



http://www.youtube.com/watch?v=x0eluU5nvKU
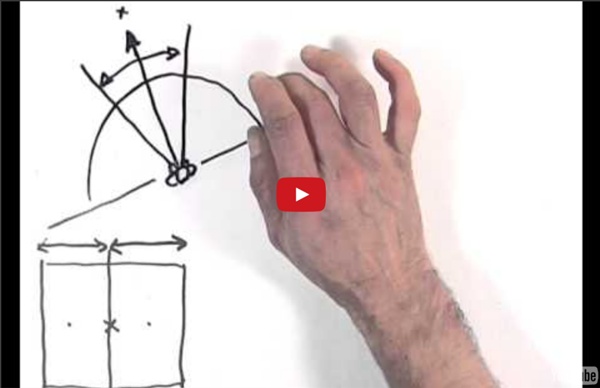
Related: La perspective en vidéo • Vidéo PerspectivreApprendre le dessin en perspective Envie d’apprendre à dessiner en perspective comme un pro de l’architecture ? Besoin d’un dessin en perspective cavalière pour réorganiser votre maison ou votre chambre ? Vous n’êtes pas très calé ni en Photoshop ni en Illustrator et vous préférez dessiner à la main ? Dans ce tutoriel, Antoine Claux, professeur chez Artmédium.info, vous aide aujourd’hui à apprendre à dessiner en perspective un bâtiment. Cette technique de dessin est surtout utilisée pour la décoration d’intérieur : chambre, cuisine, salle de bain, escalier... Plusieurs angles de vue s’offrent à vous : vue aérienne, angulaire, frontale ou au sol.
Dessin : une rue en perspective Vous vous initiez au dessin et vous avez beaucoup de difficultés à appréhender la méthode du dessin en perspective ? Vous désirez maîtriser la technique pour établir une trame convergeant vers le point d'horizon afin de dessiner une rue en perspective ? Laurence de Marliave, peintre et graveur des Ateliers de l'Étoile (Atelierdeletoile.org), vous montre comment dessiner une rue en perspective. Elle démontre de quelle manière vous pouvez réaliser votre tableau en utilisant une trame préétablie. Vous apprendrez à caricaturer la rue et son environnement, comme les balcons, le trottoir, les personnages et même les voitures.
Illusions anamorphiques par Felice Varini Felice Varini est un artiste suisse qui excelle dans la technique de l’anamorphose. Les formes complètes sont seulement vues de l’angle de visualisation de certains, sinon le spectateur ne voit que des morceaux brisés aléatoires. Il a créé un grand nombre de ces illusions d’optique au cours des 30 dernières années et son travail mérite largement un petit focus.
photographie anamorphique au stenopé On notera sur cette vue du pont du Rialto à Venise qu'aux deux extrémités de l'image on voit les derniers étages de la même maison (reconnaissable à ses fenêtres)... qui se trouvait derrière moi ! La façon la plus simple de réaliser de telles photos est de récupérer une boîte cylindrique quelconque, d'y mettre un morceau de papier photo de taille adéquate (faisant éventuellement tout le tour) et de la fermer de façon étanche par un couvercle au centre duquel est percé le sténopé (fermé par un petit bout de gaffer noir en guise d'obturateur). On sort, on prend la photo et on revient décharger l'appareil dans le noir et développer le chef d'œuvre. A noter qu'à la place du papier photo, on peut utiliser du plan-film pour la radiographie, qui se trouve aussi en très grande surface et qui comme le papier photo peut se manipuler en lumière inactinique au lieu du noir complet.
L'illusion anamorphique est la reproduction d'une image sur une surface telle que le sol, un mur C’est quoi ce truc encore ? Ca m’a toujours étonné, émerveillé, laissé coi. L’illusion anamorphique est la reproduction d’une image sur une surface telle que le sol, un mur, que sais-je encore, dont la perspective est calculée depuis un point précis. Vu d’ailleurs, on se demande bien où veut en venir l’artiste, mais au bon endroit, c’est très étonnant et troublant. Heum !