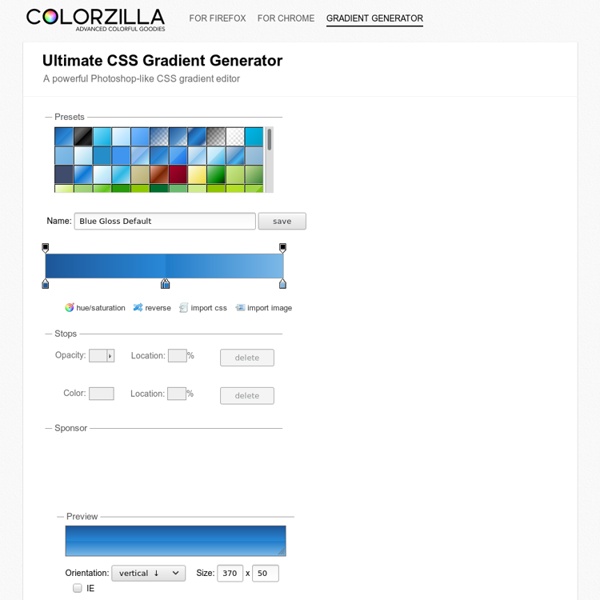
Ultimate CSS Gradient Generator - ColorZilla.com
/* Permalink - use to edit and share this gradient: */ background: #1e5799; /* Old browsers */ background: -moz-linear-gradient(top, #1e5799 0%, #2989d8 50%, #207cca 51%, #7db9e8 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1e5799), color-stop(50%,#2989d8), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* IE10+ */ background: linear-gradient(to bottom, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 ); /* IE6-9 */
http://www.colorzilla.com/gradient-editor/
ahoodie
In part one we learned to design the head of a Ahoodie/Pharrell/Bape style avatar. In part two we’ll learn how to illustrate the rest of the body and learn how drawing an arm can surprisingly look a lot like a male genitalia. 2. DRAWING (The body)
Free textures for your next web project.
Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop. Download More leaves from another angle.
Free Stock Photos, Royalty-Free & Unlimited Downloads
Designers checklist advices — Project by Adrien Heury
10/10Be proud of your work Anton RepponenCreative director • Fantasy interactive • NYC I know so many designers who aren't happy with their work at the end of a project.
25 Innovative Dashboard Concepts and Designs
Dashboard design is a tricky business. The challenge is to communicate the key numbers in a straightforward way, while allowing users to drill down into the specifics. It is about avoiding clutter, about catering for personalisation, and about the prioritisation of the right metrics. It’s difficult to get right, but I think many of these examples have lots of good things going for them.
Poser 8 Revealed: The Official Guide: Kelly L. Murdock: 9781598639704: Amazon.com
Format de papier A0, A1,A2, A3, A4, A5 - Pour tout comprendre sur les différents formats de papier
Pour tout savoir les formats de papier utilisés dans l'impression et les imprimeries Le format d'impression A est basé sur l’homothétique, c’est-à-dire que ses proportions doivent être conservées lorsque l’on plie une feuille dans son côté le plus long. Cette particularité permet de pouvoir reproduire chaque format A(x) dans son format A(x+1) ou A(x-1) en conservant toutes les proportions de ce qui se trouve sur la page.
Green Tea Press: Free Computer Science Books
Related: