

Deep Linking in React Native – Ars Futura. What and why?

👀 For starters, what exactly does it mean to deep link? It’s a term that represents the action of navigating to a specific screen or a resource inside an app, using a URI. The mentioned screen is usually located deeper in the stack. Deep links connect users to relevant content, using a single navigation step, in a way that’s intuitive for them. We can differentiate internal and external deep links (not the official classification, but you’ll get the point). Let’s say you have some sort of geolocation support but only in the form of a small map, appearing in your app. Layout React Native Components with Flexbox. You can position any components anywhere on the screen using Flexbox.

You can arrange them vertically, horizontally, center them, distribute evenly and much more. What is Flexbox? The CSS3 Flexible Box, or Flexbox, is a layout mode providing for the arrangement of elements on a page such that the elements behave predictably when the page layout must accommodate different screen sizes and different display devices. Let’s Get Started. Flutter Versus Other Mobile Development Frameworks: A UI And Performance Experiment. Part 1 - Codemagic blog. Written by Bram De Coninck I’ve already read a lot of articles about how Flutter compares to other mobile development frameworks, but most of them were written from a theoretical point of view.

How Discord achieves native iOS performance with React Native. This phase netted a lot of big and easy wins!

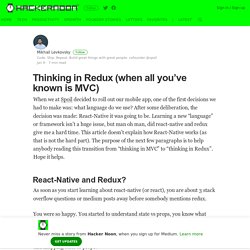
Unfortunately, while all actions were now under a few milliseconds, and the app ran better, our goals were not yet reached. Basic logging was no longer giving actionable information, which meant any remaining CPU cost was coming from React’s commits which run on separate ticks. It was time to figure out how to determine the cost of our component hierarchy. At first we tried to use the Chrome profiler again since React 16+ snapshots its commits in the profiler. However, it records way more than just React. So we fired up the profiler, hit refresh, and then clicked around.
Our React commits could cost up to 200ms when affecting things at the higher levels of the component tree. Jackpot! How To Build A Chat App With React Native – Exposition. React Native Layout System - Modus Create. If you’ve been working with web technologies for a while, jumping into React Native is very straightforward, especially if you are familiar with ES6.

Installing the development environment is relatively easy if you are familiar with NPM. Follow the instructions on the official website to get started. The layout system is a fundamental concept that needs to be mastered in order to create great layouts and UIs. React Native uses Flexbox to create the layouts, which is great when we need to accommodate our components and views in different screen sizes or even different devices. React Native Google Sign-In with Expo – Exposition. React Native with MobX — Getting Started – React Native Training.
Are you using PropTypes in React Native? How to build a news app with JavaScript and React Native. Getting started with Firebase Authentication on React Native. What are the main differences between ReactJS and React-Native? React-Native has been around for about 2 years, and became a really interesting framework since it can be used for Android and let us build cross-platform mobile apps.

A few contributors also customized the framework to build desktop apps for Mac and Windows, which is quite cool. React Native. Thinking in Redux (when all you’ve known is MVC) – Hacker Noon. When we at Spoil decided to roll out our mobile app, one of the first decisions we had to make was: what language do we use?

After some deliberation, the decision was made: React-Native it was going to be. Learning a new “language” or framework isn’t a huge issue, but man oh man, did react-native and redux give me a hard time. This article doesn’t explain how React-Native works (as that is not the hard part). The purpose of the next few paragraphs is to help anybody reading this transition from “thinking in MVC” to “thinking in Redux”. Hope it helps. Votre première app React Native. Cela fait déjà plus d'un an que Facebook a publié la première version de React Native.

Longtemps considéré comme une expérimentation sympathique (après tout, il est né lors d'un hackathon), un cycle de release soutenu d'une version majeure toutes les 2 semaines a fait qu'aujourd'hui l'écosystème est suffisamment riche et stable pour déployer une app iOS et Android en production. #Quels problèmes avec les solutions hybrides ? Des solutions pour développer une application mobile multiplateforme en JS existent déjà : je pense notamment à Cordova ou à son superset Ionic.
Reactnativeexpress. Exponent. Makeitopen.com - Open Source Learning. A Tour of React Native — Part 1: The Visuals — Infinite Red. A Tour of React Native — Part 1: The Visuals You’re sold on React Native, but how much do you need to learn to build a “normal” app?

This 3-part guided tour will help with that answer. Congratulations! You were cautious. You weighed the pros and cons. ¯\_(ツ)_/¯ How hard is it to actually build something? The goal of this 3-part article is to answer those questions. React Native Fundamentals - Lesson Series by @tylermcginnis33. Routing and Navigation in React Native — The Exponent Log. Navigating from screen to screen is a basic feature of most apps and touches a lot of surface area.

To address some of the needs of real-world apps we built ExNavigator, a component that delegates to the Navigator that React Native includes. It is more opinionated and has the notion of an ExRoute, which defines how each screen looks and behaves. We use ExNavigator in production-quality projects and its development is guided by actual needs. This post explains the ideas that are in ExNavigator and how we use it so you can assess whether it is useful for your project, too. Cohesive Routes A natural way to think of your app is that it is made up of screens. An ExRoute object brings together the parts of a screen. The key property of ExRoute is that our code for rendering the screen’s content is near the code for rendering its navigation bar buttons and the code for configuring how it transitions.