

The Ultimate Guide to Email Image Blocking. One of the largest problems that campaigns face is email image blocking.

Usually due to their email client’s default setting or a personal preference, images are blocked automatically for many subscribers, leading to campaigns that lack the ability to immediately communicate and make an impact, even looking broken. Talk about a bad first impression! As a result, it’s extremely important to optimize your emails for images-off viewing—especially considering that 43% of Gmail users read email without turning images on. With this information in hand, it’s more important than ever to make sure your emails are legible and actionable, especially when images can’t be seen. As with everything email-related, there aren’t standard settings across the board for image blocking. Desktop Defaults *Images are enabled by default, but were manually disabled for testing purposes. The Ultimate Guide to Styled ALT Text in Email.
Guidelines on ALT texts in IMG elements. In HTML authoring, there are very good reasons to include an alt attribute into every img element.

The purpose is to specify a textual replacement for the image, to be displayed or otherwise used in place of the image. Thus, the prime rule is: Consider what the page looks like or sounds like when images are not shown. Then, write for each image an alt text that best works as a replacement. This document also gives more specific suggestions for simple, common situations, and some uncommon too.
For content-rich images, it recommends explicit links to textual alternatives. Content: Rules of thumb For an image that contains text in some specific font style, simply use that text as the value of the alt attribute. The fundamentals: replacement, not description Accessibility requires textual alternatives The simple idea: alt The idea of alt is old. Simplicity has its price. The great confusion: from alternative to description The phone test What about considering the alternative first?
Displaying and optimizing ALT text in popular email clients. Back in 2007 we did a bit of testing regarding the display of ALT text in the popular email clients.

Flash forward to 2010 and we felt it was about time to do a bit of a refresher. Not only are there new email clients on the scene, but some of the existing clients have changed their tune towards displaying ALT text when images are blocked. Plus, we've got a couple of tips that we'd love to share while we're at it. Do ya think I'm text-y? ... so said Rod Stewart. Now, consider if someone received it in an email client where images are either blocked by default, or intentionally. Thankfully, the designers of this email newsletter have taken this into account and added some handy ALT text. Now, consider how important this would be if you were visually-impaired and using a screen-reader to assist with reading your email.
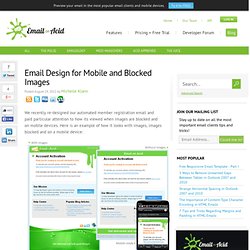
That said, not all email clients are equal when it comes to supporting the ALT attribute, so lets look at the state of affairs in some of the top email clients. Neat! Email Design for Mobile and Blocked Images. We recently re-designed our automated member registration email and paid particular attention to how its viewed when images are blocked and on mobile devices.

Here is an example of how it looks with images, images blocked and on a mobile device: Styling the Header and Footer We realize that people are less likely to download images from automated emails so we wanted the header and footer to flow with the design either way. This technique works for most of our targeted email clients so for us, it's well worth the extra effort. We started with a nested table for the header (carriage returns are removed for IE): We intentionally left out the width and height attributes for the image so that the green bar does not render as a grey box in Hotmail/Firefox and Outlook 2007/2010.
Here are the final results: Styling the Button. Image blocking: Tips and techniques for 2011. For the most recent results and tips, view our guide on Image Blocking in Email.

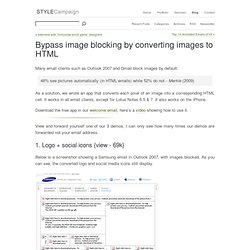
Bypass image blocking by converting images to HTML. Many email clients such as Outlook 2007 and Gmail block images by default. 48% see pictures automatically (in HTML emails) while 52% do not - Merkle (2009) As a solution, we wrote an app that converts each pixel of an image into a corresponding HTML cell.

It works in all email clients, except for Lotus Notes 6.5 & 7. It also works on the iPhone. Download the free app in our welcome email, here’s a video showing how to use it. View and forward yourself one of our 3 demos, I can only see how many times our demos are forwarded not your email address. 1. Below is a screenshot showing a Samsung email in Outlook 2007, with images blocked. File size and client rendering time prevent us from using this technique over large areas. 69% of at-work email users view emails in their preview panes (80% of those use Outlook) - MarketingSherpa (2007) Here are a couple of other logos we have converted.
Besides logos and social icons I plan to test other graphics in the preheader, like this video graphic. 2. 3. Gmail Adds Image Caching + Stops Image Blocking: What You Need to Know. Google has introduced a number of features to Gmail lately.

Along with tabs in the new inbox and an updated mobile client, you can add image caching to the list of changes that affect email marketers. This past Thursday, Laura Atkins reported on the Word to the Wise blog that Gmail was now caching images and serving them via their own proxy servers—a potentially game-changing update that could affect marketers who rely on images to track email opens or geolocation for dynamic content. Pizza Express image substitutio.