



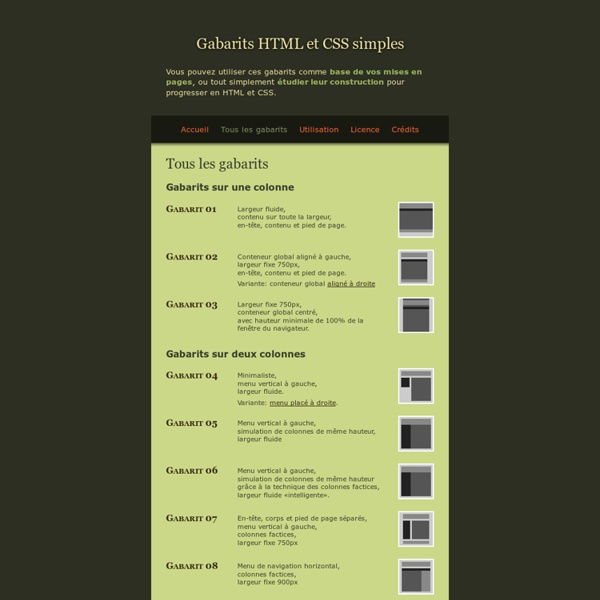
http://www.alsacreations.com/static/gabarits/liste.html
Related: TUTORIELS, COURS, FORMATIONS etc • Mise en page, agencement, Layout etc • TUTORIELSTarget=”_blank” — the most underestimated vulnerability ever People using target='_blank' links usually have no idea about this curious fact: The page we're linking to gains partial access to the linking page via the window.opener object. The newly opened tab can, say, change the window.opener.location to some phishing page. Or execute some JavaScript on the opener-page on your behalf... Users trust the page that is already opened, they won't get suspicious. Force Element To Self-Clear its Children Share this: Ship custom analytics today with Keen.io. This will do you fine these days (IE 8 and up): Apply it to any parent element in which you need to clear the floats.
40 CSS jQuery Charts and Graphs Data visualization is the modern equivalent of visual communication and involves the creation and study of the visual representation of data. It transforms information in an abstract, schematic and visual form. Data visualization’s goal is to communicate information clearly and efficiently, and this is done via charts, graphs, plots etc. These use dots, lines, or bars, to visually communicate a message.
HTML5 This specification defines the 5th major version, second minor revision of the core language of the World Wide Web: the Hypertext Markup Language (HTML). In this version, new features continue to be introduced to help Web application authors, new elements continue to be introduced based on research into prevailing authoring practices, and special attention continues to be given to defining clear conformance criteria for user agents in an effort to improve interoperability. This section describes the status of this document at the time of its publication.
clearfix Reloaded + overflow:hidden Demystified clearfix and overflow:hidden may be the two most popular techniques to clear floats without structural markup. This short article is about enhancing the first method and shedding some light on the real meaning of the second. clearfix CSS Effects: 150 Cool CSS Examples And Tutorials We have put together a smart collection of cool CSS effects to help you learn the nitty-gritty details so that you can use it to create more beautiful web sites. Enjoy! 1. Swatch Book Tutorial with CSS3 & jQuery [Demo]
CSS - Conditional comments Page last changed today Conditional comments only work in IE, and are thus excellently suited to give special instructions meant only for IE. They are supported from IE 5 up until IE9 (inclusive). Older IE versions frequently need some extra CSS in order to show your pages right. Conditional comments are the best way to add this CSS, since the system is explicitly designed for this use case. If you need special styles for IE10 or up you’ll have to find another method, since conditional comments were disabled in IE10.
sandbox 1. A very wide image contained in a paragraph with no styles applied Dunstan kindly lent me this charming image. Pellentesque in felis quis tortor consectetuer condimentum. Phasellus nibh nibh, interdum sit amet, sagittis nec, cursus sit amet, dolor. 50+ Beautiful CSS3 Buttons with Effects & Tutorials - freshDesignweb Same effect can be used on navigation bars, buttons etc., and these look great in every major browser except Internet Explorer 8 and below as they do not support the gradients and box shadows. Please take a look at the source code to understand more about them. Enjoying wonderful new CSS3 properties we can create some amazingly elegant and stylish buttons styles without the smell of an image and have perfectly adequate fall back styles for older browsers. You may like to create your buttons directly in CSS, or you may like to head to your layout tool of choice, but it is important to consider how your button design lives in context .
An Exhaustive Guide on Creating Responsive Website Using HTML5 & CSS3 Over the recent years, it has been observed that people are preferring mobile phones over desktop computers for browsing the Internet. Building a website that looks perfect and functions appropriately on multiple hand-held gadgets has become the most-trusted method of gaining an edge over your competitors. It is responsive design which plays a vital role in creation of sites that can be accessed smoothly on a variety of devices with different screen sizes and resolutions.
Design a responsive site with em-based sizing You've probably heard that you should use relative units for font size. This is a good rule for accessible web design; if the user changes their browser's default font size, this enables your page's text to resize accordingly. You may have taken this advice and made the switch. Perhaps you got out your calculator and converted your site's font sizes from absolute px units to ems or, more likely, rems. But if that's where you stopped, you are missing out on a lot of the flexibility and power that ems bring to the browser. Specificity - SitePoint Specificity is a mechanism within the CSS cascade that aids conflict resolution. The concept of specificity states that when two or more declarations that apply to the same element, and set the same property, have the same importance and origin, the declaration with the most specific selector will take precedence. Consider this example:
datalist experiment By using <datalist>, you can define a list of suggestions you want the user to select from. Users can optionally select from your suggestions as well as typing it by themselves. Options can be tagged with datalist and referenced from the input element using list attribute by its id. Remove Whitespace Between Inline-Block Elements I remember being a young developer during the Internet Explorer 6 days and desperately wanting IE to adopt display: inline-block. The inline-block value is incredibly useful when wanting to control margin and padding on "inline" elements without the need to `block and float` them. One problem that arrises when you use inline-block is that whitespace in HTML becomes visual space on screen. Gross. There are a few ways to remove that space; some of them are just as gross, one is reasonably nicer. Solution 0: No Space Between Elements