

Why I detest the term “Lean UX” Any user experience designer worth their salt takes the needs of the company they’re serving into account and adapts their approach accordingly — identifying the appropriate process, methods and tools to get the job done.

This has been the case for as long as information architecture and interaction design have been in practice. Rigid methodology — doing the same exact thing every time despite the context — is, and has always been, bad practice. Now that Eric Ries’s lean startup and Steve Blank’s customer development methodologies have gained significant traction within the startup and wider business communities, the value that user experience design practices can bring to an organization is finally being recognized. More, better, faster: UX design for startups. Startups don’t have capital to burn or luxurious schedules for big-design-up-front.

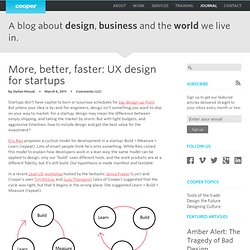
But unless your idea is by-and-for-engineers, design isn’t something you want to skip on your way to market. For a startup, design may mean the difference between simply shipping, and taking the market by storm. But with tight budgets, and aggressive timelines, how to include design and get the best value for the investment? Eric Ries proposes a cyclical model for development in a startup: Build > Measure > Learn (repeat). NOTCOT.ORG.
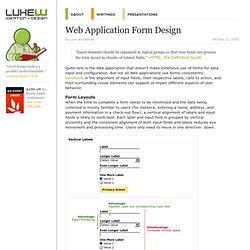
Web Application Form Design. "Input elements should be organized in logical groups so that your brain can process the form layout in chunks of related fields.

" –HTML: the Definitive Guide Quite rare is the Web application that doesn’t make extensive use of forms for data input and configuration. But not all Web applications use forms consistently. Variations in the alignment of input fields, their respective labels, calls to action, and their surrounding visual elements can support or impair different aspects of user behavior.
Form Layouts When the time to complete a form needs to be minimized and the data being collected is mostly familiar to users (for instance, entering a name, address, and payment information in a check-out flow), a vertical alignment of labels and input fields is likely to work best. Worth it. Kim Goodwin's UI15 workshop description. Scenarios remove the guesswork for your design process Kim GoodwinConsultant and author of Designing for the Digital Age [X] Hide this window Click the play button to start the preview.

Adaptive path » product experience strategy and design. Global Innovation. Design Thinking » thoughts by Tim Brown. Virtual Seminars. Instead of your team traveling to a training course, you can take advantage of these Virtual Seminars on your schedule.

Hear the latest insights on the most important design topics right from your office for only $129. Once you purchase the seminar, you can watch the presentation right on your PC screen. Our live virtual seminars are now accessible with remote CART captioning. April 2014: Lean UX: Forming & Testing Hypotheses with Josh Seiden It's easy to talk about features. March 2014: Designing Touch-Friendly Interfaces with Josh Clark. » Jeff Parks Johnny Holland – It's all about interaction. User Interface Engineering - Usability Research, Training, and Events - UIE. User Interface Conference 15 - November 8-10, 2010 - Boston, MA. What are you working on? Touch Gesture Reference Guide.
The Touch Gesture Reference Guide is a unique set of resources for software designers and developers working on touch-based user interfaces.

The guide contains: 1) an overview of the core gestures used for most touch commands 2) how to utilize these gestures to support major user actions 3) visual representations of each gesture to use in design documentation and deliverables 4) an outline of how popular software platforms support core touch gestures (below). Download Touch Gesture Reference GuideTouch Gesture Cards For wireframes and mock-ups:Visuals only (PDF)Visuals only (EPS)Visuals only (OmniGraffle Stencil)Visuals only (Visio Stencils)How to Guide (Visio) Touch Resources Touch Target Sizes: outlines recommended touch target sizes from Apple, Microsoft, Nokia, and academic research.
Boxes and Arrows: The design behind the design. Design & emotion - Marco van Hout. Donald A. Norman is a professor emeritus of cognitive science at University of California, San Diego and a Professor of Computer Science at Northwestern University, but nowadays works mostly with cognitive sc ience in the domain of usability engineering. He also teaches at Stanford University and is a member of the editorial board of Encyclopædia Britannica.
Norman’s earlier books deal mostly with usability or with cognitive psychology, but Things That Make Us Smart also makes a few remarks of critical nature regarding our society, in particular Norman dislikes the content-less nature of television and bad museum exhibits. Lately he has tended to focus on the positive. He loves products which are enjoyable to use, a feature which he attributes to putting together emotion and design, or heart and mind.
He is a promoter of the concept of information appliances, which he has covered in his book The Invisible Computer. Mental Models: Try the “Lightening Quick” Mental Model Method. When I was making a lot of mental models in the get-it-to-market-yesterday dot com boom of the late 1990′s, I used a technique that resulted in a mental model plus gap analysis brainstorm in the course of one day.

Now that it’s the not-in-this-economy post economic slump, I think it’s time to put this technique to use again. Today, in fact, I got together with a group of nine talented design agency folks and we spent 2.75 hours putting together a set of towers based on 24 individual stories, and then spent rest of the day brainstorming ideas to support those towers. Insights and inspiration for the user experience community. Persona-Lene.jpg (809×1156) Ten Steps to User Persona By Dr. Lene Nielsen.
Having worked with personas before the method ever came to be known as personas there are, from my research and practical experience, three important areas that have to be considered: the data material, engagement in the personas descriptions, and buy-in from the organization which is part of the development process whether it is redesign or a development from scratch.

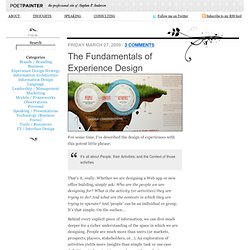
This is the rationale behind my development of 10 steps to personas, an attempt to cover the entire process from initial data gathering to ongoing development. The Fundamentals of Experience Design. For some time, I’ve described the design of experiences with this potent little phrase: It’s all about People, their Activities, and the Context of those activities.

That’s it, really. Whether we are designing a Web app or new office building, simply ask: Who are the people we are designing for?