

Responsive Web design not a long-term solution to mobility: Forrester. By Chantal Tode February 3, 2014.

Le Responsive Web Design ou comment améliorer l’expérience utilisateur. Ce billet a été lu 3175 fois.

À votre tour? Le RWD pour adapter votre site aux comportements de l’utilisateur… Avant d’attaquer le développement, penser expérience utilisateur, ergonomie et contenu! Les comportements des utilisateurs mobiles poussent les entreprises à optimiser leur site pour une lecture adaptée à toutes les tailles d’écran. 8 Reasons Why Pageless Design is the Future of the Web. Right now there is a paradigm shift happening in web design.

It’s gaining traction, but it’s going to take the leadership of designers and developers some effort to nudge the rest of the web in the right direction. What direction is that? The one where we finally free websites from the outdated conventions of print design and fully utilize the digital platform they’re built on. Responsive webdesign : adapter un site à toutes les résolutions. Le Responsive webdesign (conception adaptative ou réactive en français) représente un ensemble de méthodes et techniques permettant d’universaliser un site Web.

Qu’il soit consulté sur ordinateur, tablette, e-reader ou mobile, le site ainsi conçu s’adapte automatiquement à la taille de l’écran. Cette évolution très séduisante du Web pose néanmoins certaines questions d’ergonomie et oblige à repenser la conception des sites. Nous abordons dans cet article les objectifs du responsive design, les critères qui doivent décider à le mettre en œuvre, les recommandations de conception et les considérations techniques. Objectifs du responsive webdesign Pour commencer, rien de tel qu’une démonstration. Ten things you need to know about responsive design. Type is not one size fits all.

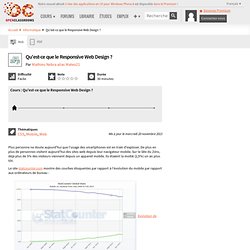
That 24-point Helvetica that renders beautifully on a desktop may be impossible to read on a much slimmer mobile device. Qu'est-ce que le Responsive Web Design ? Plus personne ne doute aujourd'hui que l'usage des smartphones est en train d'exploser.

De plus en plus de personnes visitent aujourd'hui des sites web depuis leur navigateur mobile. Sur le Site du Zéro, déjà plus de 5% des visiteurs viennent depuis un appareil mobile. Ils étaient la moitié (2,5%) un an plus tôt. Définir ses points de rupture. Mettre en place une stratégie responsive sur son Web design implique des réflexions en amont qu’il ne faut pas négliger.

Le responsive Web design est bien plus qu’une unité de pourcentage : c’est une réelle adaptation du contenant, et parfois, du contenu, en fonction du support de lecture afin de privilégier au maximum la lisibilité des informations. En s’appuyant sur un exemple concret et relativement standard, Nicolas Torres vous montre comment définir intelligemment les différents paliers d’adaptation, également appelés points de rupture. Le mythe des périphériques Selon une légende urbaine, les points de rupture sont égaux à la taille d’écran des périphériques (devices en anglais). Ceux qui ont d’abord écrit et utilisé un tel manifeste l’ont fait à une époque où l’iPad et l’iPhone dominaient de loin leurs marchés respectifs. Beaucoup d’appareils sont désormais viables pour naviguer sur le Web. Responsive Web Design, pour tous les sites ? Lors d’une formation, on m’a posé une question toute simple : « Faut-il rendre tous les sites responsives ?
». Ma première réponse est de dire que le contexte l’emporte dans certains cas et donc, il n’est pas toujours pertinent de faire une version mobile. Après réflexion, le sujet est peu plus compliqué que cela. Pour rappel, un site « Responsive » s’adapte à la largeur et à la définition de l’écran (ou de la fenêtre) sur lequel il est affiché. Historiquement, on a adapté des sites faits pour les ordinateurs aux écrans moins larges des mobiles, puis des tablettes. C’est un peu paradoxal, quand j’ai commencé à travailler, il y avait encore pas mal de poste de travail équipé d’écrans de 13″ avec une résolution de 640×480 ou 800×600 pixels.
Dans le même temps, en 2001, j’ai travaillé pour Orange sur le portail WAP. Les mobiles. Le responsive design ne fait pas tout : 4 étapes pour concevoir un site adapté aux utilisateurs mobiles. Lorsque nous abordons le sujet du mobile avec des créateurs de sites web, nous entendons souvent des phrases comme : « Nous avons fait un site responsive, donc il est adapté aux utilisateurs mobiles ».

Si seulement c’était aussi simple que ça… Les résultats obtenus avec le responsive design sont magnifiques, et c’est probablement le seul moyen pratique de s’adapter aux très nombreuses tailles et résolutions d’écran du monde mobile. Complex Navigation Patterns for Responsive Design. Media Queries. Mobile web content adaptation techniques. Introduction This article will help you pick from amongst the many techniques for building a mobile website.

It doesn't describe how to do it, rather it instead tries to help you to pick the right approach. Sender 11: Mobile screen size trends. Over at mBricks my colleagues have put a lot of work into the device database (we work with WURFL data and contribute back as well as we can).

Touch Target Sizes. People interact with touch-based user interfaces with their fingers. So user interface controls have to be big enough to capture fingertip actions without frustrating users with erroneous actions and tiny targets. Ok, so how big? In the iPhone Human Interface Guidelines, Apple recommends a minimum target size of 44 pixels wide 44 pixels tall.