Les cours faciles pour les débutants en Flash
Quelques conseils pour bien commencer : Enregistrer son travail : Dès la création d’une nouvelle animation, il est indispensable d’enregistrer son document pour deux raisons : il est toujours plus prudent de travailler sur un document que vous sauvegardez au fur et à mesure de votre progression dans l’animation et un fichier supplémentaire (.swf) se créera automatiquement dès la première lecture dans le même dossier que votre animation. Il est
Lezinfo
Internet propose un flux d’images infini. Une réalité qui vous concerne d’autant plus si vous êtes un amateur d’images. Vous consommez des centaines voir des milliers d’images chaque semaines, certains par jour. Rien que Facebook en propose un flux incessant.La multiplication des blogs via la plateforme Tumblr ou les interface tel que Pinterest propose des solutions tellement faciles d’accès que tout le monde se constitue sa banque d’images fétiches. Là ou la plupart empilent les images, juste pour leur plaisir personnel, souvent sans esprit, certains proposent une vrai vision personnelle et un contenu culturel intéressant. Pour ma part j’ai un agrégateur de contenu qui me permet de visionner beaucoup de blogs et autres sites.
Futurefarmers
Paléographie
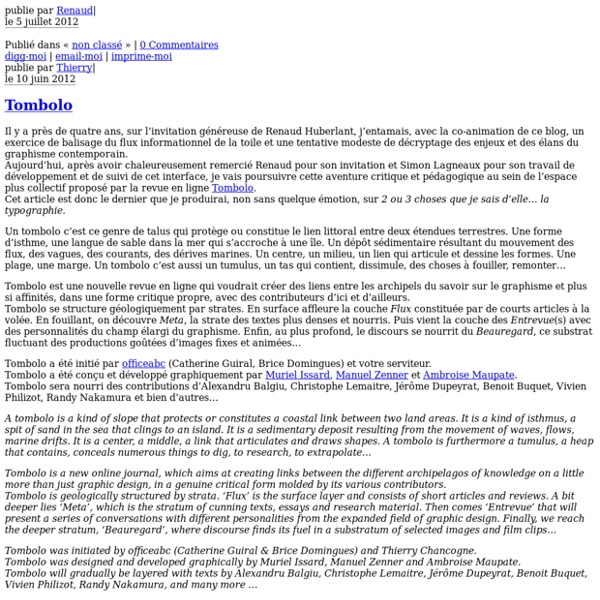
Un article de Wikipédia, l'encyclopédie libre. Exemple de texte en latin, dont la première phrase est : « Hec sunt distributiones cothidiane que librantur per totum annum in refectorio prime Lugdunensis ecclesie ». La paléographie (du grec ancien παλαιός / palaiόs (« ancien »), et γραφία / graphía (« écriture ») est l'étude des écritures manuscrites anciennes, indépendamment de la langue utilisée (grec ancien, latin classique, latin médiéval, occitan médiéval, ancien français, moyen français, français classique, anciens caractères chinois, notation musicale, etc.) Épistémologie[modifier | modifier le code] La paléographie entretient des liens étroits avec des disciplines telles que la philologie, la codicologie ou la diplomatique et est considérée comme l'une des sciences auxiliaires de l'histoire. La paléographie a trois objets :
Ajax (informatique)
Un article de Wikipédia, l'encyclopédie libre. Pour les articles homonymes, voir Ajax. L'architecture informatique Ajax (acronyme d'Asynchronous JavaScript and XML) permet de construire des applications Web et des sites web dynamiques interactifs sur le poste client en se servant de différentes technologies ajoutées aux navigateurs web entre 1995 et 2005. Ajax combine JavaScript, les CSS, XML, le DOM et le XMLHttpRequest afin d'améliorer maniabilité et confort d'utilisation des Applications Internet Riches (abr. RIA)[1],[2] : DOM et JavaScript permettent de modifier l'information présentée dans le navigateur en respectant sa structure ;L'objet XMLHttpRequest sert au dialogue asynchrone avec le serveur Web ;XML structure les informations transmises entre serveur Web et navigateur.
Blog « Stitch Design Co.
Rewined Merchandise Booklet July 25, 2014 A visual guide for Rewined retailers. Beautifully shot by Olivia Rae James. Wildsam Detroit
Last but not Liste - 29 - 09 - 2015
Zoning, wireframe, maquettage, prototype ... : les meilleures pratiques
Zoning, wireframe, maquette, prototype, voici des termes qui ne vous sont pas anodins, puisque nous les rencontrons de plus en plus dans le monde du Web, notamment dans les phases d’initialisation des projets. Mais savez-vous réellement ce qui se cache derrière chacun de ces termes, qui désignent l’ensemble des techniques et des outils qui permettent de maquetter graphiquement, fonctionnellement, ergonomiquement un site Web ? Tout d’abord utilisée dans la création de logiciels lourds avant la phase de développement, cette technique de conception a progressivement été adoptée, et est aujourd’hui conseillée par les professionnels du Web. ceci dit, il arrive encore couramment que l’on fasse l’amalgame entre les différents termes. Parallèlement, le nombre d’applications permettant de réaliser des wireframes ou des prototypes ne cesse d’augmenter, avec à chaque fois de nouvelles spécialisations. Les différentes notions derrière ces termes
manystuff.org — Graphic Design daily selection
Une maison en Lego par James May
Le présentateur de BBC TV James May, plus connu sous le nom de "Captain Slow" travaille en ce moment pour une nouvelle émission appelée Toy Stories qui sera sur les écrans cet automne sur BBC2. L'idée de l'émission est de représenter des jeux célèbres de façon extrême.Mr May est donc en train de construire une maison entièrement en Lego pour un nouvel épisode! La maison est construite avec des blocs de Lego contenant chacun 272 pièces. Pour finir la maison plus de 3 millions de brique de Lego seront utilisées soit au total 816 millions de Legos!
Book Cover Archive blog
Advergame
Un article de Wikipédia, l'encyclopédie libre. L'advergame ou jeu vidéo publicitaire, est un jeu vidéo qui cherche uniquement à promouvoir l'image d'une marque. Le mot advergame est un néologisme qui vient de la combinaison d'advertisement (publicité) et de game (jeu).