



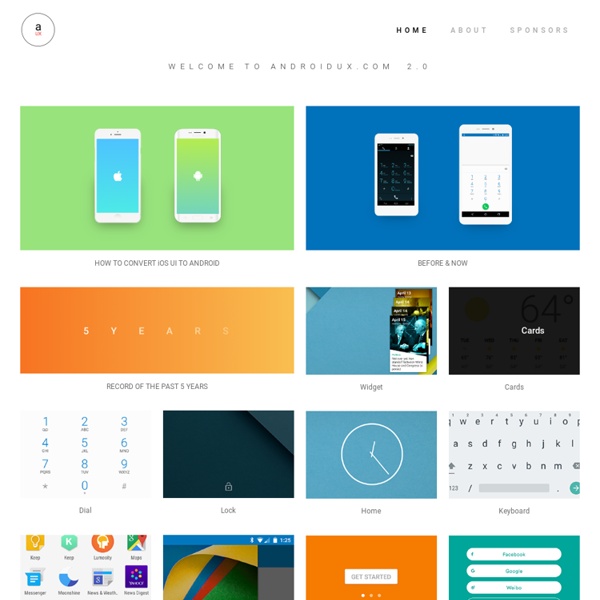
TappGala: The Best in Mobile Interface Design Advertisement 1 2 3 4 5 6 7 8 9 ... 60 Next Making it Work: Flat Design and Color Trends We’ve talked a lot here about the flat design trend here at Designmodo. We’ve raved about it, showed you plenty of cool examples and even developed a free user interface kit for you to download and use for projects. But what if you want to do it yourself?
Flat design VS flat design - TRIBUNE <span style="font-size:12px;">ULTRANOIR</span> Round 1 Information VS Expression Avec “less is more” comme philosophie principale, le flat design part clairement d’une bonne intention. Face à la surenchère visuelle sur le web, il s’agit de faciliter la tâche de l’utilisateur en lui permettant de trouver l’information qu’il recherche, tout de suite. Minimalisme et géométrisme conjuguaient déjà le Beau dans l’Architecture physique, il était donc logique qu’en Architecture digitale l’effet fonctionne aussi. Cependant, on peut se demander si ce qui était l’apanage d’un Art dans les années 1920 (style Bauhaus) n’est pas devenu simplement un symptôme de la consommation de masse : il faut surfer plus, plus vite et plus efficacement.
[Ressources] - 9 premium PSD mockups gratuits Voilà quelques ressources qui vont vous faire plaisir les amis, 11 PSD mockups de qualité et gratuits. Ces ressources proviennent du site Premium Mockups qui habituellement fait payer son contenu, alors il faut en profiter. Chaque PSD est composé d’objets dynamiques, il suffit de double cliquer afin de les éditer. Télécharger ces ressources
组件 · Bootstrap 用于显示链接列表的可切换、有上下文的菜单。JavaScript 下拉菜单插件让它有交互性。 案例 Making Beautiful Android App Icons Posted by Roman Nurik, Android Developer Relations For most users, the launcher icon (sometimes referred to as the app icon) is the first impression of your app. As higher density screens on both phones and tablets gain popularity, it's important to make sure your launcher icon is crisp and high quality. To do this, make sure you’re including XHDPI (320dpi) and XXHDPI (480dpi) versions of the icon in your app. In addition to the current launcher icon guidelines, please also refer to these additional important guidelines when creating your icons:
Web hosting services, website domains and VPS host What is web hosting? Website hosting is an internet service that provides a secure place to store your website files online, so that other people can search for and find your site. Website hosting comes in several flavors, including Virtual Private Servers (also called VPS hosting), Content Distribution Networks (also called CDN), Shared Hosting, Dedicated Hosting, and much more. 20 User-Friendly Mobile Website Templates A good web design approach is mobile-first. This means that when developing a website you should concentrate on designing the mobile version first and then gradually make the website more complex by adding graphics and elements until you reach the full desktop size. Some websites concentrate on the mobile versions more, so they have more basic, minimalist designs. The mobile website templates in this list are clean, responsive and mobile-friendly.
Mobile User Interface Patterns Important: If you like what we do, please consider supporting our site with a donation. pttrns Spotify Playback Spotify Discovery Spotify Sidebars Flat design et tutos Flat design Le Flat Design est une tendance du webdesign consistant à n’utiliser dans les créations graphiques uniquement des aplats de couleurs. Ce type de webdesign a été popularisé par de grands groupes comme google ou microsoft. Ce type de design permet notamment de simplifier l’expérience utilisateur sur les interfaces graphiques. Voyez ci-dessous des tutos Photoshop et des ressources pour apprendre à créer du flat design. Sydney ✈ Stockholm Talent We’ve been engineering personal brands and blogs for almost a decade, creating successful outcomes in the most dynamic of operating environments. Our focus is to create and develop business opportunities for influencers. Rather than anonymous media brands like magazines, we believe that modern publishing is about individuals and individual influence; one person communicating to many. Technology
Iconography An icon is a graphic that takes up a small portion of screen real estate and provides a quick, intuitive representation of an action, a status, or an app. When you design icons for your app, it's important to keep in mind that your app may be installed on a variety of devices that offer a range of pixel densities, as mentioned in Devices and Displays. But you can make your icons look great on all devices by providing each icon in multiple sizes. When your app runs, Android checks the characteristics of the device screen and loads the appropriate density-specific assets for your app. Because you will deliver each icon in multiple sizes to support different densities, the design guidelines below refer to the icon dimensions in dp units, which are based on the pixel dimensions of a medium-density (MDPI) screen.
Future of Web Design 2014 The 8th annual FOWD proudly presents three days of cutting-edge learning and inspiration. Red Hot Topics Covering all the hottest topics. Future of Web Design will keep you right up to date with the latest technologies and techniques. Packed Schedule Interactive Pen Displays & Digital Drawing Tablets Cintiq Companion+ Corel Painterbundle offer The new CintiqCompanion.Make the worldyour studio