

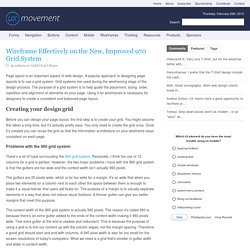
960 Grid System. 960gs n’est pas assez souple pour vous? Wireframe Effectively on the New, Improved 970 Grid System. By anthony on 12/03/10 at 3:56 pm Page layout is an important aspect of web design.

A popular approach to designing page layouts is to use a grid system. Grid systems are used during the wireframing stage of the design process. The purpose of a grid system is to help guide the placement, sizing, order, repetition and alignment of elements on your page. Using it for wireframes is necessary for designers to create a consistent and balanced page layout.
Creating your design grid Before you can design your page layout, the first step is to create your grid. Problems with the 960 grid system There’s a lot of hype surrounding the 960 grid system. The gutters are 20 pixels wide, which is far too wide for a margin. Generate a variable golden grid valid css/ xhtml grid system. PXtoEM.com: PX to EM conversion made simple. Le webdesign selon les grilles. Tout bon webdesigner sait que l’esprit créatif ne suffit pas à rendre son site professionnel, l’une des bonnes pratiques de base du webdesign est la conception d’un template structuré, et celle qui s’apparente le mieux à cela est la grille.

Cette méthode de travail pourtant répandue dans le domaine de l’architecture et de la typographie est tout simplement mal connue dans le webdesign. . Le principal soucis est que la plupart des webdesigners pensent que la conception d’une grille est une tâche ennuyeuse réservé aux mise en page à largeur fixe. Et il peut certainement l’être dans certains cas. Cela est particulièrement vrai si vous l’utilisez comme un formulaire où chaque case doit être complété avec des données… Qu’est-ce qu’une grille ?
Une grille est par définition un “quadrillage” composé de repères : Les colonnes, véritable armature, elles servent à positionner les éléments à l’horizontale. Pourquoi utiliser une grille ? Une grille a pour fonction de structurer un site Internet. 12columns ~ margin:18px — based on the Simple Grid system. Les fondamentaux du Responsive Web Design. Prenons deux exemples simples.

Le premier pourrait être ces vitres qui s'opacifient en fonction de la luminosité extérieure. Ou encore ces murs-miroirs où plus nous nous approchons, plus ils nous semblent se déformer. Bref, ce que cherchent les architectes dans ce mouvement, c'est de dépasser/s'abstraire des contraintes inhérentes liées aux différents supports. Dans le monde de l'architecture, nous pouvons affirmer que ces supports sont vraiment multiples et nombreux. Examples of Navigation in Responsive Design. Les différentes résolutions d'écrans pour le web. Résolutions d'écrans les plus utilisées pour un site web. Les usages sur internet évoluent vite, les résolutions les plus utilisées en 2013 sont plus grandes que les années précédentes.

On note l'essor de la navigation sur tablette (et mobile) qui représente souvent entre 15% et 20% du trafic. Quels choix impliquent ces évolutions pour le concepteur web ? L'analyse statistique des différentes façon de naviguer sur le web montre trois évolutions importantes entre 2012 et 2013 : - Des résolutions d'écrans plus grandes de manière générale, - En 1ère position la résolution 1366x768. - La croissance assez forte des tablettes et mobiles. - Une diversité plus importantes de tailles à prendre en compte. Les tailles d'écrans du trafic web actuel La résolution 1366x768 est la grande gagnante de ces derniers mois, et sera certainement la résolution la plus utilisée en 2013, détrônant ainsi le 1280x800 ou encore le 1024x768 jusqu'alors considérés comme les standards du web.
Responsive Design : 10 conseils pour réussir - Tutoriel. Soyez sociable !

Partagez : 10% du trafic internet mondial se fait via les smartphones ou les tablettes. Il devient ainsi incontournable d’adapter son site ou son blog aux mobiles. Pour ce faire, une nouvelle méthode de développement Web est née, le responsive design. Le principe du responsive design est de rendre son site internet visible sur tous les écrans, que ce soit celui d’un smartphone, d’une tablette ou sur l’écran d’un ordinateur.
Pourquoi utiliser le responsive design ? Le trafic sur les smartphones et tablettes ne cesse d’augmenter ! 4 raisons d’utiliser le responsive design à l’interface dédiée ! Peut être avez-vous créé un site spécialement pour les téléphones, transformant votre en ! Amélioration de l’expérience utilisateur : tous les bons webmasters cherchent à rendre la visite de leurs utilisateurs la plus agréable possible. Responsive Web Design - partie 3 : Taille d'écran, résolution et media-queries. Nous allons voir ici comment mettre en oeuvre le Responsive Web Design en fonction de la taille et de la résolution l'écran des principaux appareils du marché.

Le module CSS3 Media Queries permet d'adapter le rendu des pages en se basant sur des conditions comme la résolution d'écran. Les Media Queries constituent donc la brique essentielle à la mise en oeuvre du Responsive Web Design (RWD). Vocabulaire La définition : Le nombre de pixels en largeur x le nombre de pixels en hauteur. Exemple : 1920 x 1080La résolution : Le nombre de pixels par unité de longueur, exprimé en PPI (Pixels Per Inch) ou en DPI (Dot Per Inch). Définition des écrans courants On trouvera ici : une liste d'appareils avec leur définition et leur résolution. Un graphique qui résume pas mal de choses ... Compatibilité des Media Queries. Gridpak - The Responsive grid generator.