

Creating a Standard Data Layer for the Tag Management Industry. It’s been an exciting few months for Google Tag Manager.

As referenced in our previous post this morning, Google Tag Manager is now serving twice the amount of traffic it was in April 2013 and we have been steadily adding features. Recently, at Google I/O, we announced that Google Tag Manager will also work with mobile applications. This week, a consortium of companies, including IBM, Accenture and more, along with the W3C, announced they are collaborating to create a standard Data Layer. The data layer is a core component of Google Tag Manager and a common way for all businesses to implement tag management tools. It’s a standard way to format data within a web page. It's typically used in two ways: 1. to store data and provide a clear separation between the data and presentation layer of the page and 2. to store data when some type of user activity occurs.
Through the W3C community group we’re supporting the effort to standardize the format and syntax of the data layer. Quick Start Guide - Google Tag Manager. The Google Tag Manager container snippet is a small piece of JavaScript and non-JavaScript code that you paste into your pages.
It enables Tag Manager to fire tags by inserting gtm.js into the page (or through the use of an iframe when JavaScript isn't available). Créer une alerte sur Le bon coin. Le bon coin ne propose pas de se créer des alertes mais grâce à la connectivité des Google Scripts avec le web on peut se créer un script pour répondre à ce besoin.

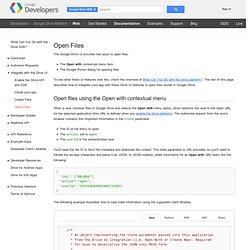
Les triggers pour les scripts dans google spreadsheet. Performance et Simplicité du SI: Un diagramme de Gantt dans un Google Site. Douglas Crockford: Theory of the DOM (1 of 3) - Video by Luis Merino - Online Campus powered by Sclipo. Drive SDK. The Google Drive UI provides two ways to open files: The Open with contextual menu itemThe Google Picker dialog for opening files To see what these UI features look like, check the overview of What Can You Do with the Drive platform?.

The rest of this page describes how to integrate your app with these Drive UI features to open files stored in Google Drive. When a user chooses files in Google Drive and selects the Open with menu option, Drive redirects the user to the Open URL for the selected application (this URL is defined when you enable the Drive platform). The redirected request from the user's browser contains this important information in the state parameter: The ID of the file(s) to open.The action, set to open.The userId of the authenticated user.
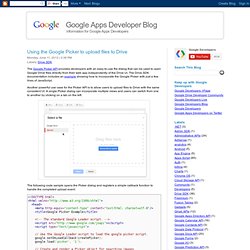
You'll need the file ID to fetch file metadata and download file content. The following example illustrates how to load state information using the supported client libraries. Java Python Parse and load the JSON state parameter. Using the Google Picker to upload files to Drive. The Google Picker API provides developers with an easy-to-use file dialog that can be used to open Google Drive files directly from their web app independently of the Drive UI.

The Drive SDK documentation includes an example showing how to incorporate the Google Picker with just a few lines of JavaScript. Another powerful use case for the Picker API is to allow users to upload files to Drive with the same consistent UI. A single Picker dialog can incorporate multiple views and users can switch from one to another by clicking on a tab on the left: The following code sample opens the Picker dialog and registers a simple callback function to handle the completed upload event: Insider Tips for Using Apps Script and Spreadsheets. My role in Google Docs is to help manage many projects across Google Docs/Drive.

As a part of my job, I ask for a fair amount of data from all of those teams and generate reports on project/feature status. To make this much simpler for everyone involved, I have created a lot of simple tools using Google Spreadsheets and Apps Script (as well as a lot of complex tools) that make it easier for collaborators to enter data and for me to collect that data and create reports. Below is a pair of foundational techniques that I include in nearly every Spreadsheet/Apps Script tool I build. Load Settings From a Configuration Sheet I have a dozens of scripts generating reports. Tableau de bord Google Apps Script. Google Apps Script Tutoriel: Comment faire pour créer une interface utilisateur en utilisant Apps Script. Google JavaScript Style Guide.
We follow the C++ formatting rules in spirit, with the following additional clarifications.

Curly Braces Because of implicit semicolon insertion, always start your curly braces on the same line as whatever they're opening. For example: if (something) { // ... } else { // ... } Array and Object Initializers. Liens scripts feuille de calcul. Pour utiliser les Forums Google Groupes, activez JavaScript dans les paramètres de notre navigateur, puis actualisez cette page.

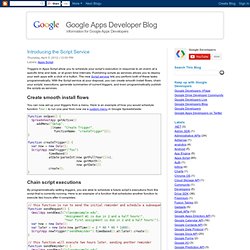
Nouveauté ! Réorganisez vos applications en faisant glisser les icônes. Connectez-vous pour essayer. Tout JavaScript.com [Tutoriaux javascript et PHP] - Scripts, Tutoriaux, Forums pour webmasters et développeurs. Fonction : isNaN() - Référence Tout JavaScript. JavaScript: Des fondamentaux aux concepts avancés (bibliothèques Prototype ... - Emmanuel Gutierrez. Javascript - Page 1. How to create UI using Apps Script. Introducing the Script Service. Triggers in Apps Script allow you to schedule your script’s execution in response to an event, at a specific time and date, or at given time intervals.

Publishing scripts as services allows you to deploy your web apps with a click of a button. The new Script service lets you perform both of these tasks programmatically. With the Script service at your disposal, you can create smooth install flows, chain your scripts’ executions, generate summaries of current triggers, and even programmatically publish the scripts as services. Create smooth install flows You can now set up your triggers from a menu. Chain script executions By programmatically setting triggers, you are able to schedule a future script’s executions from the script that is currently running. // this function is run to send the initial reminder and schedule a subsequent onefunction sendRequest() { GmailApp.sendEmail("class@example.edu", "Assignment #1 is due in 2 and a half hours!
" Kh-samples.googlecode.com/svn/trunk/code/appsscript.js. Script Class Contacts. Je ne vais pas détailler toute la classe Contact mais donner quelques astuces qui m'ont manquées quand j'ai voulu l'utiliser.

Cela s'adresse à des personnes comme moi qui savent faire des scripts mais ne sont pas des purs développeur. Grading Made Easy using Apps Script. Editor’s Note: Guest author Dave Abouav is a Google employee who is a part-time instructor for a night class in physics. He created Flubaroo as a 20% time project at Google based on his own teaching experiences. As an instructor for a night class in physics at De Anza Community College, I didn't have enough time to grade assignments. Because it was a survey course, multiple choice assignments seemed like a viable option.
So I used Google Forms to collect homework assignments. But I needed a way to grade the collected submissions and perform some useful analysis. Grading Made Easy using Apps Script. Repost from Google Apps Developer Blog. Editor's Note: Guest author Dave Abouav is a Google employee who is a part-time instructor for a night class in physics. He created Flubaroo as a 20% time project at Google based on his own teaching experiences. As an instructor for a night class in physics at De Anza Community College, I didn't have enough time to grade assignments.
Script : Facturation. Générer un pdf à partir d'un formulaire Google Spreadsheet. Google Spreadsheet Programming With JavaScript: Using the Google App Scripting API - Part 1. Google Spreadsheet Programming With JavaScript: Using the Google App Scripting API - Part 2. Overview - Welcome to Flubaroo. The grades created by Flubaroo will be located in an adjacent worksheet called "Grades", as shown: For each submission, Flubaroo will show which questions were answered correctly ("1" point"), which incorrectly ("0" points), and which were not graded. If less than 60% of students got a question correct, the question will be highlighted in orange to alert you. Additionally, students who scored less than 70% on the assignment will be highlighted in red. The Flubaroo menu will now offer you the ability to email each student their grades, view a summary report, or regrade the assignment.
You might want to regrade the assignment if more students submitted answers, or if you want to throw out a question that most students got wrong. If you choose to email each student their grade, you'll be given the option to include an answer key in the email. Choosing "View Report" shows you a summary report of the grading. Happy New Year - New Features in Flubaroo!! - Welcome to Flubaroo. How to Upgrade: If you have a spreadsheet in which you've never installed Flubaroo before, just install it from the Google Script Gallery as usual (Insert -> Script). If you have a spreadsheet that already has Flubaroo installed, then you'll need to first remove the old version of Flubaroo before upgrading. Failing to do so can cause problems. It's easy to do! Just follow these instructions and you'll be ready to go in under a minute!
You'll know you're running the latest version when you see this message pop-up on your first install, or if you see "Version 2.0" in the "About Flubaroo" box: I hope you find these new features useful and time saving. Fusion Table Google. Google Apps Script.