSS3 Using hidden inputs and labels, we will create a CSS-only accordion that will animate the content areas on opening and closing. View demo Download source Today we’ll experiment some more with the adjacent and general sibling combinator and the :checked pseudo-class. Using hidden inputs and labels, we will create an accordion that will animate the content areas on opening and closing. There are many variations of CSS-only accordions around, most of which are implemented using the :target pseudo-class.
CSS Image Effects #5: Lomography This is part of a series of posts breaking down visual effects using CSS filters and blend modes. Read Part 1: The Vintage Washout Effect, Part 2: 3d Glasses, Part 3: Vignettes, and Part 4: Bokeh Textures for some background on blend modes and filters. In this post we'll explore a relatively new photography technique founded in Austria in the early 90's, called Lomography. A Google search for Lomography yields beautifully vibrant results. A Little Background on Lomography Orman Clark’s Vertical Navigation Menu: The CSS3 Version Next in the Orman Clark's coded PSD series is his awesome looking Vertical Navigation Menu. We'll recreate it with CSS3 and jQuery while using the minimal amount of images possible. The only images we'll be using are for the icons - I'll be creating a sprite using a new tool called SpriteRight, but this is optional. Additionally, I'll be using GradientApp to create my CSS3 gradients, but again this is optional. Step 1: Basic HTML Markup Let's start off by throwing in some basic markup, an empty HTML5 document:
Rain & Water Effect Experiments Some experimental rain and water drop effects made with WebGL and shown in different demo scenarios. View demo Download source Today we’d like to share some WebGL experiments with you. The idea is to create a very realistic looking rain effect and put it in different scenarios. Creating Scroll-based Animations using jQuery and CSS3 Creating movement is great way to provide an interesting and interactive experience for your viewers. With modern sites providing a greater deal of interactivity, it’s becoming increasingly expected that even simple websites will offer some level of animation / movement to engage their visitors. Today I will be outlining a technique that you can adapt to your web projects – triggering animations when scrolling into a pre-defined region. These animations will be created using CSS transforms and CSS transitions. We will also use jQuery to detect when the elements are visible and to add/remove the appropriate classes. For those who want to see examples of this in action, you can jump straight to the demos.
15 Inspiring Examples of CSS Animation on CodePen CodePen is fast becoming the go-to place to show off what we can do with our web creations. Here’s a list of some of the great stuff people have been creating with CSS animations recently! Apple watch like Mickey watch by Jay Salvat (@jaysalvat). This is a lovely example of combining CSS transitions, SVG graphics and JavaScript to position the hands on a cute Mickey Mouse watch face. Sweet tabbed navigation bar using CSS3 Although I don't understand why animations have been added in CSS3, this upcoming standard does have a couple of very neat features added to the CSS we're using today. I wanted to take a couple of these new things, and create a Sweet tabbed navigation using CSS3. This tutorial takes on the following CSS(3) properties: rgba opacity text-shadow pseudo selectors rounded corners gradients box-shadow
The Gooey Effect The following is a post by Lucas Bebber. Lucas the originator of some of the most creative effects I've ever seen on the web. So much so I couldn't resist blogging about them myself several times. 20+ Docs and Guides for Front-end Developers (No. 6) It’s that time again to choose the tool or technology that you want to brush up on. If you feel like you’ve been working hard at building but maybe not learning as much as you’d like, I’ve got your back. Please enjoy the sixth installment of our Docs and Guides series and don’t forget to let us know of any others that we haven’t yet included in this or a previous post. 1. DevTools Challenger An interactive site that demonstrates how to use the new animation-related features present in Firefox Developer Edition.
FrontPage Attending? What to expect at a BarCamp Organizing? BarCamp has now quite an impressive historical record. There is a shared feeling that this should not be lost and 2 pages can be used to keep track of all the unconferences that happened in the past years: BarCampPastEvents serves as a temporary parking to re-order the list of worldwide events. 17 Specialty Search Engines Every Web Developer Should Bookmark - StudyWeb.com Google, Yahoo, MSN and Ask.com aren’t the only search engines out there. There are many smaller, more customized search options that can help you quickly find what you’re looking for by only searching through a few sites rather than through everything. After all, you’ve got enough on your mind with hosting, design and programming to do. Try out these 17 search engines designed with Web developers in mind. Ergonosearch: This search engine, created by Sébastien Billard, searches through sites on accessibility and usability, helping you to find the resources, blogs and forums you need to make your web pages as user friendly as possible.Sparkl: Sparkl is a great search engine for those looking for resources on web design.