

Pause & Effect: The Art of Interactive Narrative. This chapter is from the book The most engaging interactive narrative relies upon flow; that is, uninterrupted participation in the unfolding action.

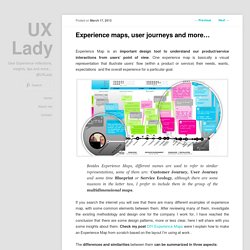
Poor interaction design can interrupt flow and degrade the experience. —Brenda Laurel Interaction can be described as many things. Catchwords abound; "Engaging," "Immersive," "Participatory," "Responsive," and "Reactive. " Interactivity is a continuing increase in participation. 1.4.1: Interactivity Isn't a Feature of a Medium This is why, like smoke and fire, communication is implied wherever there is interactivity. Interaction operates on something. Experience maps, user journeys and more… Experience Map is an important design tool to understand our product/service interactions from users’ point of view.

One experience map is basically a visual representation that illustrate users’ flow (within a product or service) their needs, wants, expectations and the overall experience for a particular goal. Besides Experience Maps, different names are used to refer to similar representations, some of them are: Customer Journey, User Journey and some time Blueprint or Service Ecology, although there are some nuances in the latter two, I prefer to include them in the group of the multidimensional maps. If you search the internet you will see that there are many different examples of experience map, with some common elements between them. Optimizing Emotional Engagement In Web Design Through Metrics. Advertisement Today, too many websites are still inaccessible.

In our new book Inclusive Design Patterns, we explore how to craft flexible front-end design patterns and make future-proof and accessible interfaces without extra effort. Hardcover, 312 pages. Get the book now! Think about what keeps you coming back to your favorite store, your favorite person or even your favorite website. User Interface Design Basics. User Interface (UI) Design focuses on anticipating what users might need to do and ensuring that the interface has elements that are easy to access, understand, and use to facilitate those actions.

UI brings together concepts from interaction design, visual design, and information architecture. Choosing Interface Elements Users have become familiar with interface elements acting in a certain way, so try to be consistent and predictable in your choices and their layout. Doing so will help with task completion, efficiency, and satisfaction. 10 Guidelines For Navigation Usability. Unity Tutorial - Drag & Drop Tutorial #1 [RPGs, Card Games, uGUI] 15+ Ways of Teaching Every Student to Code (Even Without a Computer) According to Code.org, 90 percent of parents in the U.S. want their children to learn computer science—it will be crucial for many jobs in the near future—but only 40 percent of schools teach it.
Critics claim that it is mainly the more affluent schools that offer computer science courses, thus denying those who attend poorer schools the chance to learn necessary skills. A focus on STEM is not enough: Code.org also reports that while 70 percent of new STEM jobs are in computing, only 7 percent of STEM graduates are in computer science. It is imperative that savvy schools begin to focus some STEM resources on computer science and programming. In my opinion, parents of every student in every school at every level should demand that all students be taught how to code. API Introduction - TheGamesDB Wiki. API Overview Our API is what makes it possible for you to bring all of this artwork and metadata together and integrate it into your application of choice.

You can use any number of programs to scrape from our website via our API. For more information on some of the most widely used programs, check out our showcase page. And for questions about the API, visit our forums. What Is an API, and Why Does It Matter? Yoann Pignole's Blog - The hobbyist coder #2: A way to approach coding by flowcharts. The following blog post, unless otherwise noted, was written by a member of Gamasutra’s community.

The thoughts and opinions expressed are those of the writer and not Gamasutra or its parent company. Hi everyone and thanks for all the comments on my first “hobbyist coder” post, it encouraged me to write this second one: expose a way to approach coding for non-coders. As for my first post, maybe this way is a “classic” one in a coder formation but I remember, when I wanted to start coding, I found a lot of very useful tutorials on the internet about specific codes, syntax, algorithms but I never found a more global article about the way to “think” the code and how to transform any mechanic in code lines… So I’ll try to give one answer here, based on my own experience. Interactive documentary tools. Below is a selection interactive documentary tools (free and premium), plus further resources for creating your own i-docs… AngularJS A Javascript MVC framework created by Google to build properly architectured and maintenable web applications – need to be able to code to use.

Creatavist Online interactive publishing tool. Free & premium plans available. Interactive Factual. Question 6: The interface: what is its role in an i-doc?

Answered by Gavin O’Carroll, Creative Digital Designer Why Gavin O’Carroll? Website, Website Designs and Website Design Layout. Sons of Gallipoli: Interactive Documentary on Behance. Dribbble minimal layout web design elegant web design. UI Interactions of the week #7 — Muzli -Design Inspiration. Gallery animation by Zhenya&Artem - Dribbble.