

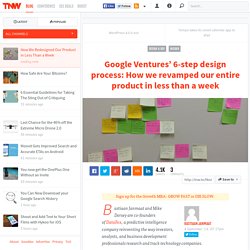
How We Redesigned Our Product in Less Than a Week. Bastiaan Janmaat and Mike Dorsey are co-founders of DataFox, a predictive intelligence company reinventing the way investors, analysts, and business development professionals research and track technology companies.

Time is often the scarcest resource for a startup. When you’re building a complex technology, how do you prioritize between laying the foundation (the back end) and packaging it delightfully (the front end)? How do you quickly define what you are building next and make sure that everyone is on the same page? We faced this dilemma recently and reached out to the design team at Google Ventures (our backers) for help. The team at Google Ventures (GV) taught us a process that allowed us to design a better user experience, faster. What? Our founding team first began working together in the famed Launchpad class at the Stanford d.school, so we are certainly no strangers to brainstorming, whiteboarding and running creative-oriented design sprints.
Process and preparation Take breaks. Mobile Patterns. Patterns : Designing Interfaces. Selected patterns from the book are featured here on the website, in their entirety.

Here are all of the patterns in the second edition of the book, sorted by chapter. Most of these patterns are not online yet, but many of them will become available over time as featured patterns. Patience! What users do Patterns of user behavior Safe Exploration Instant Gratification Satisficing Changes in Midstream Deferred Choices Incremental Construction Habituation Microbreaks NEW Spatial Memory Prospective Memory Streamlined Repetition Keyboard Only Other People’s Advice Personal Recommendations NEW Getting around Navigation, signposts, and wayfinding Clear Entry Points Menu Page NEW Pyramid Modal Panel Deep-linked State NEW Escape Hatch Fat Menus NEW Sitemap Footer NEW Sign-in Tools NEW Sequence Map Breadcrumbs Annotated Scrollbar Animated Transition Organizing the page Lists of things Images, messages, search results, etc.
Doing things Going mobile. Mobile User Interface Patterns. Important: If you like what we do, please consider supporting our site with a donation. pttrns Joss & Main – Home Dec...

Lists Gilt - Shop Designer S... 10 UI Design Patterns You Should Be Paying Attention To - Smashing Magazine. Advertisement Design patterns were first described in the 1960s by Christopher Alexander, an architect who noticed that many things in our lives happen according to patterns.

He adapted his observations to his work and published many findings on the topic. Since then, design patterns have found their place in many areas of our lives, and can be found in the design and development of user interfaces as well. In short, design patterns are solutions to recurring problems. By extension, UI design patterns are solutions to common user interface problems. You may be interested in the following related posts: 1. To fully appreciate the problem of registration, we should consider an annoyance that has led to the opinion that sign-up forms must die6.
When would you actually use lazy registration? 7 Amazon lets you browse and add products to your shopping cart before signing up. This pattern is meant to allow users to use your system and take action before registering. Recommended reading 2. 3. 4. User Interface Design Patterns and Wireframe Templates. Start Building Consistent Web Interfaces.