



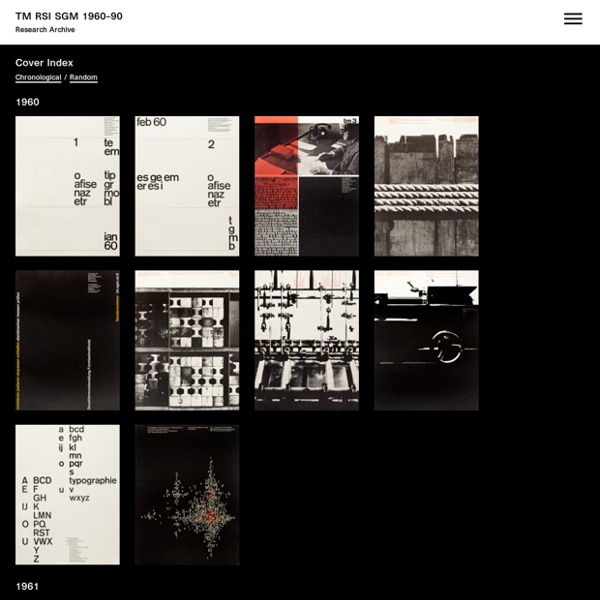
http://www.tm-research-archive.ch/
Related: DiseñoEspacios de trabajo RGB y CMYK Seleccionando los espacios de trabajo y perfiles en Adobe Photoshop Paso a paso, en el monitor convenientemente calibrado y perfilado, vayamos construyendo el perfil del espacio correspondiente al trabajo que realizaremos y que asignaremos al documento nuevo que debemos crear. El perfil del espacio del trabajo es el que por defecto se asigna al crear un documento nuevo, o si se abre un documento sin un perfil incrustado, entonces la imagen se representará de acuerdo al espacio de trabajo seleccionado. No se debe confundir el espacio de trabajo RGB con el perfil del monitor. Web Fonts The Emigre Font Library is now available in Web Font format for use in web sites. Emigre Web Fonts are provided in both WOFF and EOT formats for use with the CSS @font-face rule. The combination of WOFF and EOT formats allows the Web Fonts to function on most currently used browser types. Emigre Web Fonts are licensed for self hosting, with a choice of a 5 year renewable term, or a one time perpetual term option, giving you full control over server performance, and eliminating monthly or annual subscription fees. We have optimized our web fonts hinting for screen display. However, as the technology remains in flux, the variables of the different platforms, screens, rasterizers, browser defaults, and user preference settings, sometimes generate inconsistencies beyond our control.
7 Recursos Gráficos para Potenciar tus Diseños Hoy el día va de recursos gráficos! Sabéis que es un tema que nos encanta, pues nos permiten “mejorar” o dar un efecto distinto a nuestro trabajo. A veces nos ayudan a presentar de una manera más visual nuestros proyectos y otros son fundamentales para conseguirlos. En la presentación de nuestros proyectos podéis ver el uso de algunos de ellos. Sobre todo cuando los diseños no son físicos, son una buena herramienta para mostrarlos de forma eficaz. Hemos visto en varias ocasiones recurso gráficos gratuitos, ya sean acciones de Photoshop, efectos que podemos aplicar a tipografías, texturas e incluso logotipos vintage, que nos pueden ayudar en la demo de alguno de nuestros trabajos.
Lettering: A Reference Manual of Techniques by Andrew Haslam Lettering: A Reference Manual of Techniques by Andrew Haslam and published by Laurence King This newly published book (September 2011) is a comprehensive reference guide for any designer wanting to know more about the techniques and production processes to create lettering themselves or to commission work from external sources. Using a combination of explanatory text, step-by-step photographs and classic and contemporary examples, this unique survey brings together over 80 processes involved in creating lettering and applying it to many different surfaces. Included are hand-drawn lettering techniques (from sign writing to tattooing); dimensional lettering (hand engraving to laser cutting); typesetting (from letterpress to lettering in food); printing (Letraset to printing on bank notes); lettering on textiles (embroidery to flagmaking); and illuminated type (neon signage to holography). 1,400 colour illustrations
Qué son los Flyers en Email Marketing Autor: GestorB GestorB es una potente plataforma de gestión de servicios de Email Marketing. Asesoramiento profesional para el éxito y retorno de sus inversión de sus comunicaciones . www.gestorb.com Read More Conviértete en Autor : Info. Aquí TypeBank ¿Que gama de colores escojo para mi diseño? El color, es quizá uno de los aspectos que más nos cuesta decidir a la hora de realizar cualquier diseño. Somos conscientes de la influencia que tienen sobre las personas, ya que llevan muchos sentimientos intrínsecos. No todos los colores significan lo mismo, ni nos producen las mismas sensaciones. Build, Share, Download Fonts
Cómo hacer la portada de un libro con Adobe InDesign Introducción: Generalidades sobre las portadas de libros Técnicamente la maquetación de una portada no es un asunto muy complejo. Es un único documento con unos pocos textos y, quizás, imágenes. La elaboración de la portada de un libro es algo más complicado que la de una revista. Caligrafía, lettering o tipografía - PaulaMastraPaulaMastra He notado que cada vez es más frecuente la utilización errónea de términos relacionados con las letras. Hay varias palabras que, en ocasiones, se usan sin conocer exactamente su significado. Caligrafía, lettering o tipografía. ¿Realmente sabemos cual es la diferencia? La historia de la escritura es una historia de evoluciones estéticas enmarcadas por las habilidades técnicas, velocidad y limitaciones materiales de las diferentes personas, épocas y lugares.
Cinco sitios web para descargar recursos de diseño gratis Quienes trabajan en el mundo del diseño gráfico saben muy bien la importancia que supone disponer de recursos de diseño actualizados para el desempeño del trabajo diario. Por este motivo por el que hemos elaborado una recopilación de cinco sitios que ofrecen recursos gratis para diseñadores en los que podremos descargar todo tipo material para utilizarlos libremente en nuestras composiciones de diseño. Y es que el diseño gráfico moderno no se entendería ya sin toda una serie de recursos y sitios web que agilizan y dotan de una creatividad extra cualquier trabajo. BlueGraphic
Pack de Iconos en CSS - PSD a HTML Paso a Paso Los iconos: tan chicos y tan dificiles de hacer ! Los iconos son un gran aporte visual para nuestras paginas, pero que complicado es diseñar un conjunto de ellos y que mantengan una unidad. Aqui te presento una excelente galeria de iconos realizados solo con CSS !!! Los 7 mejores programas de diseño gráfico gratuitos No es necesario gastarse una millonada en software ya que existen multitud de programas de diseño gráfico gratuitos que podemos emplear para nuestra labor, que es diseñar. Si bien casi todos los diseñadores gráficos saben usar photoshop, illustrator o indesign, estos programas cuestan una verdadera fortuna que no todos los bolsillos se pueden permitir. Es entonces cuando tienes tres opciones: pirateas el programa, usas software libre o te gastas los ahorros de tu vida en adquirir la licencia. Por eso, me he dedicado a investigar sobre los distintos programas de diseño gráfico gratis que podemos encontrar por la red y he elaborado una pequeña lista de los que me han parecido más interesantes.
El diagrama de Villard de Honnecourt en la composición de libros impresos Mariana Eguarasagosto 18, 2019 @ 3:12PM Esta entrada sobre composición y maquetación de libros impresos abordo lo que se conoce como diagrama de Villard de Honnecourt. Villard de Honnecourt pasó a la historia por su cuaderno de viajes Livre de portraiture, que contiene varios dibujos realizados durante sus viajes.