

9 basic principles of responsive web design. Responsive web design is a great solution to our multi-screen problem, but getting into it from the print perspective is difficult.

No fixed page size, no millimetres or inches, no physical constraints to fight against. Designing in pixels for Desktop and Mobile only is also the past, as more and more gadgets can open up a website. Therefore, let's clarify some basic principles of responsive web design here to embrace the fluid web, instead of fighting it. To keep it simple we'll focus on layouts (yes, responsive goes way deeper than that and if you want to learn more this is a good start). Comment tester un site responsive? (partie 1) Savoir si un site développé se comporte bien en responsive est devenu une nécessité de nos jours.

Il est donc important de connaître tous les moyens mis à notre disposition pour réaliser cette étude. Deux lignes de conduites (probablement complémentaires) sont à prendre en compte : soit on teste sur des outils simulant le comportement des appareils, soit on teste directement sur les supports que l'on souhaite prendre en charge. Bien évidemment, la méthode la plus fiable reste celle qui consiste à utiliser le smartphone ou autre appareil dont l'éligibilité est à vérifier.
La première méthode est moins fiable mais reste intéressante, voici pourquoi : Avantages Pas d'installation sur le poste et de ce fait, compatible avec toutes les plateformes. Inconvénients L'évènement Touch n'est généralement pas pris en charge. TestiPhone.com - iPhone Application Web Based Simulator. Viewport Sizes. @viewport.
Viewport Sized Typography. CSS3 has some new values for sizing things relative to the current viewport size: vw, vh, and vmin.

It is relevant to bring up now, because it's shipping in Chrome 20 (canary at the time of this writing). And not behind a flag, it just works. Production usage isn't quite there, but it will be soon enough. Why is this awesome? There are many reasons. There is a such thing as a comfortable line length for reading text on screens. How they work. Screen Sizes.
Common smartphones and tablets devices values. Comprendre le Viewport dans le Web mobile. Le Viewport désigne schématiquement la surface de la fenêtre du navigateur.

Cependant, la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau : sur mobile, le navigateur ne dispose pas de "fenêtre" réelle, ni de barres de défilement car tout est prévu pour naviguer de manière tactile. Comprendre la notion de viewport est absolument indispensable dans un projet d'intégration de site web pour tablettes et smartphones, ou dans un esprit d'adaptation "Responsive Web Design".
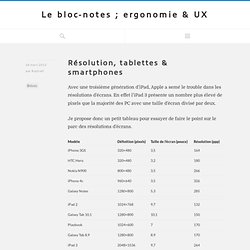
Les différentes surfaces d'un mobile Afin de mieux cerner et exploiter le concept de viewport sur terminaux nomades, il nous faut commencer par maîtriser deux notions de base : la surface réelle et la surface en "pixels CSS" des mobiles. La surface physique. Résolution, tablettes & smartphones. Avec une troisième génération d’iPad, Apple a semé le trouble dans les résolutions d’écrans.

En effet l’iPad 3 présente un nombre plus élevé de pixels que la majorité des PC avec une taille d’écran divisé par deux. Je propose donc un petit tableau pour essayer de faire le point sur le parc des résolutions d’écrans. Les smartphones convergent vers une taille physique de l’écran de 3,5 pouces. Cela correspond simplement à la taille d’un objet que peut saisir la main d’un adulte. La paume de la main d’un adulte faisant entre 9,4 et 11,9 cm.
La fonction calc() en CSS. Calc() est une fonction CSS3 offrant la possibilité de réaliser des opérations mathématiques en CSS (addition, soustraction, division et multiplication).

Compatibilité La compatibilité de cette fonction est encore un peu limitée aux navigateurs récents. Les gros écueils étant les versions Internet Explorer antérieures à IE9, et les anciens Android (avant 4.4). Et ma calculatrice ? Mon Préprocesseur ? Le navigateur peint la page, connaît l'interaction entre les éléments, calcule et interprête toutes les valeurs au sein de leur contexte, qu'il s'agisse de pixels, de pourcentages, de em, rem, pt, etc. Bref, avec calc(), on laisse faire le navigateur faire son boulot, et c'est tant mieux. Petit exemple pratique. Iframe, object & embed responsive. Vous venez de finir de coder votre site mais vous vous rendez compte qu'une vidéo Youtube, Vimeo, Dailymotion, présentation Slideshare garde sa largeur fixe et casse la résolution minimale de votre smartphone ou de votre tablette.

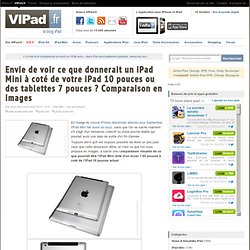
Il existe une astuce toute simple en CSS qui s'applique aux iframes, object et embed. Démo Partie HTML Le but l'astuce est de définir la largeur et la hauteur dans le css et non dans le code html. Comment faire une page ayant la même hauteur que le navigateur ? Envie de voir ce que donnerait un iPad Mini à coté de votre iPad 10 pouces ou des tablettes 7 pouces ? Comparaison en images. En marge du nouvel iPhone désormais attendu pour Septembre, l'iPad Mini fait aussi du buzz, sans que l'on ne sache vraiment s'il s'agit d'un fantasme collectif ou d'une proche réalité qui pourrait avoir une date de sortie d'ici fin d'année ...

Comment Apple fait tenir un écran 4 pouces dans le nouvel iPhone ... et résistance améliorée aux rayures dans une vidéo détaillée ! - iPhone 6, 6 Plus, iPad. Comment Apple fait tenir un écran 4 pouces dans le nouvel iPhone ... et résistance améliorée aux rayures dans une vidéo détaillée !

Par iSt le vendredi 3 août 2012, 16:22 - Rumeurs iPhone & iPod Touch - Lien permanent Les pièces détachées du probable nouvel iPhone (iPhone 5, iPhone 6 ou autre cf cet article) n'en finissent pas de se répandre dans les rédactions. Cette fois-ci, on dépasse le stade de la photo pour avoir enfin des dimensions ainsi qu'une longue vidéo.