



https://gomockingbird.com/home
Brainstorming and Voting Amazingly Easy. Free Online Tool Find the best solution by involving your friends, colleagues or clients. A feedback session with customers or the decision on the new logo. tricider is the easiest way, to gather all opinions and ideas. It´s brainstorming and voting, all in one and online! Even hard decisions can be easy with tricider. Free and no registration. Top 10 Best Wireframe And Mockup Tools The wireframe tools help designers showing how the page layout of the website’s content will look like before actually designing it, including interface elements and navigational systems, and how they work together. With this feature it easier to communicate ideas and enable greater upfront usability and functionality testing. In this post we are going to highlight top 10 best wireframe and mockup tools which certainly will make you work much easier. UXPin
Easily Customizing your Moodle’s Login Screen Welcome to Moodlenews.com A resource site for all Moodle-related news, tutorials, video, course content information and original resources. If you're new here, you may want to subscribe: RSS feed| Weekly Email Newsletter | Moodle News Twitter Thanks for visiting! On Moodle Monday this week Tim Dalton gave a great tip about customizing your Moodle’s login page. 3 Tools to Create Mock-up Designs and Wireframes Online Proprietary software, although very capable, is often incredibly expensive and needlessly complicated. For something as simple as creating wireframes, this borders on ridiculous. With web 2.0 (and more recently, with HTML5), the software battle is taken to the cloud.
UI Principles for Great Interaction Design Interaction design is a very common term today, but many designers and developers still don’t know what exactly it means. Today we are going over some different aspects than the ones you are used to: we will jump into user interface and principles for designing great interaction on your website. First off, what’s IxD Interaction Design (or IxD) is a quite new area, only appearing some ten-fifteen years ago, with a set of researches who presented design challenges, later appreciated and accepted by professional designers. Interaction Design is here to facilitate interactions between people and their environment, which in our case it is a website. Interaction designers are only concerned with how users and computers interact, unlike UX designers who take into account all user-facing aspects of a software or system.
Live Documents - Office for the Internet Generation. Presentations, Spreadsheets, Word. The pre-eminent office productivity suite used by businesses worldwide is Microsoft Office - a set of twenty-year old applications that are still stuck to the desktop and have been completely untouched by the Internet zeitgeist. People still create documents on their desktop and use a variety of painful ways to share and manage these documents leading to spaghetti document versions and wasteful email cycles. Alternatives haven't taken off... The likes of Google have attempted to enlist the Internet to power their office applications (Google Docs) - however, the benefits that they bring to the table such as mobility and collaboration are offset by some inadequacies - lack of many features that users of Microsoft Office are familiar with and demand and loss of data and fidelity when you import/export your existing Microsoft Office documents.
The Ui Toolkit Grab this awesome bundle of essential Ui design resources and speed up your design workflow for just $8. The toolkit is packed with well over 300 premium quality royalty free design elements created specifically with Ui developers and designers in mind. What you will get for $8 Ui Styles – 20 Photoshop Styles With so many Photoshop styles out there it can be a tricky and time consuming task picking the right one. That’s why we cut to the chase and only included 20 of the best premium Photoshop styles you are most likely to use in your ui projects.
Rapport in distance education Elizabeth Murphy and María A. Rodríguez-Manzanares Memorial University, Canada Abstract 50 Useful CSS Tools And Generators for Developers - Noupe Design Blog Jul 11 2011 CSS tools are essential for web developers because they act like a sort of magic lamp that can simplify the job at hand. Most development tools are time savers that are there to help developers create stylish, functional and optimized websites with a few shortcuts. CSS tools and generators are available in such large numbers that a developer can choose from a range of them to make their projects go smoother.
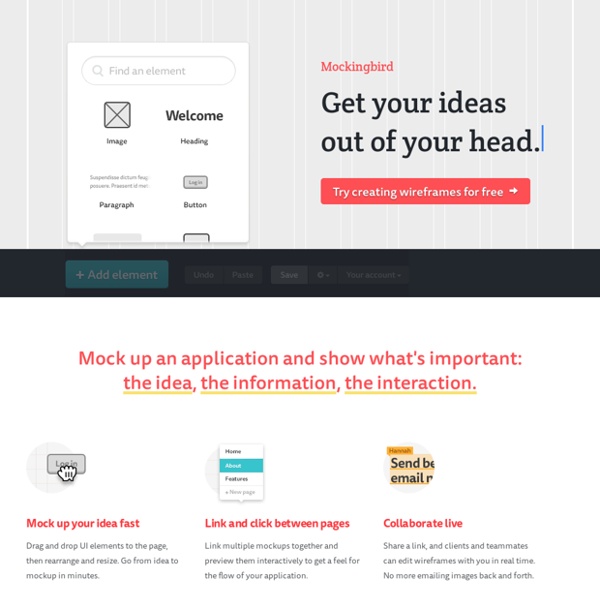
Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application. Тип: Online Цена: 9$/месяц by viktory12345 Feb 10