Web Development
> Sereneone
Atom. Google Web Designer. MongoDB for GIANT Ideas. Webpack. Vue.js. Node.js. React - A JavaScript library for building user interfaces. 40 CSS Apps, Tools, and Resources for Web Developers. The task of coding a new website is often repetitive and time-consuming.

It takes effort and hard work to build an HTML/CSS layout fitted properly in all browsers. Alternatively the design process is much more fluid to allow for new ideas and thought patterns. If you feel the web development cycle takes a bit too long then check out this fantastic gallery of CSS tools and resources. I’ve compiled a number of desktop applications, webapps, open source libraries and resources to help speed up CSS development. From beginners to experts alike, these resources should be useful to anyone who enjoys building great websites. Gradient App Coda Espresso TopStyle 5 Rapid CSS Editor LiveReload Briqs Xpressive ProCSSor Hammer for Mac Snippets CSS Image Encoder Tincta CSS Beautifier CSS3Designer Breezy CSS Lint CSS Flow Snippets Minify CSS CSS3 Generator Create CSS3 CSS Deck Dabblet CodePen Less.js Sass Basics Compass Pure CSS Formalize Normalize.css Animate.css CSS Buttons Library Print.css SpritePad.
WordPress › Blog Tool, Publishing Platform, and CMS. Pure. HTML5 Rocks - A resource for open web HTML5 developers. The HTML5 Center by SourceForge and Microsoft. The HTML5 test - How well does your browser support HTML5?
Rock Hammer. HTML5 - Web developer guide. HTML5 is the latest evolution of the standard that defines HTML.

The term represents two different concepts. It is a new version of the language HTML, with new elements, attributes, and behaviors, and a larger set of technologies that allows the building of more diverse and powerful Web sites and applications. This set is sometimes called HTML5 & friends and often shortened to just HTML5. Designed to be usable by all Open Web developers, this reference page links to numerous resources about HTML5 technologies, classified into several groups based on their function. Semantics: allowing you to describe more precisely what your content is. Semantics. Smashing Coding — Client-Side and Server-Side Development.
Category: Coding This extended category features articles on client-side and server-side programming languages, tools, frameworks and libraries, as well as back-end issues.

Experts and professionals reveal their coding tips, tricks and ideas. Curated by Dudley Storey and Rey Bango.. Popular tags in this category: JavaScript AI For An HTML Sliding Tiles Puzzle Sam Loyd (1841–1911), American chess player and puzzle maker, created the sliding tiles puzzle in the 1870s. The purpose of the puzzle is to rearrange the initial configuration of the tiles to match another configuration known as the goal configuration. Read more...
Web Development. jQuery UI.
Bootstrap. The Best Place to Run PHP/MySQL, HTML/CSS and JavaScript Code Online - PhpFiddle. New Project. FluidUI.com (Fluid UI) uses cookies and saves data on our servers in order to provide the Fluid UI service.

This data is gathered in order to provide the relevant functionality for your account. The purpose of this article is to inform you what information we store, when we request it and why we need it. Your email address is used to create a unique identifier for your account when you sign up. It is also used to inform you of important updates relating to Fluid UI and your account. Your password (encrypted), IP address, and sign in history are saved to allow you sign in from different locations and to be able to ensure the security of your account. Third party services providers Fluid UI also uses a number of third party services providers in order to provide the Fluid UI service: Google Google Analytics is used to anonymously track who is visiting our site, how long they are staying and where they are coming from in order to allow us to improve how we sell the Fluid UI service.
Welcome - Publish5. It's completely free to design your own Android/iPhone(HTML5) Apps for your organization, blog or content!

Click on the Start Button to start using Publish5! Tip for first-time users: Google will ask for your permission to link your Google Account to Publish5 service. No personal information is shared by Google to us other than the email to uniquely identify/store your designs. We do not share your email with any third party.
CSS, Web Development, Color Tools, SEO, Usability etc.
Vitaly Friedman's The Web Developer's Handbook creativity | css galleries & showcases | color tools | color schemes, palettes | color patterns | fashion: colors selection | color theory | royalty free photos |

Compatibility Master Table. Pens picked by the Editors of CodePen.
Code Snippets for Web
Aloha Editor - HTML5 WYSIWYG Editor. 50+ Useful CSS Tools And Generators for Developers. Jul 11 2011 CSS tools are essential for web developers because they act like a sort of magic lamp that can simplify the job at hand.

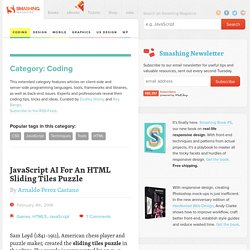
Most development tools are time savers that are there to help developers create stylish, functional and optimized websites with a few shortcuts. CSS tools and generators are available in such large numbers that a developer can choose from a range of them to make their projects go smoother. Here is the collection of around 50 useful and handy CSS tools and generators that every developer should know about. Enjoy! CSS Colors Tools Color Scheme DesignerThis tool provides colors in the form of a color wheel that offers mono, complement, traid, tetrad, analogic and accented analogic color variations in the percentage ratio; and it also highlights the same with the suitable scheme chosen.
CSS3.0 Generator.