



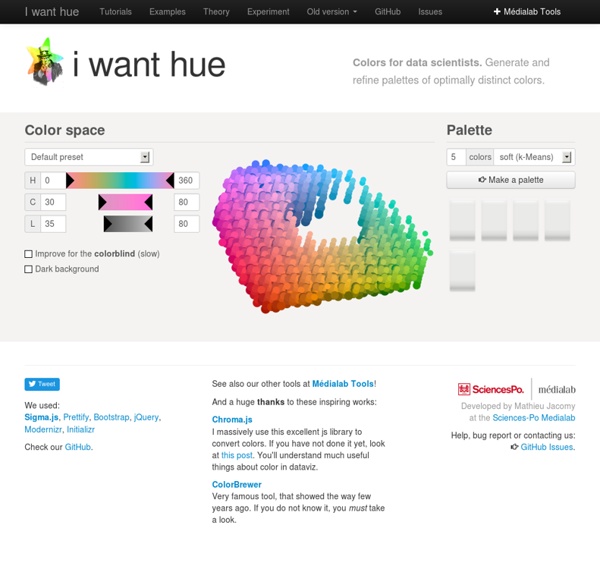
http://tools.medialab.sciences-po.fr/iwanthue/
Related: Color Palettes • docs • whitecocotteThe yarrr package (0.0.8) is (finally!) on CRAN Great news R pirates! The yarrr package, which contains the pirateplot, has now been updated to version 0.0.8 and is up on CRAN (after hiding in plain sight on GitHub). Let’s install the latest version (0.0.8) and go over some of the updates: The most important function in the yarrr package is pirateplot(). What the heck is a pirateplot? International Journal of Artificial Intelligence & Applications (IJAIA) « techcfp ISSN : 0975-900X ( Online ); 0976-2191 (Print) Call for Paper The International journal of Artificial Intelligence & Applications (IJAIA) is a quarterly open access journal that publishes articles which contribute new results in all areas of the Artificial Intelligence & Applications (IJAIA). It is an international journal intended for professionals and researchers in all fields of AI for researchers, programmers, and software and hardware manufacturers. The journal also aims to publish new attempts in the form of special issues on emerging areas in Artificial Intelligence and applications. Authors are solicited to contribute to the journal by submitting articles that illustrate research results, projects, surveying works and industrial experiences that describe significant advances in the areas of Artificial Intelligence & applications.
Colorgorical To generate a palette with n colors, just enter the number of colors you want and click Generate. Bigger palettes will take longer than smaller palettes to make. Results will automatically appear when ready. For greater detail, please consult our paper or the source code. Score Importance Perceptual Distance The Pirate Plot (2.0) – The RDI plotting choice of R pirates Package update! Yesterday I updated the yarrr package and pirateplot() function with additional functionality. To see the updates, check out my latest post here Now on to the original post… Plain vanilla barplots are as uninformative (and ugly) as they are popular.
How to Disappear There are many reasons you might want to disappear, some honorable some not so honorable. Maybe you have a stalker or you would like more privacy, maybe you are avoiding domestic violence or identity theft... whatever the reason is here are a few tips that will help you do just that. The very first thing you should do if you would like to make your earthly presence a little less conspicuous is to stop getting your mail at the place you live. A Visualization Grammar Vega is a visualization grammar, a declarative language for creating, saving, and sharing interactive visualization designs. With Vega, you can describe the visual appearance and interactive behavior of a visualization in a JSON format, and generate web-based views using Canvas or SVG. Version 4.3.0
Introduction to ggthemes library("ggplot2") library("ggthemes") p <- ggplot(mtcars, aes(x = wt, y = mpg)) + geom_point() + ggtitle("Cars") p2 <- ggplot(mtcars, aes(x = wt, y = mpg, colour = factor(gear))) + geom_point() + ggtitle("Cars") p3 <- p2 + facet_wrap(~ am) Tufte theme and geoms Minimal theme and geoms based on plots in The Visual Display of Quantitative Information. p + geom_rangeframe() + theme_tufte() + scale_x_continuous(breaks = extended_range_breaks()(mtcars$wt)) + scale_y_continuous(breaks = extended_range_breaks()(mtcars$mpg)) The function geom_tufteboxplot creates several variants of Tufte’s minimal-ink boxplots. For a boxplot with a point indicating the median, a gap indicating the interquartile range, and lines for whiskers:
Marginal Revolution: How to disappear Tips from a teacher (markets in everything): There are three key steps to disappearing. First, destroy old information about yourself. Raphaël—JavaScript Library What is it? Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël ['ræfeɪəl] uses the SVG W3C Recommendation and VML as a base for creating graphics.
The ggthemr package – Theme and colour your ggplot figures Theming ggplot figure output The default colour themes in ggplot2 are beautiful. Your figures look great, the colours match, and you have the characteristic “R” look and feel. The author of ggplot2, Hadley Wickham, has done a fantastic job. For the tinkerers, there’s methods to change every part of the look and feel of your figures. Vanishing Point: How to disappear in America without a trace Where there's water, life is possible. True, it may be very difficult and very hard to live, depending, but anyone who's driven, hiked, or camped in the American South West will have noticed that cities and ranches crop up where there's surface water or where there's been a well dug. Within the state of California, Nevada, Arizona, Utah, New Mexico, and Colorado, there are deserts, mesas, mountains, and forests where normally people never or rarely visit; not-so-secret places where there's water, access to a road within a day's hike, and where a fairly rugged individual may hide while remaining basically healthy, marginally well fed, and reasonably sane.
pandas: powerful Python data analysis toolkit — pandas 0.23.4 documentation pandas is a Python package providing fast, flexible, and expressive data structures designed to make working with “relational” or “labeled” data both easy and intuitive. It aims to be the fundamental high-level building block for doing practical, real world data analysis in Python. Additionally, it has the broader goal of becoming the most powerful and flexible open source data analysis / manipulation tool available in any language. It is already well on its way toward this goal. ochRe - Australia themed colour palettes The second rOpenSci OzUnConf was held in Melbourne Australia a few weeks ago. A diverse range of scientists, developers and general good-eggs came together to make some R-magic happen and also learn a lot along the way. Before the conference began, a huge stack of projects were suggested on the unconf GitHub repo. For six data-visualisation enthusiasts, one issue in particular caught their eye, and the ochRe package was born.
sex & porn (hypocrisy) 18 December 2013Last updated at 22:00 GMT By Mike Deri Smith BBC Newsnight Jim Reed reports for Newsnight on some of the problems with the filters Pornography filters used by major internet service providers are blocking websites offering sex education and advice on sexual health and porn addiction, the BBC has learned. The four major internet companies have started to roll out so-called porn filters to their users. BT launched its filter this week, Virgin has a pilot programme ahead of a full launch early in 2014, and Sky's was turned on a month ago. TalkTalk's filter started in May 2011.