



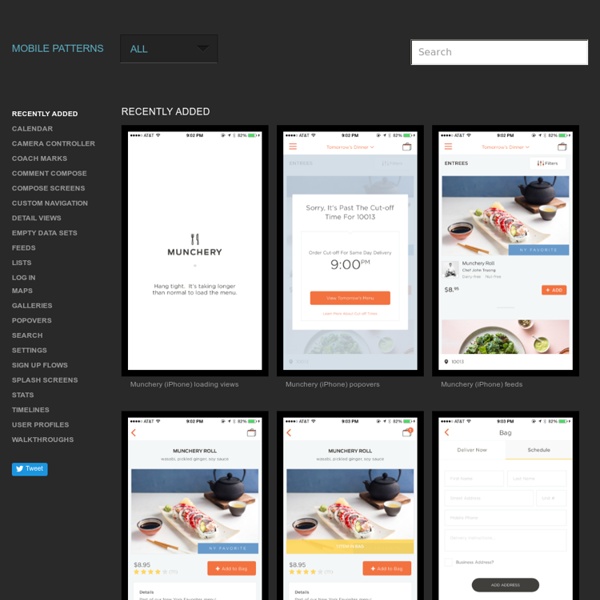
http://www.mobile-patterns.com/
Related: TECTrackers - Augment Learn more about Augment tracking modes Universal Trackers The universal Augment tracker is the only tracker that works with all 3D models in Augment. Design for iPad Emulator iPad Peek Test your web pages in the iPad browser emulator. 20 Steps to Better Wireframing Possibly the biggest mistake in any development project is failure to plan. Recently, the owner of a prospective start-up told me that planning was unnecessary and a good developer could just start coding. This, I promise you, will end in tears. Wireframing is one of the first steps in your planning process and arguably it’s one of the most important ones.
50 Striking Vintage and Retro Logo Designs Old really is the new new, and we are about to show you exactly why! These days there are so many web 2.0 logo designs. If you don’t know what that is, then let us explain. These logos probably include on of the following elements: shiny, gradients, drop shadows, rounded corners, futuristic looks, and much more. Just from those examples alone you can probably get a good picture in your head of what I’m talking about. 20 Best UX design and Wireframing Tools for Mobile Cloud, itself is purely a set of empowering technologies. I believe that adoption of cloud on a mass level is pending only due to absolute ubiquity of the devices that can stay connected all the time. Another hurdle in adoption is the user experience and designing a cloud computing that makes user experience invisible.
“Steal Good Stuff” – iOS Design Pattern Collections Nov 24, 2011 Rule Number 1 if you’re going to “borrow” from other great people is to only steal things that are worth stealing. You know, good artists borrow, great artists steal. We are dealing more and more with people in large corporations suddenly finding themselves tasked like “hey you, design this iPad app!” The problem with that is that these people often don’t yet own an iPad that they use all the time. Ultimate Guide to Website Wireframing Most designers wireframe their designs in one way or another, even if it just involves them making quick sketches on the back of some scratch paper. Wireframing is an important part of the design process, especially for more complex projects. Wireframes can come in handy when you’re communicating with clients, as it allows them to visualize your ideas more easily than when you just describe them verbally. Marketing is no longer just direct mail and billboards, it’s much more than that.
City of Symbols Dan Brown’s latest novel sends symbologist Robert Langdon on a new quest. Having previously tangled with the Priory of Sion and the Illuminati, this time he’s pursuing the Freemasons; and once again he must follow a treasure trail of clues hidden in the urban landscape. Dan Brown is notorious for his loose approach to historical fact, and accuracy takes second place to keeping the plot moving. His location is Washington, DC, a city with plenty of Masonic connections. But Brown might have done better to start at the roots of Freemasonry in the City of London. The City of London, or Square Mile, is history and mythology made concrete, going right back to the celebrated London Stone itself. [1] Settlement here dates to pre-Roman times, but the biggest influence on the City as we know it today was the rebuilding project that took place after the Great Fire of 1666.
10 Completely Free Wireframing and Mockup Tools The wireframing process is the straight-to-the-point and completely non-tech stage of any web project. It only requires that you define a skeletal outline of essential page elements such as headers, footers, navigation and content area and should illustrate how to cater and respond to any possible interaction from a user. It is the most important, yet underused, stage of any web or apps development. There are several avenues you could take for sketching a wireframe, most notably pen and paper (the easiest and most cost effective way), but for the sake of this article we have focused on apps that are not only highly effective and easy to use, they are also completely free. We have covered free wireframe apps before (here), but a year is a long time in web development – some of the apps we had previously covered are either no longer completely free or are no longer available. Please note that all of these apps have been confirmed as completely free on this articles publishing date.
UI Patterns For Mobile Apps: Search, Sort And Filter Advertisement As I was waiting for a table at a local restaurant the other day, I flipped through a couple of the free classified papers. I was shocked to realize how dependent I’ve grown on three simple features that just aren’t available in the analog world: search, sort and filter. AutoDirect and some of the other freebies are organized by category (like trucks, vans, SUVs) but others, like Greensheet, just list page after page of items for sale. I would actually have to read every single ad in the paper to find what I wanted. No thank you, I’ll use Craigslist on my phone instead.
Une très belle concentration d exemples, riche en contenu Le meilleur que j ai vu à date by navy30000 Jan 22