

UX multi-écran : un écosystème d’appareils autour de l’utilisateur (1/3)[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)] Premier article d’une série consacrée à l’expérience utilisateur dans un environnement multi-écran.
![UX multi-écran : un écosystème d’appareils autour de l’utilisateur (1/3)[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)]](http://cdn.pearltrees.com/s/pic/th/ecosysteme-utilisateur-116956277)
L'idée de cette série est de s'intérroger sur ce qu’est un écosystème multi-écran, des usages qui en découlent, de stratégies pouvant être mises en place pour construire cette expérience ainsi que des outils permettant de l'évaluer et de l'élaborer. Nous possédons aujourd’hui autant de smartphones que d’ordinateurs. Les infographies pour en savoir plus sur les tendances mobiles en 2015 ! Aujourd'hui nous vous proposons un petit retour sur les évolutions des usages mobiles à l'aide des dernières infographies publiées cette année.

L'avenir du web continue son chemin sur le mobile ! Les enjeux autour des mobiles restent très importants pour les entreprises, régulièrement on nous annonces des chiffres sur les usages et la progression des achats via mobile. On peut estimer que d'ici les 3 prochaines années, les recettes rapportées par les applications auront doublé (voir la source).
Il y a également la dernière étude de Adobe qui permet de voir la différence entre générations, on remarque que les plus jeune préfèrent consulter les sources de contenu sur leur smartphone alors que notre génération et celle des plus âgée préfère l’ordinateur. (voir la source). Design & graphisme par Geoffrey DorneLes usages réels du smartphone en 2015 - Design & graphisme par Geoffrey Dorne. Je ne sais pas pour vous, mais je passe beaucoup de temps à observer les usages de chacun en matière de numérique, surtout sur mobile.

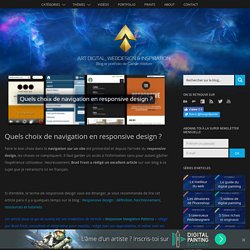
Quelles applications chacun utilise, comment les gens tiennent leur smartphone, comment ils tapent sur le clavier, quelles sont leurs petites habitudes. Et à ce sujet, l’an dernier je vous publiais cette étude de Personae User Lab sur les usages réels du smartphone. Cette année, ils remettent ça avec une étude réalisée en 2015. Icônes et menus web, attention à leur compréhension ! Useful List of Responsive Navigation and Menu Patterns. Quels choix de navigation en responsive design ? Faire le bon choix dans la navigation sur un site est primordial et depuis l’arrivée du responsive design, les choses se compliquent.

Il faut garder un accès à l’information sans pour autant gâcher l’expérience utilisateur. Heureusement, Brad Frost a rédigé un excellent article sur son blog à ce sujet que je retranscris ici en français. Si d’emblée, le terme de responsive design vous est étranger, je vous recommande de lire cet article paru il y a quelques temps sur le blog : Responsive design : définition, fonctionnement, ressources et tutoriels Cet article (tout ce qui va suivre) est une traduction de l’article « Responsive Navigation Patterns » rédigé par Brad Frost, consultant et intégrateur pour mobiles, rédigé avec son approbation, et même avec ses encouragements.
Quelles sont les étapes de création de votre site Internet ? Il faut donc que les sites Internet s’adaptent aux nouvelles modalités de connexion tout en prenant en compte les règles de base : Tactilité, résolution d’écran, intuitivité, ...

Chaque terminal a ses propres caractéristiques. Le site doit donc s’adapter à tous les formats pour pouvoir être lu correctement. Quels choix de navigation en responsive design ? Mobile Menu AB Tested: Hamburger Not the Best Choice? Sites mobiles : les bonnes pratiques ergonomie et UX. La grande majorité des marques le savent : le mobile et le m-commerce sont devenus des enjeux vitaux.

En France, au dernier trimestre 2013, la vente de tablettes a dépassé celle des PC et sur la même année, quelques 15,8 millions de smartphones se sont vendus. L’utilisation du mobile et des tablettes explose et chaque entreprise doit s’assurer de pouvoir rendre ses contenus de marque accessibles et lisibles sur les différents supports Internet mobiles.
Vous ne comprenez pas les icônes. Miratech a mené une enquête pour déterminer si les icônes étaient comprises.

Conclusion : certaines icônes sont aussi indéchiffrables que des hiéroglyphes. Avant la lecture des résultats, faites le quizz pour tester vos propres connaissances. Les icônes sont de petits pictogrammes d’une interface informatique qui dirigent l’utilisateur vers une action à mener. Comprendre le « Material Design » de Google. À ses débuts, je n’aurais jamais imaginé que Google puisse un jour faire du design un intérêt fort dans la conception de ses services.

Et pourtant… Et pourtant hier a eu lieu Google I/O, la grand messe annuelle de Google où j’ai eu le plaisir d’écouter la nouvelle vision de l’entreprise, j’ai noté le « Material Design ». Non ça n’est pas du « Flat Design », c’est du « Material Design », le Flat à la Google diront certains. Les designers de l’entreprise se sont mis au défi de créer un langage visuel pour leurs utilisateurs qui synthétiserait : les principes classiques d’une bonne conception,de l’innovation visuelleles possibilité technologiques et scientifiques.
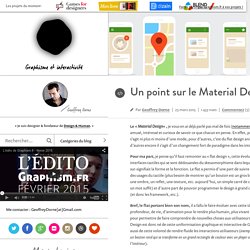
Design & graphisme par Geoffrey Dorne » Un point sur le Material Design. Le « Material Design« , je vous en ai déjà parlé pas mal de fois (notamment ici) et je suis amusé, intéressé et curieux de savoir ce que chacun en pense.

En effet, pour certains il s’agit ni plus ni moins d’une mode, pour d’autres, c’est du flat design animé, pour d’autres encore il s’agit d’un changement fort de paradigme dans les interactions… Pour ma part, je pense qu’il faut remonter au « flat design », cette évolution des interfaces tactiles qui se sont dédouanées du skeuomorphisme dans lequel on sur-signifiait la forme et la fonction. Le flat a permis d’une part de suivre l’évolution des usages du tactile (plus besoin de montrer qu’un bouton est un gros bouton avec une ombre, un reflet, une texture, etc. aujourd’hui, un simple carré de couleur avec un mot suffit) et d’autre part de pouvoir programmer le design à grand coup de CSS (et donc les framework, etc.). Enfin, je suis curieux d’imaginer le futur du Material Design.
How Phablets Are Changing Mobile UX. Remember the days when smaller mobile phones were fancy?

That time is gone. Large screen smartphones have been around for quite a while and the trend suggests that they are not going anywhere. It’s high time to review the way we design for mobile considering the changes in user interaction with the new generation mobile devices and particularly phablets. What Is a Phablet? The word speaks for itself: phone + tablet = phablet. So these are mobile phones that are way bigger than we are used to, but still not big enough to be called a tablet. So the thing that distinguishes a phablet from a smartphone is screen size. Phablets are not new, though some people pretended they didn’t exist until the recent announcement of iPhone 6 Plus. Why? Research shows that people are consuming more visual content on mobile devices than ever before, while the primary function of a phone, which is making voice calls, falls behind. Responsible Considerations For Responsive Web Design. Advertisement Responsive Web design has been evolving rapidly ever since Ethan Marcotte coined the term two years ago.
Since then, techniques have emerged, become best practices and formed part of our ever-changing methodology. Dois-je utiliser un bandeau invitant l'utilisateur à télécharger mon application native ? Vous naviguez tranquillement sur ce que vous pensez être une information intéressante partagée par un ami via Twitter ou Facebook (pour ne citer qu'eux), et paf ! Un bandeau envahissant.