

Top 5 Tutorials for Getting Started with React. Recently I found a developer asking this question about React: "What tutorial would you recommend to get started?

I'm looking for something super simple. " I did a quick search expecting tons of great results, but was a little dismayed by what I found... Many tutorials were outdated - some more than 2 years old (and React is only ~3 years old). Most of the tutorials that weren't outdated were too complicated. After sifting through the pile of google search results, I found 5 great tutorials that meet my criteria: based on the latest version of React (0.14)well-written, with no confusing mistakesfewer dependencies/technologies where possible These tutorials require no prior React knowledge, but you will want to know basic JavaScript, HTML, and CSS before starting any of them. Learning React.js: Getting Started and Concepts.
Introduction Today we are going to kick off the first installment in a new series of tutorials, Learning React, that will focus on becoming proficient and effective with Facebook's React library.

Before we start building anything meaningful, its important that we cover some base concepts first, so lets get this party started. What is React? React is a UI library developed at Facebook to facilitate the creation of interactive, stateful & reusable UI components. Introducing React Native: Building Apps with JavaScript. React Native Tutorial: Build native iOS applications with JavaScript. Update note: This tutorial has been updated to React Native 0.34 by Tom Elliot. The original tutorial was written by iOS Team member Colin Eberhardt. In this React Native Tutorial you’ll learn about a framework for building native iOS and Android applications from Facebook, based on the same principals behind their hugely popular React Javascript Framework for building declarative user interfaces.
Over the years there have been many frameworks using JavaScript to create iOS applications (such as PhoneGap or Titanium), so what makes React Native special? (Unlike PhoneGap) with React Native your application logic is written and runs in JavaScript, whereas your application UI is fully native; therefore you have none of the compromises typically associated with HTML5 UI.Additionally (unlike Titanium), React introduces a novel, radical and highly functional approach to constructing user interfaces. Want to learn more?
Pilwon/react-famous. Freiksenet/react-kinetic. A collection of awesome React tools, resources, videos and shiny things. React/Flux from an AngularJS Perspective via React/Flux from an AngularJS Perspective.

Part of Celerity’s commitment to clients is ensuring we always stay up to date with the newest tools and technologies as they come out. Right now, React is that new, hot tool – mainly due to Facebook using it for everything and the open… In "AngularJS" ReactJS For Stupid People. TL;DR I struggled for a long time trying to understand what React is and how it fits in the application architecture.

This post is what I wish someone had told me. What is React? How does React compare to Angular, Ember, Backbone, et al? ReactJS Not Working! A Checklist … — BLOG MUTT MEDIA. So this one is going to be a rolling post.

I’ll add more as time goes by. But here’s what happens: a lot of the time we, as programmers, can have an issue where it seems like something is just not working even though everything looks great. If you’re like me, you miss the stupid stuff. React Chrome Developer Tools. With the new year, we thought you'd enjoy some new tools for debugging React code.

Today we're releasing the React Developer Tools, an extension to the Chrome Developer Tools. Download them from the Chrome Web Store. React-positionable-component - ReactJS Example. D3 and React - the future of charting components? - Binary Consulting. Data-Driven Documents (D3.js) is currently my favoured charting library for producing interactive SVG visualisations.

Typically, I chose to use it in combination with NVD3. Advanced Performance. One of the first questions people ask when considering React for a project is whether their application will be as fast and responsive as an equivalent non-React version.

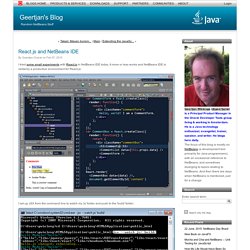
The idea of re-rendering an entire subtree of components in response to every state change makes people wonder whether this process negatively impacts performance. React uses several clever techniques to minimize the number of costly DOM operations required to update the UI. Avoiding reconciling the DOM # React makes use of a virtual DOM, which is a descriptor of a DOM subtree rendered in the browser. This parallel representation allows React to avoid creating DOM nodes and accessing existing ones, which is slower than operations on JavaScript objects. ShouldComponentUpdate: function(nextProps, nextState) { return true;} Keep in mind that React will invoke this function pretty often, so the implementation has to be fast. Reactjs/sublime-react. React.js and NetBeans IDE. I tried some small experiments with React.js in NetBeans IDE today.

It more or less works and NetBeans IDE is certainly a productive environment for React.js: I set up JSX from the command line to watch my 'js' folder and push to the 'build' folder: From the above, it would appear that JSX is like SASS, i.e., it takes one file and generates another file from it, so creating support for it in NetBeans IDE it could be based on SASS integration in NetBeans IDE. In the Options window, I tweaked the Error category for JavaScript files so that red error lines aren't shown in the editor (the red error marks aren't a problem, though the red error lines make the code unusable) because the background of my Error category is more or less the same as the background of the editor: I'm looking into creating an editor that understands (no error messages) and supports (embeds HTML syntax coloring and code completion) for files that make use of React.js.
Complementary Tools · facebook/react Wiki. React is a small library that does one thing well.

Here's a list of tools we've found that work really well with React when building applications. If you want your project on this list, or think one of these projects should be removed, feel free to edit this page. Debugging Atellier: The smartest way to share interactive components with your team.React Developer Tools: an extension available for Chrome and Firefox that allows you to inspect the React component hierarchy in the Chrome Developer Tools.Pretty Diff: a beautifier that supports JSX and can auto-detect it apart from JavaScript.
It provides some minimal level of scope analysis by generating a colorful HTML result to identify variables against the scope where they are declared. JSX Integrations Editor Integration Build Tools. React Components — newforms 0.12.1 documentation. To help you get started quickly, newforms provides some React components to handle instantation and rendering of Forms and FormSets. For the basic scenario of displaying form fields in the order they were defined, these may be all you need to handle rendering your forms. RenderForm¶ This component renders a Form as a list of “rows” – one for each field. It handles the generic use case for form rendering: Whole-form error messages are displayed at the top.Each visible field in the form is displayed in the order fields were defined. It can also take care of some of the details of creating a Form instance and re-rendering when the form’s state changes for you.
Form options¶ If form construction options are passed as props to RenderForm, they will be passed on to the Form constructor when creating an instance. For example, if you need to display more than one of the same Form, you need to specify a prefix to give them a unique namespace, so pass a prefix prop like so: Getting the Form instance¶ Note.
Complementary Tools · facebook/react Wiki. Zinggi/RLayout. Intro to the React Framework. In today's world of Javascript Application frameworks, design philosophy is the key differentiating factor. If you compare the popular JS frameworks, such as EmberJS, AngularJS, Backbone, Knockout, etc. you are sure to find differences in their abstractions, thinking models, and of course the terminology. This is a direct consequence of the underlying design philosophy. But, in principle, they all do one thing, which is to abstract out the DOM in such a way that you don't deal directly with HTML Elements. I personally think that a framework becomes interesting when it provides a set of abstractions that enable a different mode of thinking.
In this aspect, react, the new JS framework from the folks at Facebook, will force you to rethink (to some extent) how you decompose the UI and interactions of your application. In this article, we'll explore the building blocks of React and embrace a style of thinking that may seem counter-intuitive on the first go. Scalable Vector Graphics (SVG) - Beginner's Guide - Hongkiat.
Vector graphics have been widely applied in print media. In a website, we can also add vector graphics with SVG or Scalable Vector Graphic. Citing from the official spec at W3.org, SVG is described as: A language for describing two-dimensional graphics in XML. SVG allows for three types of ßgraphic objects: vector graphic shapes (e.g., paths consisting of straight lines and curves), images and text.
Instructure-react/react-tokeninput. React Component for Icons using Inline SVG. React supports several SVG elements which means you can embed your icon code directly into a component. Inline SVG has good browser support and by using it you can save HTTP requests, icons are still cachable and you can control them using CSS. Here's a very simple implementation of an Icon component with 2 icons: This component can be later used like this: JSX supports multiline strings, so you can add line breaks to the d attribute safely.
For an IconButton component check out the source. I found this useful in several situations, but it is not the right solution for every project. Browse a collection of optimized SVG icons created by the Polymer Team. ReactJS Examples, with Code. React.js and NetBeans IDE. Getting Started with React and JSX. The Flux Quick Start Guide. This article will give you an overview of how to build JavaScript applications with the Flux pattern. It's the minimal amount of material to get you familiar with the core Flux concepts. You should follow along with the accompanying starter kit. The React Quick Start Guide. Learning React.js: Getting Started and Concepts. React Primer.
React tutorial.