



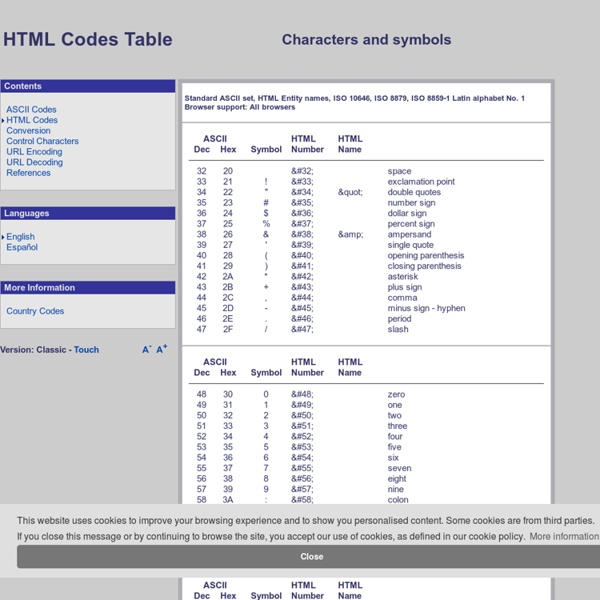
http://www.ascii.cl/htmlcodes.htm
[ws] Fast Rollovers Without Preload English-only | Jenom česky | Bilingual/Dvojjazyčně When using CSS image rollovers, two, three, or more images must be loaded (and often be preloaded for best results). We've got one image for each state (normal, hover, active, visited etc). Putting all states into one image makes dynamic changes faster and requires no preload. Let's have a simple example.
The First Few Milliseconds of an HTTPS Connection Convinced from spending hours reading rave reviews, Bob eagerly clicked “Proceed to Checkout” for his gallon of Tuscan Whole Milk and… Whoa! What just happened? In the 220 milliseconds that flew by, a lot of interesting stuff happened to make Firefox change the address bar color and put a lock in the lower right corner. With the help of Wireshark, my favorite network tool, and a slightly modified debug build of Firefox, we can see exactly what’s going on. Primary & Secondary Actions in Web Forms August 25, 2007 by Luke Wroblewski & Etre In recent months, I’ve been working on refining the design recommendations in my upcoming book, Web Form Design Best Practices , through actual usage data. To that end, I’ve had the pleasure of working with London-based usability firm Etre on several eye-tracking and usability studies focused on specific aspects of Web form design. One of these tests focused on the distinction between primary and secondary actions.
Section element - HTML5 tutorial The <section> element and the elements we have covered in the last five pages are examples of what are known as semantic HTML. These elements add meaning to content the search engines can use to better understand a page. This page has more on web semantics. The W3C says: "The <section> element represents a generic section of a document or application." It goes on to say: "The <section> element is not a generic container element."
CSS Sprites: Image Slicing’s Kiss of Dea Back when video games were still fun (we’re talking about the 8-bit glory days here), graphics were a much simpler matter by necessity. Bitmapped 2-dimensional character data and background scenery was individually drawn, much like today’s resurgent pixel art. Hundreds and later thousands of small graphics called sprites were the building blocks for all things visual in a game. Article Continues Below
How Non-Member Functions Improve Encapsulation I'll start with the punchline: If you're writing a function that can be implemented as either a member or as a non-friend non-member, you should prefer to implement it as a non-member function. That decision increases class encapsulation. When you think encapsulation, you should think non-member functions. Surprised? Read on. 301 Redirect - How to create Redirects 301 Redirect 301 redirect is the most efficient and Search Engine Friendly method for webpage redirection. It's not that hard to implement and it should preserve your search engine rankings for that particular page.
html5shim - HTML5 IE enabling script Dual licensed under the MIT or GPL Version 2 licenses Full original, uncompressed source available here: Source code adds new HTML5 elements (which is simple code), but also supports printing HTML5 elements and includes the default styles for HTML5 elements, like block on article and section. Getting it to work in the browser was easy, @jon_neal and afarkas made IE actually print HTML5 elements - these guys are to take all the credit. Please take a moment to thank them! To use this script, download the html5shiv and roll it in to your own code (ideally minified). Numbers Everyone Should Know Google AppEngine Numbers This group of numbers is from Brett Slatkin in Building Scalable Web Apps with Google App Engine. Writes are expensive! Datastore is transactional: writes require disk accessDisk access means disk seeksRule of thumb: 10ms for a disk seekSimple math: 1s / 10ms = 100 seeks/sec maximumDepends on:* The size and shape of your data* Doing work in batches (batch puts and gets)Reads are cheap!
C QA - Recommended list of Doctype declarations you can use in your Web document Warning The list is informative and does not try to be exhaustive (there are many other proper declarations you could use), but it has most of the declarations commonly used on the Web at the moment. Recommended Doctype Declarations to use in your Web document. When authoring document is HTML or XHTML, it is important to Add a Doctype declaration. The doctype declaration must be exact (both in spelling and in case) to have the desired effect, which makes it sometimes difficult.