jeromeetienne.github.com/jquery-qrcode/
jquery.qrcode.js is jquery plugin for a pure browser qrcode generation. It allow you to easily add qrcode to your webpages. It is standalone, less than 4k after minify+gzip, no image download. It doesnt rely on external services which go on and off, or add latency while loading. It is based on a library which build qrcode in various language. jquery.qrcode.js wraps it to make it easy to include in your own code.
HTML5 For Web Designers
foreword by Jeffrey Zeldman The HTML5 spec is 900 pages and hard to read. HTML5 for Web Designers is 85 pages and fun to read. Easy choice.
Barousel, a jQuery carousel plugin
Barousel is a jQuery plugin to easily generate simple carousels where each slide is defined by an image + any type of related content. Usage To generate a Barousel you need to use the following HTML structure: <div id="any_id" class="barousel"><div class="barousel_image"><!-- image 1 --><img src="image_1.jpg" alt="" class="default" /><!-- image 2 --><img src="image_2.jpg" alt="" /><!
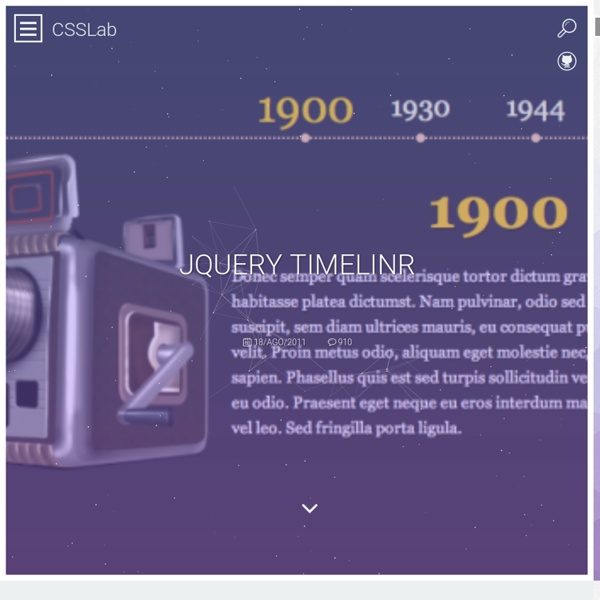
7 Beautiful Web Based Timeline Using Javascript and CSS
A timeline is a way of displaying a list of events in chronological order, sometimes described as a project artifact . It is typically a graphic design showing a long bar labeled with dates alongside itself and (usually) events labeled on points where they would have happened. Here is the collection of 7 cool web based timelines which can blew away your mind. 1. Simile Widgets With this widget, you can make beautiful interactive timelines like the one below.
Sidr - A jQuery plugin for creating side menus
You will be able to create multiple sidrs on both sides of your web to make responsives menus (or not, it works perfectly on desktop too). It uses CSS3 transitions (and fallbacks to $.animate with older browsers) and it supports multiple source types. Get started Like any other plugin, you must include it after the jQuery script. For a better performance load them at the bottom of your page or in an asynchronous way.
[Mesh] LI Lizard Dan Cocchi's game used Warrior Levitation+Evo Pro x6 - The Lacrosse Forums
Got this insane stick for my birthday from my father, who is friends with Dan Cocchi (#1) of the Long Island Lizards. Its Cocchi's game used Levitation with his autographed and a brand new Evo Pro X6. I strung it with Jimalax silver hard mesh, triangle top string in silver and black, side walls and throat in black, one black nylon and 3 white shooter (2 straight, 1 U.) Turned out pretty damn nice, cant wait to throw with it later today. Huge thank you out to my father and Cocchi!Sidewall Pattern: start at second hole: 0,i,0,i,0,1i,0,2i,0,0,3i,0,1, tie
55 Best jQuery Carousel Plugins
In web design, a jQuery carousel is an element giving visitors easy and visible access to several content items. It is typically a dynamic scrolling list of items in horizontal order where previous and next items are partially visible. The items, consisting of HTML content, images, videos etc. can be scrolled back and forth (with or without animated transitions). Using sliding horizontal panels, known, as Carousels and Sliders, to feature top content, is one of the strongest web design trends over the last couple of years. It is a very effective method to increase the web site usability and engage the user.
Chronology of the universe
Illustration of evolution of the universe from the Big Bang (left). In this diagram, the universe is represented in two dimensions and the third (horizontal) dimension is time, increasing to the right. Summary[edit] The very earliest universe was so hot, or energetic, that initially no particles existed or could exist (except perhaps in the most fleeting sense), and the forces we see around us today were believed to be merged into one unified force.