

How One Second Could Cost Amazon $1.6 Billion In Sales. Mobile Optimization to Improve the User Experience. Virgin America recently focused their mobile experience on one simple call to action: "book a flight.

" They made room for a single call to action by steering away from offers or distractions that clutter the booking process. Today, their mobile customers can book a flight twice as fast. For real estate company Zillow, anticipating needs meant implementing a GPS-based search feature on its mobile site and app to allow house hunters to find listings nearby in just a few taps. The result was more homes being viewed per session. Plus, remember this: If someone has already been to your company’s mobile site, made a purchase, and/or left items in their shopping cart, you already know a lot about their needs. Segment your customers by their past behavior and you can present them with the right messaging, direct them to your call center or store, and make their experience even more frictionless. About PageSpeed Insights
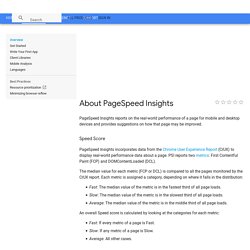
PageSpeed Insights reports on the real-world performance of a page for mobile and desktop devices and provides suggestions on how that page may be improved.

Speed Score PageSpeed Insights incorporates data from the Chrome User Experience Report (CrUX) to display real-world performance data about a page. PSI reports two metrics: First Contentful Paint (FCP) and DOMContentLoaded (DCL). Loading time. Google PageSpeed Insights Unavailable Notice. What Does My Site Cost: WPT 180703_9Q_f4cfe50cd131692bd654acf6b690a8a8. WebPagetest - Website Performance and Optimization Test. Speed Index - WebPagetest Documentation. The Speed Index is the "area above the curve" calculated in ms and using 0.0-1.0 for the range of visually complete.

The calculation looks at each 0.1s interval and calculates IntervalScore = Interval * (1.0 - (Completeness/100)) where Completeness is the % Visually complete for that frame and Interval is the elapsed time for that video frame in ms (100 in this case). The overall score is just a sum of the individual intervals: SUM(IntervalScore) For comparison, this is what the video frames looked like for the two pages ("A" is on top and "B" is on the bottom): Measuring Visual Progress I kind of hand-waved over how the "completeness" of each video frame is calculated and the calculating of the Speed Index itself is independent of the technique used for determining the completeness (and can be used with different methods of calculating completeness). Visual Progress from Video Capture Visual Progress from Paint Events.
Tools for Web Developers Overview Perceptual Speed Index is a page load performance metric that shows you how quickly the contents of a page are visibly populated.

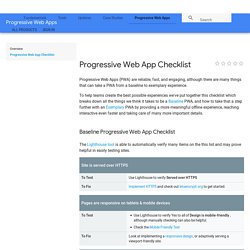
The lower the score, the better. Progressive Web App Checklist Progressive Web Apps (PWA) are reliable, fast, and engaging, although there are many things that can take a PWA from a baseline to exemplary experience.

To help teams create the best possible experiences we've put together this checklist which breaks down all the things we think it takes to be a Baseline PWA, and how to take that a step further with an Exemplary PWA by providing a more meaningful offline experience, reaching interactive even faster and taking care of many more important details. Baseline Progressive Web App Checklist The Lighthouse tool is able to automatically verify many items on the this list and may prove helpful in easily testing sites. Exemplary Progressive Web App Checklist Many of these checks must be performed manually, as they are not yet implemented in Lighthouse. Indexability & social For more information, see our guide to social optimization and social discovery. The Google Speed Update: Page speed will become a ranking factor in mobile search.
Google Mobile First Index: Page Speed Included as a Ranking Factor. Google’s AMP now powers 2B+ mobile pages and 900K domains, loads 2x faster. As Google looks for ways to keep people using its own mobile search to discover content — in competition with apps and other services like Facebook’s Instant Articles — the company is announcing some updates to AMP, its collaborative project to speed up mobile web pages.

Today at the Google I/O developer conference, Google announced that there are now over 2 billion AMP pages covering some 900,000 domains. These pages are also loading twice as fast as before via Google Search. Lastly, the AMP network is now expanding to more e-commerce sites and covering more ad formats. The advances serve as a counterbalance to some of the controversy that Google and others have courted through initiatives like this, which are optimised for user experience, but have been criticised for pointing people essentially to Google/Facebook/other domains and therefore taking traffic away from the sites themselves.
Others who are adding AMP include Zalando in Europe, Myntra in India, and AliExpress in China. Mobile page speed new industry benchmarks. Website became Really Slow after SSL - Really Simple SSL. Google Developers. WebPagetest - Website Performance and Optimization Test. It's Official: Google Now Counts Site Speed As A Ranking Factor. WebPagetest - Comparison Test. Turndown information for PageSpeed Service - PageSpeed Service. Following the deprecation announcement on 5th May, PageSpeed Service was turned off on 3rd August.

If your site is showing the PageSpeed Service error page, you must remove your site from PageSpeed Service. Project Shield customers If you are using PageSpeed Service through Project Shield you should already have been provided with migration instructions. If you need additional help, please contact project-shield-support@google.com for assistance.
Massive Testing Differences Between WebPageTest.org and Other Tests. The difference I see is in the content download, in the webpagetest the is taking some time to download and some files are downloaded after that.

The file is about 1Mb and the webpagetest is a chrome browser simulating on a cable internet connection. Thus it has more latency and lesser bandwidth. 5362Ms over 1073KB = 200 KB/sec = 1,6 Mbps. The cable according to specs is 5Mbit down / 1Mbit up with 28Ms latency. It was a bit on the slow side, I dont know if the webpagetest site extracts existing latency to a website or it just adds the 28Ms. The GTmetrix does the 1MB = 1073KB in 731ms which would be 1,4MB/sec = 11Mbit/sec. The pingdom would be like an 24Mbit connection. I would test with another webpagetest location or at a different time of day.
How Loading Time Affects Your Bottom Line. Why you Shouldn’t Care About Google PageSpeed Insights. As a website owner, you know your site needs to be fast.

You’ve read all the articles about how to make WordPress faster and which plugins to install to accomplish this. You’ve probably added a caching plugin, hopefully WP Rocket, and now you want to know how much benefit you’re getting. So you head over to Google PageSpeed Insights, because that’s what all the articles tell you to do, and enter your URL. How to Achieve 100/100 with the Google Page Speed Test Tool. Google PageSpeed Insights - Scoring 100/100 with WordPress. Running speed tests with tools like Google PageSpeed Insights, WebPageTest, or KeyCDN’s site speed test are always a good way to help gauge your website’s performance.

While these metrics can be very helpful it is also important to keep this data in perspective. While they can provide valuable information to help optimize your website, don’t forget about perceived performance, specifically the user’s experience. With that being said, see how we easily achieved a 100/100 score with WordPress and Google PageSpeed Insights. How To Speed Up Your WordPress Site ? A Complete Guide. Is your WordPress site slow ? If yes, we need to work on that.