

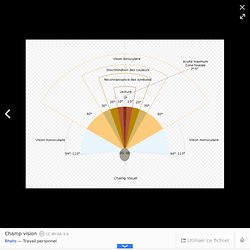
Le champ visuel. Résultats Google Recherche d'images correspondant à. Champ visuel - Définition. Vision_043g.jpg (Image JPEG, 451 × 500 pixels) Champ vision - Champ visuel. Un article de Wikipédia, l'encyclopédie libre.

Pour les articles homonymes, voir champ. (fig. 1) Champ visuel de l’œil droit par campimétrie : -l'angle des rayons (méridiens) avec l'horizontale est angle polaire α, -la gradation des cercles concentriques (les parallèles) indique angle visuel θ Le champ visuel est la portion de l'espace vue par un œil regardant droit devant lui et immobile.
Lorsque l’œil fixe un point, il est capable de détecter dans une zone d'espace limitée, des lumières, des couleurs et des formes. L'examen du champ visuel ou périmétrie étudie la sensibilité à la lumière à l'intérieur de cet espace. Responsive Web Design, pour tous les sites ? Lors d’une formation, on m’a posé une question toute simple : « Faut-il rendre tous les sites responsives ? ». Ma première réponse est de dire que le contexte l’emporte dans certains cas et donc, il n’est pas toujours pertinent de faire une version mobile. Le Responsive Web Design n'est pas une solution, c'est un compromis. Voilà près de deux ans que je vous parle de Responsive Web Design.

Largement plébiscité par la profession, le RWD est néanmoins petit à petit en train de se transformer en buzz word de l’année. Comprenez par là qu’au même titre que les Big Data ou qu’Ajax à son époque, on nous sort le Responsive Web Design en toutes circonstances comme LA solution miraculeuse à tous les problèmes liés à la mobilité. Or, la mobilité n’est pas un problème, c’est une évolution majeure dans les usages, une tendance forte que l’on peut subir ou exploiter. Bref, il est grand temps de démystifier ce terme et de faire preuve de réalisme.
Size Matters: Designing for Small Screens. A Comparison of Methods for Building Mobile-Optimized Websites. There’s a debate over which technique of creating mobile-ready websites is the best.

Designing with Sensors: Creating Adaptive Experiences. Use Smart Device technology, Sensors and User Data to design a better user experience.

How do we utilize sensor and user data to create experiences in the digital world? We all know that smart devices have sensors, but how can we use this as a resource to acquire information about the user and his environment? Which One: Responsive Design, Device Experiences, or RESS? As more organizations realize they need to invest heavily in multi-device Web designs, the inevitable question of “how” comes up.

Responsive Web design, separate sites, or something in between? Here’s how I’ve tried to simplify this decision: Mobile first versus Responsive Web Design. Deux sujets à la mode dans un même titre, si avec ça je ne fais pas péter le compteur de visites, je n’ai plus qu’à me tourner vers le porno !

Alors oui, ce sont deux sujets à la mode mais qui me paraissent mal compris, individuellement d’une part et ensemble d’une autre part. J’ai déjà évoqué la problématique du Responsive Web Design (RWD en abrégé pour la suite.) dans cet article. Je ne vais donc pas revenir en détail dessus. (Lisez-le pour suivre ce que je vais raconter par la suite.). Responsive Web Design. The English architect Christopher Wren once quipped that his chosen field “aims for Eternity,” and there’s something appealing about that formula: Unlike the web, which often feels like aiming for next week, architecture is a discipline very much defined by its permanence.

Améliorez la performance de vos interfaces mobiles avec RESS. Responsive Web Design: 50 Examples and Best Practices. Media Queries. Les Media Queries sont des spécifications de CSS3 qui permettent d'attribuer des propriétés CSS en fonction de conditions particulières (exemple : largeur de l'écran).

Ces spécifications sont particulièrement connues pour leurs utilités dans la conception d'un responsive web design. Exemple d'utilisation Il est par exemple possible d'appliquer la couleur "noir" au texte lorsque le texte est imprimé et dans tous les autres cas de laisser le texte en rouge en utilisant le code suivant: Il est aussi possible de modifier la largeur d'un div si la fenêtre du navigateur est inférieur à 500px (méthode utilisé dans un responsive design). Pour cela il suffit de copier/coller le code suivant: Media queries - CSS. Une media query (ou requête média) consiste en un type de média, et au moins une expression limitant la portée des déclarations CSS, en mettant à profit les particularités des supports multimédias comme leur largeur, leur hauteur ou leur affichage des couleurs.

Ajouté dans CSS3, les media queries permettent d'adapter la présentation du contenu à une large gamme d'appareils sans changer le contenu lui-même. Syntaxe Les requêtes de média sont formées d'un type de média, et peuvent, d'après la spécification CSS3, contenir une ou plusieurs expressions, traitant des fonctionnalités du média, qui sont interprétées comme vraies ou fausses. Le résultat de la requête est vrai si le type de média indiqué correspond au type de périphérique sur lequel le document est affiché et que toutes les expressions dans la requête sont vraies. Lorsqu'une media query est vraie, la feuille de style ou les règles correspondantes sont appliquées selon les règles normales de la cascade. Définir ses points de rupture. Mettre en place une stratégie responsive sur son Web design implique des réflexions en amont qu’il ne faut pas négliger.

Le responsive Web design est bien plus qu’une unité de pourcentage : c’est une réelle adaptation du contenant, et parfois, du contenu, en fonction du support de lecture afin de privilégier au maximum la lisibilité des informations. En s’appuyant sur un exemple concret et relativement standard, Nicolas Torres vous montre comment définir intelligemment les différents paliers d’adaptation, également appelés points de rupture.
» The EMs have it: Proportional Media Queries FTW! Cloud Four Blog. Hay, I wrote this in 2012! I still like the notion of the metaphorical connection between content-based sizing units (e.g. ems) and layout definitions (e.g. breakpoints). And the zooming behavior cited here was always meant more as a sidelong example than a core argument. Résolutions d'écrans les plus utilisées pour un site web. Les usages sur internet évoluent vite, les résolutions les plus utilisées en 2013 sont plus grandes que les années précédentes. On note l'essor de la navigation sur tablette (et mobile) qui représente souvent entre 15% et 20% du trafic.
Quels choix impliquent ces évolutions pour le concepteur web ? L'analyse statistique des différentes façon de naviguer sur le web montre trois évolutions importantes entre 2012 et 2013 : - Des résolutions d'écrans plus grandes de manière générale, - En 1ère position la résolution 1366x768. - La croissance assez forte des tablettes et mobiles. - Une diversité plus importantes de tailles à prendre en compte. Les tailles d'écrans du trafic web actuel La résolution 1366x768 est la grande gagnante de ces derniers mois, et sera certainement la résolution la plus utilisée en 2013, détrônant ainsi le 1280x800 ou encore le 1024x768 jusqu'alors considérés comme les standards du web. Quelle est ma résolution d'écran? - Statistiques sur les résolutions d'écran. Quelle résolution d'écran pour son site web mobile ? A l'heure où le web mobile commence à percer, la question des résolutions d'écrans refait son apparition.
Le problème de la largeur minimum d'un site web, qui permet à toutes les résolutions d'écrans de naviguer confortablement était d'actualité il y a quelques années. Avant que les écrans plats et leurs résolutions toujours croissantes ne fassent leur apparition. Aujourd'hui, les écrans d'ordinateurs de résolutions inférieures à 1024x768 pixels sont en voie de disparition, ce qui permet de ne plus trop se poser de question sur la largeur de son site. Résolution, tablettes & smartphones. Avec une troisième génération d’iPad, Apple a semé le trouble dans les résolutions d’écrans. En effet l’iPad 3 présente un nombre plus élevé de pixels que la majorité des PC avec une taille d’écran divisé par deux.
Je propose donc un petit tableau pour essayer de faire le point sur le parc des résolutions d’écrans. Les smartphones convergent vers une taille physique de l’écran de 3,5 pouces. Devices-Apple2.png (Image PNG, 842 × 576 pixels) The iOS 7 Design Cheat Sheet - Ivo Mynttinen / User Interface Designer. The iOS Design Cheat Sheet Volume 2 - Ivo Mynttinen / User Interface Designer. Résolutions des écrans smartphones & tablettes. Il y a quelques années, les tailles en pixels des écrans d’ordinateurs étaient relativement uniformes. Les « normes » furent assez longtemps, pendant les années 2000, les écrans 15, 17 ou 19 pouces, format 4/3. Récemment encore les sites internet étaient, de fait, relativement uniformes, tournant aux alentours de 940 pixels de largeur. La situation a radicalement changé avec l’apparition des smartphones, et avec comme précurseur l’Iphone d’Apple. Recommandations de taille pour les éléments d'interfaces mobiles.
L’avènement des terminaux mobiles a changé beaucoup de choses dans le quotidien des concepteurs d’interfaces. Si les meilleures pratiques de conception d’interfaces mobiles pour iPhone ou iPad étaient facilement appréhendables il y a encore deux ans, la situation s’est considérablement complexifiée ces derniers mois avec la multiplication des formats et des technologies d’écran. Les concepteurs d’interfaces mobiles doivent maintenant jongler avec différents types de smartphones et tablettes, mais ils doivent de plus prendre en compte des résolutions d’écran très disparates (cinema display, HD…).
Bref, c’est un authentique calvaire, et nous n’avons plus réellement de repères pour nous y retrouver. Etude Google Ipsos - Planète mobile France. Etude sur les usages mobiles 2013 - Deloitte. L'usage des tablettes sur le web en 2013. L'essor des tablette L'usage des tablettes sur le web est grandissant et impactant surtout sur 2012 - 2013, il dépasse aujourd'hui le trafic généré par les smartphones. Son utilisation est bien souvent considérée comme aussi agréable que sur un ordinateur classique.
En juin 2013, 18 % des foyers français possèdent une tablette, dont plus de la moitié l'utilisent plusieurs fois par jour. Le marché représente entre 5 et 6 millions de tablettes en France selon Médiamétrie et GfK. L'usage est souvent qualifié comme plus rapide et plus simple que l'ordinateur. 73% l'utilisent régulièrement pour naviguer sur le web, contre seulement 34% des utilisateurs smartphones. Les résultats du rapport 2012 de l'étude mondiale Adobe montre que le trafic web tablette a une croissance 10 fois supérieur au trafic smartphone. Rapport de forme. Un article de Wikipédia, l'encyclopédie libre. Le facteur de forme ou rapport de forme (anglicisme ratio d'affichage) est la relation entre les deux dimensions de l'écran exprimée sous forme fractionnaire.
Le rapport est exprimé avec deux nombres séparés par un signe d'indication de rapport, idéalement un deux-points. Un rapport x:y, quelle que soit la taille de l'écran, indique que si un côté de l'écran mesure x unités l'autre côté sera proportionnellement égal à y unités. Du point de vue de la terminologie, partant du principe qu'un écran est vertical, la distance allant de gauche à droite est appelée la longueur et la distance allant de haut en bas est appelée la hauteur. Historiquement, les écrans sont souvent plus larges que hauts, même s'il existe des écrans plus hauts que larges pour un usage professionnel (exemple : traitement de texte, pilotage d'A380). Cockpit de l'A380, équipé d'écrans hauts. Ergonomie des écrans - Ergonomie - BakkerElkhuizen.
Auteur : Hugo Bos (BakkerElkhuizen) Le choix d'un écran est essentiel pour assurer la bonne lisibilité des informations affichées et pour assurer le confort de l'utilisateur et éviter une surcharge visuelle. Deux tendances opposées s’affirment au cours des dernières années. D’une part, les écrans sont de plus en plus grands, on ne trouve plus d'écran plat de 17”, alors que les écrans de 22” à 24” ne sont plus l’exception. D'autre part, leur dimension se réduit, car de plus en plus de gens visualisent leurs emails et autres applications sur un ordinateur portable de 12” ou de 13” ou leur téléphone, Blackberry ou I-phone. Définition d'écran. La définition d’écran, couramment appelée à tort résolution d'écran, est le nombre de points ou pixels que peut afficher un écran.
La définition est le produit du nombre de points selon l’horizontale par le nombre de points selon la verticale de l’affichage. Pixel, px, dpi, ppp : Comprendre la Définition et Résolution écran ou image. Vous commencez à utiliser un logiciel de retouche d'image comme Photoshop ou Gimp, mais vous ne comprennez pas encore bien les rapports entre le pixel, les dpi, ppp, ou encore la définition, la résolution des écrans ou des images ? Ce tutoriel vous permettra de mieux comprendre ces différents termes, et de faire la diférence entre la résolution et la définition. Px, ppp, Dpi, Définition, Résolution ? Le pixel (px) Website dimensions - exact pixels - live check. Le moniteur ou écran d'ordinateur. Multi-Device Web Design: An Evolution. As mobile devices have continued to evolve and spread, so has the process of designing and developing Web sites and services that work across a diverse range of devices.
From responsive Web design to future friendly thinking, here's how I've seen things evolve over the past year and a half. If you haven't been keeping up with all the detailed conversations about multi-device Web design, I hope this overview and set of resources can quickly bring you up to speed. I'm only covering the last 18 months because it has been a very exciting time with lots of new ideas and voices.
Prior to these developments, most multi-device Web design problems were solved with device detection and many still are. La fragmentation technologique des terminaux mobiles. Panorama des terminaux alternatifs 2013. États des lieux des terminaux alternatifs en France en 2013.