



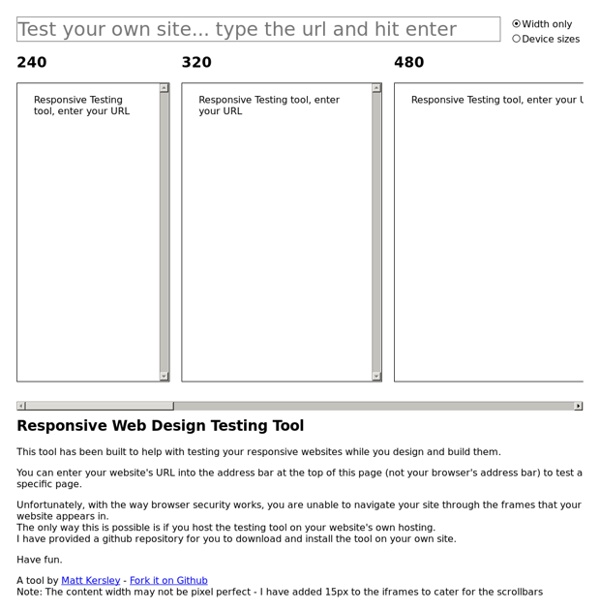
http://mattkersley.com/responsive/
Related: herramientasCongratulations! We have converted your YouTube video to MP3 Thank you for visiting Video2MP3. We are a brand recognized leader and the world's number 1 free Youtube to Mp3 converter. We offer a very unique and specialized web tool, a YouTube MP3 converter. Although this web tool appears to be simple, we run the most sophisticated custom made conversion software on the internet. Our goal is to always improve the efficiency of our Youtube Converter. HTML KickStart HTML Elements & Documentation - 99Lime.com Setup Download HTML KickStart Include jQuery and HTML KickStart <script src=" src="js/kickstart.js"></script><!-- KICKSTART --><link rel="stylesheet" href="css/kickstart.css" media="all" /><!
Absolute Beginners Guide to Drupal Training Details Date: Monday, March 19, 2012 Session Time: 9:00am-6:00pm Room: 206 Breakfast and Lunch will be provided. Need more info? How to Make a Mind Map® The 'Laws of Mind Mapping' were originally devised by Tony Buzan when he codified the use of imagery, colour and association and coined the phrase 'Mind Mapping'. In the intervening 30 plus years, there have been many variations on the original 'Mind Map ' and the widespread usage of mapping software of various sorts, has dramatically changed what is possible. >> Click here to go to a video that provides a rapid (99 second) overview of how to Mind Map.
Topsy - Real-time search for the social web With iOS 9, Search lets you look for content from the web, your contacts, apps, nearby places, and more. Powered by Siri, Search offers suggestions and updates results as you type. There are two ways to use Search on your iOS device. Quick Search Drag down from the middle of the Home screen and type what you're looking for. Siri Suggestions Pure CSS Slider – No JS. Because it is possible! Yes, it is possible to have a Pure CSS Slide which actually looks amazing and works great. Although it was not tested in all the currently used browsers, it is a great start. Sometimes the normal JS sliders can be very heavy and you should know a bit of JS to be able to tweak the slider to the desired look and functionality.
Unquoted CSS font family name validator Wondering if a given character sequence can be used as an unquoted font family name in CSS? Read all about it, or just use this tool. <strong>To use this tool, please <a href= JavaScript</a> and reload the page.</strong> permalink You can use this as an unquoted font family name in CSS: 40 Best Drupal Responsive Themes Free and Premium Built a website with Drupal CMS, each Responsive Drupal Theme has flexible design that adapts for different types of screen resolutions. The new modern drupal 7 themes are always come with fully responsive layout design to fix all screen solution and support both computer, tablets, smartphone. So this post we commit to collection best responsive drupal theme with free and premium version to help easy to find professional drupal themes for create any kind of websites for business purpose.
30 Useful and Hilarious Lorem Ipsum Generators Lorem ipsum represents a long-held tradition for designers, typographers and the like. Some people hate it and argue for its demise, but others ignore the hate as they create awesome tools to help create filler text for everyone from bacon lovers to Charlie Sheen fans. Today we’re going to briefly discuss why lorem ipsum and its brethren still have legitimate uses and then we’ll have some fun as we check out thirty great dummy content generators that you’ll definitely want to bookmark. Is Lorem Ipsum Useful?
RSS Feed Ticker Sharepoint Web Part Microsoft Sharepoint Web Parts RSS Feed Ticker Web Part The RSS Ticker Web Part displays either an external RSS Feed or the content of a local Sharepoint list.