

The Runtime Performance Checklist. Most performance advice today centers around Page Load Time (PLT) and this is, of course, critically important to success.

We reduce or remove requests, compress our assets and minify JavaScript and CSS. It’s all good stuff, but it’s only part of the picture. The majority of the time a user spends on your site is not waiting for it to load, but rather, using it. Therefore, user frustration can come from poor UI responsiveness, slow scrolling and jerky animations. From the moment a person loads your site or app to the moment they leave they are your responsibility. Delivering an awesome experience at 60fps is the goal, and we’ll target anything blocking us from doing that. With that in mind I want to highlight seven runtime performance problems that I see most often, and that your projects may suffer from. div.classList.add('active'); div.style.height = 200 + 'px' What really matters here is how much of the document tree you invalidate.
Creating a Mobile-First Responsive Web Design. Introduction We're going to walk through how to create an adaptive web experience that's designed mobile-first.

This article and demo will go over the following: There is even more up to date responsive guidance on our new Web Fundamentals site. Why we need to create mobile-first, responsive, adaptive experiences How to structure HTML for an adaptive site in order to optimize performance and prioritize flexibility How to write CSS that defines shared styles first, builds up styles for larger screens with media queries, and uses relative units How to write unobtrusive Javascript to conditionally load in content fragments, take advantage of touch events and geolocation What we could do to further enhance our adaptive experience The Need for Adaptivity As the web landscape becomes increasingly complex, it's becoming extremely important to deliver solid web experiences to a growing number of contexts. However, mobile context is much more than just screen size.
View the demo Structure Style Less JS. Grid. Mdo/css-perf. HTML5 Boilerplate: The web's most popular front-end template. 300ms tap delay, gone away. For many years, mobile browsers applied a 300-350ms delay between touchend and click while they waited to see if this was going to be a double-tap or not, since double-tap was a gesture to zoom into text.

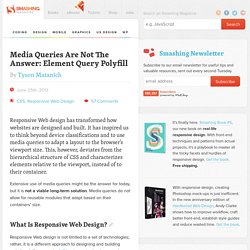
Ever since the first release of Chrome for Android, this delay was removed if pinch-zoom was also disabled. However, pinch zoom is an important accessibility feature. As of Chrome 32 (back in 2014) this delay is gone for mobile-optimised sites, without removing pinch-zooming! Firefox and IE/Edge did the same shortly afterwards, and in March 2016 a similar fix landed in iOS 9.3. The performance difference is huge! Having a UI that responds instantly means the user can quickly press each button with confidence, rather than pausing and waiting for a response. To remove the 300-350ms tap delay, all you need is the following in the <head> of your page: This sets the viewport width to the same as the device, and is generally a best-practice for mobile-optimised sites. No. Mobile-first CSS Media Queries Breakpoints ‹ CSS Code Snippet. Media Queries Are Not The Answer: Element Query Polyfill. Responsive Web design has transformed how websites are designed and built.

It has inspired us to think beyond device classifications and to use media queries to adapt a layout to the browser’s viewport size. This, however, deviates from the hierarchical structure of CSS and characterizes elements relative to the viewport, instead of to their container. Extensive use of media queries might be the answer for today, but it is not a viable long-term solution. Media queries do not allow for reusable modules that adapt based on their containers’ size. What Is Responsive Web Design?
Responsive Web design is not limited to a set of technologies; rather, it is a different approach to designing and building websites. “Fluid grids, flexible images, and media queries are the three technical ingredients for responsive web design, but it also requires a different way of thinking.” Modular Design Link The Element Query Link Introducing the element query. Conceptual Example Link. CSS: Responsive Navigation Menu. Previously I wrote a tutorial on how to make a mobile navigation for responsive design, now I've discovered a new technique to produce a responsive menu without having to use Javascript.

It uses clean and semantic HTML5 markup. The menu can be aligned left, center or right. Unlike the previous tutorial where it is clicked to toggle, this menu toggles on hover which is more user friendly. It also has an indicator to show the active/current menu item. It works on all mobile and desktop browsers including Internet Explorer!
View Demo Responsive Menu The Purpose The purpose of this tutorial is to show you how turn a regular list menu into a dropdown menu on smaller display. This trick is more useful on navigation with a lot of links like the screenshot below. Nav HTML Markup Here is the markup for the navigation.