



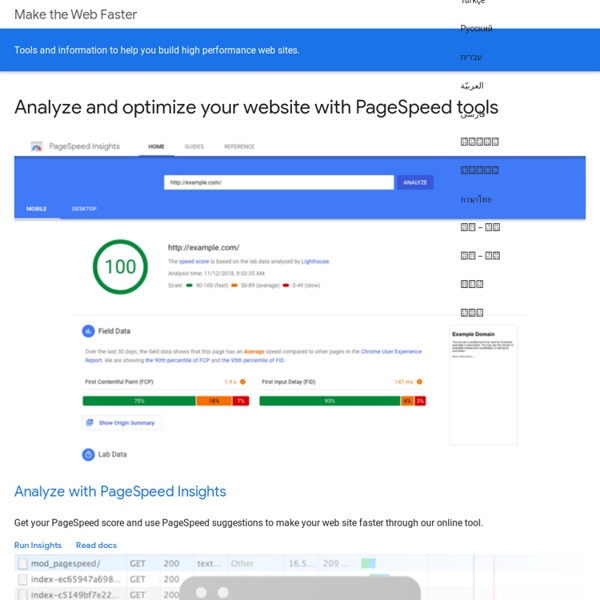
Speed Is A Killer - Why Decreasing Page Load Time Can Drastically Increase Conversions Can the speed of your website really have that much of an effect on your sales? Even if your site isn’t loading too slowly, can it still be improved? And how does Google factor into all of this? According to surveys done by Akamai and Gomez.com, nearly half of web users expect a site to load in 2 seconds or less, and they tend to abandon a site that isn’t loaded within 3 seconds. 79% of web shoppers who have trouble with web site performance say they won’t return to the site to buy again and around 44% of them would tell a friend if they had a poor experience shopping online. This means you’re not just losing conversions from visitors currently on your site, but that loss is magnified to their friends and colleagues as well. So how do you test and measure your site’s load time while squeezing every drop of performance out of your website? How Fast Does Your Site Load? Websites generally “weigh” around 130 KB, including things like images, scripts and stylesheets. Page Speed Online
makes texting and talking free. Textfree free number, calls, texts get a free phone number forfree calling and texting SEO Page Explorer | Detailed on-page SEO Guacamole - HTML5 Clientless Remote Desktop Backlink Checker The Joel Test: 12 Steps to Better Code by Joel Spolsky Wednesday, August 09, 2000 Have you ever heard of SEMA? The neat thing about The Joel Test is that it's easy to get a quick yes or no to each question. A score of 12 is perfect, 11 is tolerable, but 10 or lower and you've got serious problems. Of course, these are not the only factors that determine success or failure: in particular, if you have a great software team working on a product that nobody wants, well, people aren't going to want it. 1. 2. If the process takes any more than one step, it is prone to errors. For this very reason, the last company I worked at switched from WISE to InstallShield: we required that the installation process be able to run, from a script, automatically, overnight, using the NT scheduler, and WISE couldn't run from the scheduler overnight, so we threw it out. 3. Breaking the build is so bad (and so common) that it helps to make daily builds, to insure that no breakage goes unnoticed. 4. Bug databases can be complicated or simple. 5. 6.
FreeVisualTools - home Sweet Home 3D Application lifecycle management ALM software suites[edit] Some specialized software suites for ALM are: See also[edit] References[edit] Further reading[edit] Keuper, Frank; Oecking, Christian; Degenhardt, Andreas; Verlag, Gabler (2011). Electronic sources[edit]
Test management tools Test management tools are used to store information on how testing is to be done, plan testing activities and report the status of quality assurance activities. The tools have different approaches to testing and thus have different sets of features. Generally they are used to maintain and plan manual testing, run or gather execution data from automated tests, manage multiple environments and to enter information about found defects. Test management tools offer the prospect of streamlining the testing process and allow quick access to data analysis, collaborative tools and easy communication across multiple project teams. Structuring the test process[edit] Test management tools give teams the ability to consolidate and structure the test process using one test management tool, instead of installing multiple applications that are designed to manage only one step of the process. Implementation[edit] Using[edit] See also[edit] External links[edit] References[edit]
Analyse eine beliebigen Website hinsichtlich des Ladeverhaltens. Ergebnis sind u.a. Verbesserungsvorschläge. by svenjaenchen Mar 26