

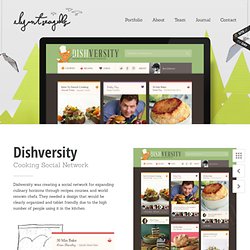
Full service internetbureau - Netvlies Internetdiensten - Breda. Mockup mobile et desktop - 10 PSD gratuits avec claque Smart object. Se démarquer de la concurrence requiert du temps et de la patience.

Néanmoins, quelques détails peuvent faire rapidement la différence. Notamment la manière de présenter votre travail. Voici une sélection de PSD gratuits idéale pour mettre en valeur vos maquettes de sites Web et d'applications mobiles. Text Revel on Hover: Corner Triangle Slide Overlay. Original Hover Effects with CSS3. Creative Button Styles. Mike Tucker - Info. Web & App Design, Branding, Marketing & E Commerce. Dishversity was creating a social network for expanding culinary horizons through recipes, courses, and world renown chefs.

They needed a design that would be clearly organized and tablet friendly due to the high number of people using it in the kitchen. By creating a mason block layout with distinct social interactions and gamification we were able to create a photo centric layout and compelling visual story. With a diverse audience the experience needed to be fun, simplistic, personal, and engaging.
Anthony Guimard - Intégrateur web Freelance à Rennes. Don’t Use Automatic Image Sliders or Carousels, Ignore the Fad. 553inShareinShare I’m sure you’ve come across dozens, if not hundreds of image sliders or carousels (also called ‘rotating offers’).

You might even like them. But the truth is that they’re conversion killers. 10 Crucial Elements for Any Website Design. 1.

Space Space is one of the most important design tools because it dictates everything—from flow, to readability. Designers are beginning to use space in ways that we did not see on the web a decade ago. More site designs include vast spaces, increased spacing between lines of text, and an overall use of open space. Key spatial relationships include consistency in spacing. You Shouldn't Overlook The Design Of Your Website's About Us Page. Whatever product or service that is promoted on a website, visitors to this site will want to know more about the business.

Showing information such as who owns the business and how they got into the industry can be a good way to attract the attention of potential customers and make them feel more reassured about using the business. The About Us page is often the highest rank page on a website but it largely gets overlooked in the development process. The company website is likely to be the main place for people to learn about the business and it is important to create a good first impression.
Engaging the audience in a friendly and personal way can mean the company is not seen as just another web designer on the web. The About page can be used to introduce members of the team on portfolio websites. The Human Factor. A design pattern for making interesting CSS animations in under 10 minutes. “the way is long if one follows precepts, but short and helpful, if one follows patterns” ― Lucius Annaeus Seneca I’ve had a lot of fun making a certain style of CSS animation demos on CodePen lately, all of which seem to follow a similar design pattern.

Below are a couple of examples (embedded here as .gifs, but click through to see the live HTML/CSS versions): I don’t know whether a legitimate use case exists for animations like these, and that’s 100% okay by me. Exploring your creative side and stretching the limits of what you can do with HTML, CSS, Sass, Javascript, canvas, SVG, etc. has plenty of value in itself. Plus I find it relaxing, almost soothing sometimes, to spend a little time experimenting and playing around with no specific end goal driving the process.
Playground Inc. Stay Gold Script & Web Font + Bonus ~ Display Fonts on Creative Market. Amazing Hand Lettering by Ged Palmer. By paul0v2 Tue, 10/15/2013 - 12:02 Ged Palmer is a British designer who specializes in custom lettering.

In a brush. Navicon Transformicons. Using the PHP Session in WordPress - Silver Maple. WordPress and Sessions The WordPress platform is totally stateless and provides no support for the use of sessions outside of the cookie that keeps a user logged in.

This is a very good policy and helps keep your blog light and responsive. Unfortunately there are times that a session might be convenient to hold some data between requests. If you search online and in the WordPress forums you will find a lot of discussion of this and a few ideas that point in the correct direction. The best of these is Frank Verhoeven’s blog Post on this topic which is short and sweet and contains the basic idea. Getting access to the session if you are not writing a plugin or theme The simplest way to get access to the session is to add the following lines to wp-config.php before the call to wp-settings:
Using Sessions in WordPress. MVB Fonts: Font: MVB Mascot® MVB Mascot® Designer Mark van Bronkhorst 2012.

Cocktail Script de Font Diner Type. Metroscript de Alphabet Soup Type. Creative Link Effects. New Trends in Web Design. Andrew Beckwith » Design Freebie:Flat UI Elements PSD. CSS3 Minimalistic Navigation Menu. Pure CSS Responsive Icons. Cross Browser CSS Checkbox Generator. Escape Flight - A smarter search service that understands what you want from a weekend. Minimal Monkey - Stephen Burgess. 2 Mar 2013 Finally a new blog post!

I launched the site nearly a month ago and the response to it has been both surprising and a little overwhelming. I’ve had, as of today, over 160,000 page views and my followers on twitter have almost quadrupled. This is a short blog post on how I made some of the fun animations on the site. As I started my career as a Flash Developer I came to the CSS game pretty late. One of the things people have noticed most about the site is all the little touches such as the twitter bird animation so I’ve just picked out a few of them to talk about here.
Twitter Bird Animation I’ll start with the one that people seem to love the most – the flying twitter bird you can see when hovering the top right corner of the nav bar. This is made possible by CSS3 animation and the sprite sheet shown above. Below are two examples. Logo Bounce Next up is my favourite little animation on the site – the bouncy hover state on the logo. Pretty simple right? Button Hovers. Derek Boateng. Interaction Design and Design Strategy. Need to highlight the differences between two images? TwentyTwenty, a visual diff tool, makes it easy to spot them! Download TwentyTwenty The Problem We recently needed a way to showcase the visual differences between two images. Flat UI Kit - HTML/PSD Design Framework. Header 3The Vatican transitions to a Header 4Great American Bites: Telluride's Oak, The Header 5Author Diane Alberts loves her some good Header 6With the success of young-adult book-to-movie Paragraph.
Youssef Habchi - Webdesigner Graphiste Illustrateur freelance en Alsace Vosges Lorraine. Liza™ Underware. 3 x 24 fonts, including 3 italics. Free Font Pacifico by Vernon Adams. This license can also be found at this permalink: Copyright (c) 2011, Vernon Adams (vern@newtypography.co.uk), with Reserved Font Name Pacifico. This Font Software is licensed under the SIL Open Font License, Version 1.1. Google+ Styling your tooltips with a custom look ⇑ Tooltipster makes it very easy to go from one of the packaged themes and customize a few properties of your choice. To do so, we recommend that you create a so-called "secondary theme" which will override some properties of a packaged theme. Create a new css file and include it in your page. Inside the file, declare your customized rules like this: For your secondary theme to be applied, provide an array of themes instead of just one.
Changing the size of the arrow might be the only challenging customization but it's doable! Claire Coullon // Graphic Design & Typography Portfolio.
How to Get Hired As a Designer. Paradox Labs - Web Design & Development in Grand Rapids, Michigan. Un fade in au chargement de la page avec jQuery - Abel Poucet web design. On veut lancer automatiquement un "fade in" (ou tout autre effet visuel) sur un bloc choisit (une image ou du texte) au lancement de la page en utilisant la bibliothèque javascript jQuery. Un petit script bien pratique (trouvé sur le blog de nodeo) qui m’évite d’insérer du Flash dans mes pages pour, par exemple, un simple logo qui apparaît en page d’intro. Css3 - Using CSS for fade-in effect on page load. Turn antialiasing on for Chrome to match behaviour across browsers · Issue #598 · h5bp/html5-boilerplate. Am I Responsive? Cssarrowplease. La simple agence. Custom Login Form Styling. Custom Login Form Styling.
3D Restaurant Menu Concept. Circle Hover Effects with CSS Transitions. « Previous Demo: Animated Responsive Image Grid Back to the Codrops Article. Tips & Tricks: How to create animated tooltips with CSS3. Animated Buttons with CSS3. Portfolio Alizée Rault - Graphiste & Webdesigner - Rennes Bretagne. Julien Jolly : infographiste & intégrateur sur Rennes. Creative Web Typography Styles. CSS 3D Folding Animation Example. 6 Portfolio Design Mistakes That Drive Me Nuts. Your public portfolio is one of the most important things you’ll ever design. It presents you to the world and, if you’re a freelancer, tends to play a major role in whether or not people choose to hire you. Because of my role as the editor of Design Shack, I’ve viewed a ton of online portfolios and today I’d like to walk through some of the weaknesses I see time and time again. Read on to see if you’ve made some of these mistakes.
Roundabout for jQuery by Fred LeBlanc. Tungsten.