



Plupload - A tool for uploading files using Flash, Silverlight, Google Gears, HTML5 or Browserplus Abide The UI Widget Strategy DISCLAIMER: The term widget is being broadly used in this article to refer to any user interface element that either supports (e.g. fieldset or splitter) or directly aids (e.g. textarea or tree) the display of information. It is extremely uncommon for a visual designer or interaction designer building an application user interface to open a design program and begin to re-create the wheel in terms of UI patterns. No, in fact, the majority of the work that is done when designing a new application interface is based on common patterns that users already intimately understand. Imagine the scenario where the expectation placed on the designer was to create new and unique UI patterns for each UI project. They would argue to no end that from a usability perspective this would be UI suicide, not to mention the large amount of time (i.e. money) that would be needed for such an innovative endeavor. Chrome 28: Frameworks: Standalone: Let's examine each of these in more detail. Strategy 1. Strategy 2.
10 Feature-Packed Javascript WYSIWYG And Rich Text Editors WYSIWYG (What You See Is What You Get) and Rich text editor can be easily found in CMS (Content Management System, such as Drupal, WordPress, Joomla etc). There are so many of them, to carefully choose one that suit your needs, you will have to go through each of the features, examine its documentation and play with it for a while to make sure it suits your project. In this post, I have found 10 of the most updated, feature-packed WYSIWYG and Rich Text editor just to save your time. I have listed out most of the notable features and hopefully will save you some time. Mercury Mercury is a full featured HTML5 editor. TinyMCE is a platform independent web based Javascript HTML WYSIWYG editor control released as Open Source under LGPL by Moxiecode Systems AB.View and edit HTML codeHandles most text formatting, list, images, table and linksEnhanced Table creation with border customization etcCustomizable.
How we built our HTML email editor using liquid, wysihtml5 and premailer Managing email design and content is extremely important to our customers. From day one, we wanted to give our customers full control over the look and feel of their email. Here are our first iterations of email editing in Customer.io. The naive approach We started with a big old text box using Ace editor for syntax highlighting. We started dogfooding the editor to manage our transactional, triggered and drip HTML emails that we send to customers. We love the static-site generator Jekyll. Separating Content from Form We were already merging content into emails using Liquid e.g.: {{ customer.firstname }}. The first step is two html text boxes. This makes it easy to separate concerns. Making it easy for everyone to write emails So, now we have some separation. After looking at another option, we implemented a slick WYSIWYG editor, WYSIHTML5. What’s great about this is we’ve limited what’s available in the WYSIWYG portion of the editor. Putting it all together inline the styles
blueimp/Bootstrap-Image-Gallery Controlling History: the HTML5 History API and ‘Selective’ Loading Today we’re going to look at a way to keep a sense of consistency on your website by maintaining the state of some elements even when the user navigates through history. We’re effectively going to create history-inactive areas which remain in the same state while the rest of the document is navigable. This technique effectively allows ‘selective’ loading of elements. Effectively, if the user clicks a link or presses the back button, instead of loading the whole page (most of which stays constant, like script and stylesheets), we will only load the stuff that changes, i.e. the content. It saves time on loading Search engines take load time into account when ranking The web is becoming more mobile and top internet speeds aren’t available everywhere, and hey, not everyone has a dedicated broadband connection, so saving some time on your load speeds is always going to benefit your users. By using the History API we cut out all the junk. 2. Soundcloud uses this technique to keep music playing
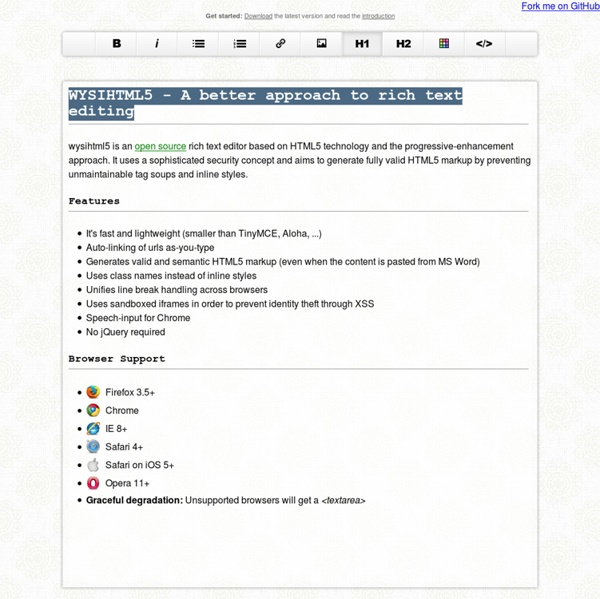
xing/wysihtml5 Chosen - a JavaScript plugin for jQuery and Prototype - makes select boxes better Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly. Downloads Project Source Contribute Standard Select Turns This Into This Multiple Select <optgroup> Support Single Select with Groups Multiple Select with Groups Selected and Disabled Support Chosen automatically highlights selected options and removes disabled options. Single Select Multiple Select Hide Search on Single Select The disable_search_threshold option can be specified to hide the search input on single selects if there are n or fewer options. Default Text Support Chosen automatically sets the default field text ("Choose a country...") by reading the select element's data-placeholder value. Note: on single selects, the first element is assumed to be selected by the browser. No Results Text Support Setting the "No results" search text is as easy as passing an option when you create Chosen: Limit Selected Options in Multiselect You can easily limit how many options the user can select: Right-to-Left Support