



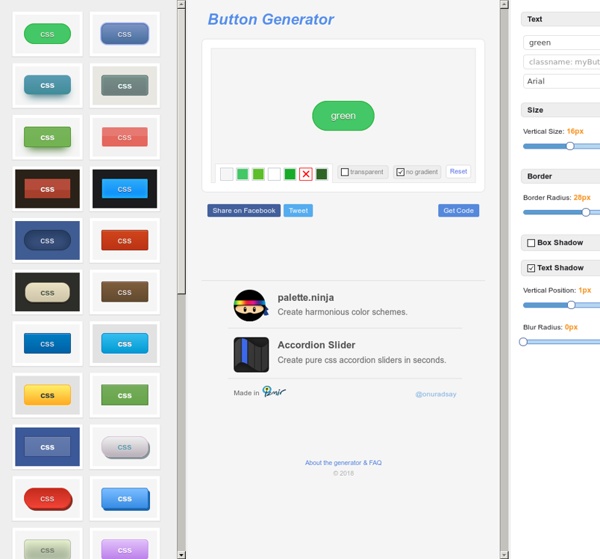
http://www.bestcssbuttongenerator.com/
Le portail de l'Éducation numérique - Tice, TBI, codage, supports de cours, B2i, Quizz C2i, tablettes, smartphones WordClouds ou nuage de mots (en français) est une apllication en ligne pour générer des "nuages de mots" à partir d'un texte, documents ou d'une url (adresse internet). Les nuages donnent plus d'importance aux mots qui apparaissent le plus fréquemment dans le texte source. Vous pouvez modifier vos nuages avec différentes polices, des modèles, et des couleurs. Le résultat est exportable sous forme d'images (jpg, png, liens de partage). Vous pouvez les imprimer ou les enregistrer sur votre propre ordinateur.
Les effets graphiques (très) avancés en CSS Vincent De Oliveira · Kiwiparty 2012 t.co/Vw9tDej Vincent De Oliveira Les effets (presque) courants Quoi de plus? de mieux? Un portail 3D en sciences humaines et sociales Comme le précise l'à propos de la plateforme nationale, les usages des technologies 3D se diversifient et occupent une place de plus en plus importante dans les processus d’étude des sociétés humaines. Plusieurs équipes de recherches, précise la présentation, jouent « un rôle dans l’appropriation de ces nouveaux outils et collaborent ainsi à l’émergence de nouvelles pratiques ». Le Consortium 3D SHS, labellisé par le conseil scientifique de la TGIR Huma-Num en 2014, a ainsi « pour objectif de fédérer ces pratiques en les adossant à un réseau d’unités fortement impliquées répondant à plusieurs objectifs (panorama des usages de la 3D, coordination et structuration de la production de modèles, diffusion dans les réseaux partenaires des « recommandations »). La base SHS de modèles 3D peut être interrogée de différentes manières, soit par mots-clefs, soit par facettes (pays, type, équipe, période). Sources
Ombres avancées avec CSS3 et box-shadow CSS3 c’est pour l’aspect vendeur du nom, car au final on va aussi et surtout bénéficier du service de pseudo éléments (:after et :before) qui sont prévus depuis CSS2.1. Les visuels que vous voyez sur la page de démonstration ne sont composés qu’avec des propriétés CSS sur une seule et unique <div> (pour chaque bloc). Chez moi le meilleur rendu est sous Firefox, notamment pour la dernière ombre qui est un peu osée (au passage il semblerait que la propriété opacity ne fonctionne pas sur les pseudo-éléments). Dans cette démonstration nous allons utiliser des propriétés avancées de CSS2.1 (:before et :after) qui sont des pseudo-éléments. Des pseudo-éléments permettent de construire un élément dans la structure de votre document (DOM) sans vraiment en construire un… ok, ça commence bien pour l’explication. Pseudo-éléments :after et :before
Icograms: créer cartes, plans et scènes en 3D isométrique simplement Un petit service en ligne très pratique pour créer une scène en 3D iséométrique très simplement, simplement en utilisant des blocs prédéfinis. Il a l’avantage de fonctionner sans inscription, tout en permettant de sauvegarder son travail en cours si on le souhaite. Tout se trouve sur une seule et même interface. Il suffit dans la colonne de gauche de sélectionner les éléments que l’on souhaite insérer. Au menu, des fonds variés, des éléments urbains, des éléments naturels, diverses constructions, des meubles…… Effets en CSS Sommaire Sommaire Dans ce tuto, je vous donnerais le code CSS et xHTML pour faire des choses que l'on fait normalement en JavaScript, comme des menus déroulants ou des lightbox. J'ai indiqué la compatibilité suivant les navigateurs. Les versions testés sont : Firefox 4.0/3.6, Internet Explorer 9,8, Opera 11.10, Safari 4, Chrome 10 ainsi que Konqueror 4.2.2.
Comprendre les grands principes de la cryptologie et du chiffrement Étymologiquement, la cryptologie est la science (λόγος) du secret (κρυπτός) . Elle réunit la cryptographie (« écriture secrète ») et la cryptanalyse (étude des attaques contre les mécanismes de cryptographie). La cryptologie ne se limite plus aujourd’hui à assurer la confidentialité des secrets. Elle s’est élargie au fait d’assurer mathématiquement d’autres notions : assurer l’authenticité d’un message (qui a envoyé ce message ?) ou encore assurer son intégrité (est-ce qu’il a été modifié ?). Tuto : Comment essayer Remix OS sur votre ordinateur ? Originellement prévu pour des terminaux mobiles, Android a été adapté par Jide Tech pour une utilisation de bureau. Le résultat, Remix OS, est embarqué nativement sur le Remix Mini, mais peut également être téléchargé et installé sur presque n’importe quel ordinateur. Voilà comment installer ce dérivé d’Android sur le vôtre.
7 alternatives à Padlet Padlet devient payant, vous ne disposerez plus que de trois Padlets gratuits, il faudra payer pour ouvrir des Padlets supplémentaires. Voici quelques alternatives possibles à cet outil devenu incontournable pour certains parmi nous. Aucun de ces outils n’est aussi complet que Padlet, mais certains offrent des fonctionnalités intéressantes et nouvelles. Balabolka Le programme Balabolka permet la lecture des fichiers texte à haute voix. En vue de reproduire la voix humaine il est possible d’utiliser tous les synthétiseurs de la parole installés sur un ordinateur. La reproduction de la voix humaine est contrôlable à l’aide des boutons standards semblables à ceux de tout programme multimédia (« reproduire », « pause », « arrêter »). Le programme est capable de reproduire le contenu du presse-papiers, afficher le texte contenant dans les textes avec les extensions AZW, AZW3, CHM, DjVu, DOC, DOCX, EML, EPUB, FB2, FB3, HTML, LIT, MD, MOBI, ODP, ODS, ODT, PDB, PDF, PPT, PPTX, PRC, RTF, TCR, WPD, XLS et XLSX, changer les configurations de la police et de la couleur, gérer le processus de la lecture depuis le tray de programme ou à l’aide des combinaisons globales des touches, prononcer le texte composé depuis le clavier, vérifier l’orthographe, fractionner le ficher texte en quelques fichiers plus petits, chercher les homographes. Voix
Edu QRcodes <p class="warning-browser">Vous devez activez le javascript dans votre navigateur pour pouvoir utiliser correctement cette application.<br><a href=" activer JavaScript dans votre navigateur</a></p> Veuillez patienter... Tice Education : Le portail de l'Éducation numérique - Tice, TNI, codage, supports de cours, C2i Bientôt 2019 ! Certains enseignants ont fait réaliser des travaux manuels à leurs élèves soit pour ramener à la maison (décoration de sapin, cadeaux) soit pour les vendre au Marché de Noël de l’école. D’autres ont choisi d’ignorer cette période festive de la fin d’année pour des raisons de laïcité ou par manque de temps. Mais en ce début d’année, il y a une tradition qui se perd et permet pourtant de travailler la créativité et l’écriture manuscrite des élèves : ce sont les cartes de vœux. Pour les enseignants qui souhaitent cette année se passer de colle et de ciseaux, en profiter pour faire une séance de TICE en réalisant des cartes de vœux avec les élèves : Adobe Spark les accompagne. En plus, c’est facile et c’est gratuit.
Tice Education : Le portail de l'Éducation numérique - Tice, TNI, codage, supports de cours, C2i Détails Publication : 1 avril 2019 Le format SVG est un format d'images vectorielles basé sur le langage de balisage XML, idéal pour des créations graphiques légères telle que des sites internet. L'extension SVG ou Scalable Vector Graphics est un format de données ASCII conçu pour décrire des ensembles de graphiques vectoriels et basé sur XML. C’est un format ouvert et est vivement conseillé par le consortium W3C.
Portail de la Direction des Systèmes d'Information Assistance réservée aux services du rectorat : - à l'adresse : Assistance pour tous les personnels de l'académie : - par Téléphone, de 8h à 18h du lundi au vendredi : - par Formulaire Web (création automatique de la demande) :