

Web Design Field Manual. Amazon AppStream. The Go Programming Language. Exploring Extreme Programming. Mondrian.
Place - schema.org. Free vectors icons for download and Icon font. Service Design Network gGmbH. ProtoShare: Collaborative Website Wireframe and Prototype Tool. Online Diagram & Flowchart Software. 9 Excellent Tools for Design Mockups. So you've just taken some killer photos with your new DSLR, or you captured a great video with your iPhone — what's next?

While it feels natural to just post media quickly to your Facebook Page, sometimes great photos or video need their own home in the form of a personal website. But on the other hand, it's not easy to make a website layout that complements rich media. In order to make a great website, professional web designers take advantage of mockup tools to analyze layout, design and functionality. Taking advantage of these applications (some of which are 100% free) is a wise move — especially if you're interested in creating a professional website for your photography or video. We've rounded up nine applications that can help you get the most out of designing your web layout. 1. The application comes with a huge collection of drop-in components and reusable libraries, and an easy drag-and-drop interface. 2. 3. 4. 5. 6. 7. 8. 9. inPresso Screens.
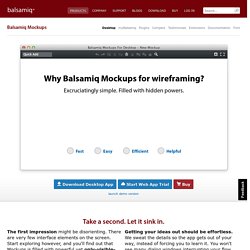
Balsamiq. Take a second.

Let it sink in. The first impression might be disorienting. There are very few interface elements on the screen. Start exploring however, and you'll find out that Mockups is filled with powerful yet only-visible-when-you-need-them features. Getting your ideas out should be effortless. Race_and_Ethnicity_in_Video_Games_A_Reflection_of_Social_Reality._Racism_hate_speech_and_prejudice_a_manifestation_of_social_stereotypes. Introduction Like the description that video games started as a supplement for popcorn and Slurpee’s (Skelly, 2009: viii).

The games grow with technology advances and the complexity of the offer, determined by the quality of graphics and now they invade our homes. The real jump to the future comes with the Internet and the connection together with television, cable and satellite transmis-sions “by their use as communications media” (Winston, 1998:243), who also clarifies us that “videogames, for instance, are an accepted extension of microchip technology which was certainly not developed with that specific purpose in mind…” (Ibidem, 14). Character Designs - An Artist's Resource.
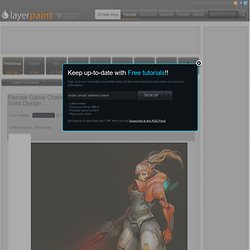
Female Game Character Concept: Chapter 1 - Create a Solid Design by Marc Brunet. In the first chapter of this exclusive new series we will explore various ideas in Photoshop and create a polished draft of the best one!

Introduction This tutorial will cover every step in the creation of a concept for a female game character. It is geared towards industry professionals or skilled amateurs as it will assume you have good knowledge of anatomy, volumes in a 3D space, perspective and color. There won't be orthographic drawings for the final concept sheet since I find it tends to soak out all the soul of a concept once translated to 3D.
Instead, we will create a front and back three-quarter view and bet on the interpretational skills of the 3D artist.
DeSEA. How do I make games? A Path to Game Development - Game Programming. When I talk to people looking to get into game development some of the first things I often hear fall along the lines of, "How do I make games?

" or "I want to make a game like Quake/Everquest/Starcraft and…". The first is just way out of the realm of answerability, as there are too many aspects to possibly go into, and each of those components can be infinitely complex. The second, however, falls into just being unrealistic in expectations. Starcraft, Everquest and Quake were all made by teams of professionals who had budgets usually million dollar plus. Unity - What are the pro/cons of Unity3D as a choice to make games.
Pipeline - Home. Welcome to the Virtual Crash Course in Design Thinking. Welcome to the d.school’s Virtual Crash Course resource page!

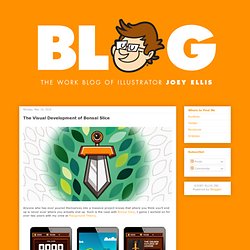
We know not everyone can make a trip to the d.school to experience how we teach design thinking. So, we created this online version of one of our most frequently sought after learning tools. Using the video, handouts, and facilitation tips below, we will take you step by step through the process of hosting or participating in a 90 minute design challenge. If you choose to participate, in 90 minutes you will be taken through a full design cycle by participating in The Gift-Giving Project. This is a fast-paced project where participants pair up to interview each other, identify real needs, and develop a solution to “redesign the gift-giving experience” for their partner. The Visual Development of Bonsai Slice. Anyone who has ever poured themselves into a massive project knows that where you think you'll end up is never ever where you actually end up.

Such is the case with Bonsai Slice, I game I worked on for over two years with my crew at Playground Theory. The final game as it looked on release day. Before I take you on this magical artistic journey of rejected concepts, stupid ideas, and long-winded rants, make sure to grab your copy of Bonsai Slice, which is free for both iPhone and iPad. Go ahead... I'll wait... Downloaded it? The Playground Theory office in San Francisco. I mentioned before that I worked on Bonsai Slice for over 2 years, serving mainly as art director. Somewhere in November of 2012, we built this mechanic that allowed the player to "chop wood" using their iPad in real time. Early vector work for the logs and axe. For most of our game concepts, my process was usually the same. Before we jumped into any 3D animation, I'd mash together a gif. The first drawing of Multus.