

Adobe illustrator - How to draw isometric vectors? I am looking for "built in" software solutions for Illustrator CS2-5 preferably.

I am trying to create these isometric illustrations for a web app. Right now I've manually set up a grid in Adobe Illustrator and doing the drawings based on this grid — but I've got no guides, no snap and stuff like that… The end result should be close to this: I am wondering if you know of a good software for drawing isometric stuff from which I can then output it as a vector (.eps or .ai) so then I can import to Illustrator and pimp them colors and other stuff up? If you don't know of a software especially for this, have you ever done isometric illustrations in Illustrator?
Please do not confuse Isometric drawing with 1,2 or 3 Point Perspective Drawing. [the isometric system is just a convention/invention, useful for a lot of stuff, not to reproduce what the eyes sees in reality but really just a convention useful for measurements and other stuff] iso(equal) metric(measurment) !!! 15 Illustrator Tutorials for Creating Isometric Illustrations. We're all looking to improve our vector illustration skills, and if your focus is on learning illustration or icon design, then getting familiar with how to use Adobe Illustrator to create isometric drawings will improve your technical illustration skills greatly.

Learning how to use Illustrator to create isometric diagrams, set up isometric grids, and design isometric cubes are fundamental skills that you can build upon. We've assembled a collection of tutorials that will teach you the basics of creating isometric illustrations in Illustrator, as well as intermediate tutorials that teach you how to create complex technical illustrations, and then a few tutorials that show you how to get creative with isometric in Illustrator (such as building isometric retro illustrations and vibrant pattern based isometric cityscapes). Get ready to take your skills with vector drawing at an angle to the next level.
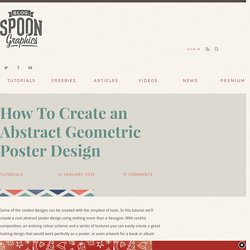
How To Create an Abstract Geometric Poster Design. Some of the coolest designs can be created with the simplest of tools.

In this tutorial we’ll create a cool abstract poster design using nothing more than a hexagon. With careful composition, an enticing colour scheme and a series of textures you can easily create a great looking design that would work perfectly as a poster, or even artwork for a book or album cover. The design we’ll be creating is made up of a series of repeating hexagon shapes. The random injection of colour brings the design to life while the addition of textures helps create an aged retro style similar to the kinds of geometric patterns that were trendy in the 70’s. View the final abstract geometric poster design We’ll use a mix of Illustrator and Photoshop to create the artwork. Select the new offset shape and clear out the fill and stroke. Press CMD+Y to turn on Outline mode, then hit CMD+U to turn on Smart Guides. Hit CMD+D numerous times to repeat the transformation until you have a long line of hexagon shapes.
25+ Illustrator Tutorials: Vintage Graphics & Retro Illustration. Typography With Perspective: Learn to Wield Illustrator’s Perspective Grid Tool. Today we’re going to take a look at how to use the Perspective Grid in Adobe Illustrator. This awesome and fairly new tool allows you to automatically flow vector elements onto a prebuilt three dimensional grid. You might think that you need to be an artist to use this tool but there are in fact all kinds of practical uses for it in every day design.
We’ll use it to lay out some type like in the example above. What Is the Perspective Grid Tool? The Perspective Grid Tool was released as a part of Illustrator CS5. These planes make creating perspective artwork a cinch. How Do I Use It? The first thing that you should know is that the grid is fully adjustable. Near the bottom center of the grid, you’ll find the handles for moving each plane forward and backward into 3D space. Drawing on the Grid Drawing on the grid is fairly easy, but the process it a little quirky so you can get easily frustrated and confused if you don’t know what you’re doing.
Dragging Items Onto the Grid Working With Type.