

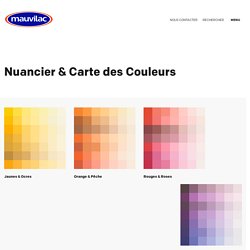
Nuancier & Carte des Couleurs - Mauvilac Industries. L’orange est la couleur de l’optimisme, de l’exubérance et des ambiances avenantes et festives.

Il est unanimement reconnu comme la couleur la plus joyeuse. Cette couleur fruitée et perçue parmi les plus authentiques, incite au dynamisme et à être simplement soi. L’orange crée un environnement naturellement agréable, rempli de légèreté, de bonne humeur. Il favorise les rencontres, les échanges, la tolérance, enlève les inhibitions et permet d’être plus affirmatif, d’oser. A noter que c’est une couleur qui stimule l’appétit. Murs & Plafonds Envie de rèinventer, voire sublimer vos espaces intérieurs et extérieurs avec des couleurs qui vous ressemblent ? Bois & Métal Les couleurs vous les aimez très actuelles et tendance.
PartagerRecommandez cette page à vos amis. Le rouge, rien qu’au mot, est la couleur qui suscite chez chacun le plus d’associations différentes. Le violet équilibre rouge stimulant et bleu lénifiant. Best Flat Colors For UI Design » All. Glyphr Studio - font design, online. The SVG Font Machine. PrimeFaces Sentinel. A Free Font of 500 Icons. Material icons - Google Design. 7 Gorgeous Icon Fonts for Web Designers. TNW first covered the growing popularity of icon fonts back in January, and since then the Web has practically exploded with impressive icon fonts for use in Web design.
For those that are out of the loop, you can think of an icon font as a grown-up version of dingbats…with an actual use-case. The core idea is to take a set of icons or pictograms that would normally be implemented as an image or vector file and then convert it into a font. There are many reasons to do this too, according to Pictonic, as an icon font can load as much as 14% faster than images and can to be as much as 90% smaller than SVG files. Now that a ton of options have emerged as popular choices among Web designers, we’ve made this brief list of 7 typefaces to point you in the right direction. If we missed your favorite, please share it with us in the comments below! We Love Icon Fonts. Create your Icon Font in seconds - 9000 Vector Icons Available - Free Icon Font Generator.
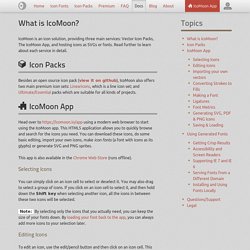
Fontello - icon fonts generator. ❍ Docs. IcoMoon is an icon solution, providing three main services: Vector Icon Packs, The IcoMoon App, and hosting icons as SVGs or fonts.

Read further to learn about each service in detail. Besides an open source icon pack (view it on github), IcoMoon also offers two main premium icon sets: Linearicons, which is a line icon set; and Ultimate/Essential packs which are suitable for all kinds of projects. Head over to using a modern web browser to start using the IcoMoon app. This HTML5 application allows you to quickly browse and search for the icons you need. You can download these icons, do some basic editing, import your own icons, make icon fonts (a font with icons as its glyphs) or generate SVG and PNG sprites. Icons DB - free custom icons.
Icon Fonts are Awesome. Because you can easily change the size Because you can easily change the color Because you can easily shadow their shape Because they can have transparent knockouts, which work in IE6 unlike alpha transparent pngs.
Because you can do all the other stuff image based icons can do, like change opacity or rotate or whatever. You'll be able to do things like add strokes to them with text-stroke or add gradients/textures with background-clip: text; once browser support is a bit deeper. The icon font used on this page is Fico by Lennart Schoors then ran through IcoMoon for custom mappings. Here's a large collection of more choices. For quick usage, the code is below. How To Use To Enhance a Word.
Font Awesome, the iconic font and CSS toolkit. Metro UI CSS - The front-end framework for developing projects on the web in Windows Metro Style. Metro UI CSS developed with the advice of Microsoft to build the user interface and include: general styles, grid, layouts, typography, 20+ components, 300+ built-in icons.

Metro UI CSS build with {LESS}. Metro UI CSS is open source and has MIT licensing model. Metro UI CSS is a BizSpark Startup. Microsoft BizSpark is a global program that helps software startups succeed by giving them access to software development tools, connecting them with key industry players, and providing marketing visibility. BizSpark provides free software, support, and visibility to help startups succeed. Join the BizSpark Program now Thanks to the company JetBrains for supporting the project in the form of a license for a great product PhpStorm. 40+ Free Beautiful CSS CSS3 Table Templates. The table is a great way to show information about various prices for its products or services, especially, some hosting company, they need to present the price of each plan clearly on table to easy for users to looking.

Those table should content text and features description easy users reading information of each level has to offer in a table format. Depending on the contents, the tables can be good for organizing many other types of data for deep clarity other than price. Today we’ll take a look to select some of beautiful css css3 tables. These come from a variety of different sites. If you’re interested in learning how to do this yourself, do not forget to take a look at some of our CSS3 tutorials! I love css table design with shadows, rounded corners, gradients and all the CSS3 features. Design Freebies - Social and Subscribe Flat UI Kit Download (PSD)
Flat UI Design is as beautiful as it is simple, it is design that has been stripped back to the basic bones of color, shape and type.

And with the current market obsessing over flat design, we felt it would be appropriate to not only talk about it (like we have here, here and here) but to contribute to it. By creating this small yet fuctional flat ui kit that features simple social and subscribe widgets we feel that we have got the ball rolling. Now all we need to do is to keep on creating more packs like this for you guys to use and enjoy, that is of course if you like this one.
So feel free to leave your feedback in the comment area, and of course any links to projects that you may use the download within. All the layers are neatly organised. As you can see, in the image below this simple flat ui kit has been designed with the traditional 12 grid system in mind. Support us by clicking one of the buttons below. Design Trend: Flat Design on Pinterest. 29 High Quality Creative & Unique Business Cards. When a business or a working professional want to create an image or brand for themselves, the design of the business cards is important for the brand image.

Print ready high quality business cards made by professional designers. All designs are elegant, creative, neat, and well organized and perfect for your business or ever personal use. You may be interested in the following modern trends related articles as well. Subscribe to our RSS via email, simply enter your email address & click subscribe. The business cards design is full layered, available in CMYK Colors with 300 DPI high resolution, all colors, text, shapes are editable.
Free Flat UI Kit - Freebies. Flat Colour Inspiration for Web Design. Flat Design - The Newest Trend Exposed in 30 Amazing Examples. Thankfully, the evolution of web design passed over skeuomorphism and now is heading to a much simple and cleaner look, so more useless pixels, 3D buttons or heavy loaded content.

Nowadays, the trend in web design and also in the overall design is getting down to basics. This means showing exactly what the viewer needs to see but in a mixture of minimalism and modern design. This is called flat design and is getting widespread extremely fast in the design community because it’s being supported by important designers such as Jonathan Ive. The main features of flat design are solid colors, sharp lines, clean typography and clear images. Using a flat design in your work will greatly enhance not only the usability but also the user experience because the user or the viewer won’t spend his time visually removing unnecessary details from your work. Typography - Style - Google design guidelines. Business Icons Pack for Windows 8/Metro - Icons8. Concevoir vos interfaces graphiques en flat design[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)]
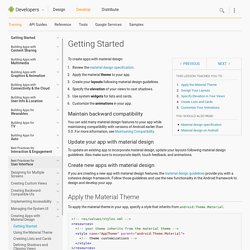
Elysium - Home. Getting Started. To create apps with material design: Review the material design specification.

Apply the material theme to your app. Create your layouts following material design guidelines. Specify the elevation of your views to cast shadows. Use system widgets for lists and cards. AirPlay mirror your Mac, PC or Chromebook to an Apple TV. Flatty - Flat Administration Template. Flat UI Colors.
20 Beautiful Free Flat Icons Sets. In case you haven’t noticed already, there has been a trend going on for the past few years and it’s moving towards simplicity. Flat designs are a part of this trend and I’ve seen multiple websites or logos designed in this manner. Personally, I love it! That is why I searched the web and selected 20 of the most beautiful, high quality flat icons sets, to help you create beautiful flat designed websites for your clients.
Hope you like them and you’ll use them instead of the old 3D effect ones. Flattastic-color-palette.png by Erigon. What are the best online UX design pattern resources? 20 Beautiful Free Flat Icons Sets. Business Icons Pack for Windows 8/Metro - Icons8. Typography - Style - Google design guidelines. Metro UI CSS - The front-end framework for developing projects on the web in Windows Metro Style.