

ResponsiveDesign. C'est quoi le Responsive Web Design. Consacré "mot-clé de l'année 2013" par le célèbre magazine Mashable, le Responsive Web design (RWD) est aujourd'hui incontournable dans nos projets web (et dans les cahiers des charges de nos clients)… mais demeure toujours aussi confus et insaisissable même chez les professionnels !

Voici donc une petite introduction pour mieux comprendre ce phénomène... Ébauche de définition Le Responsive Web design est une approche de conception Web qui vise à l'élaboration de sites offrant une expérience de lecture et de navigation optimales pour l'utilisateur quelle que soit sa gamme d'appareil (téléphones mobiles, tablettes, liseuses, moniteurs d'ordinateur de bureau). Une expérience utilisateur "Responsive" réussie implique un minimum de redimensionnement (zoom), de recadrage, et de défilements multidirectionnels de pages.
Le terme de "Responsive Web design" a été introduit par Ethan Marcotte dans un article de A List Apart publié en mai 2010. Responsive Design : avantages et inconvénients. Qu'est que le Responsive Design Les internautes se connectant de plus en plus souvent depuis leur téléphone ou leur tablette, les sites internet doivent savoir s'adapter aux nouvelles modalités de connexion.

Tactilité ou lenteur du débit internet, chaque terminal a des caractéristiques et une résolution d'écran qui lui sont propres et qui font que le rendu soit différent au site de base. Cela implique de repenser l'approche de création d'un site Internet pour mieux anticiper les différentes contraintes liées à chaque support. Le Responsive Design est aujourd'hui une solution incontournable si l'on veut conserver sa présence sur internet et ce, quel que soit le support de navigation emprunté. Avantages du Responsive Design Les avantages du Responsive Design sont nombreux.
Les colonnes et les images s'ajustent, se redimensionnent et se déplacent automatiquement selon que la résolution d'écran l'exige. Site web adaptatif. Un article de Wikipédia, l'encyclopédie libre.

Dessin illustrant le principe du responsive design. Dessin illustrant le concept d'adaptive design. Un site web adaptatif (anglais RWD pour responsive web design, conception de sites web adaptatifs selon l'OQLF[1]) est un site web dont la conception vise, grâce à différents principes et technologies, à offrir une expérience de consultation confortable même pour des supports différents. L'utilisateur peut ainsi consulter le même site web à travers une large gamme d'appareils (moniteurs d'ordinateur, smartphones, tablettes, TV, etc.) avec le même confort visuel et sans avoir recours au défilement horizontal ou au zoom avant/arrière sur les appareils tactiles notamment, manipulations qui peuvent parfois dégrader l'expérience utilisateur, tant en lecture qu'en navigation.
Principe[modifier | modifier le code] Composants principaux[modifier | modifier le code] Technique[modifier | modifier le code] Conception et approches[modifier | modifier le code] Media Query. Youtube. Qu'est-ce que le Responsive Web Design ? HTML Responsive Web. What The Heck Is Responsive Web Design? Responsive websites respond to their environment Adaptive (Multiple Fixed Width Layouts) or Responsive (Multiple Fluid Grid Layouts) Recommended Approach Go All In On Responsive Make pages that look great at any size.

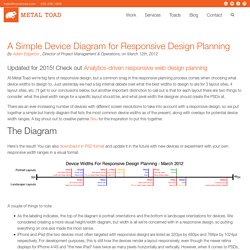
“Day by day, the number of devices, platforms, and browsers that need to work with your site grows. Small + Medium + Large One site for every screen. Everyone. A Simple Device Diagram for Responsive Design Planning. Updated for 2015!

Check out Analytics-driven responsive web design planning At Metal Toad we're big fans of responsive design, but a common snag in the responsive planning process comes when choosing what device widths to design to. Just yesterday we had a big internal debate over what the best widths to design to are for 3 layout sites, 4 layout sites, etc. I'll get to our conclusions below, but another important distinction to call out is that for each layout there are two things to consider: what the pixel width range for a specific layout should be, and what pixel width the designer should create the PSDs at.
There are an ever-increasing number of devices with different screen resolutions to take into account with a responsive design, so we put together a simple but handy diagram that lists the most common device widths as of the present, along with overlays for potential device width ranges. 8 Ways to Add a Responsive Navigation Menu on Your Site. By Jacob Gube There are plenty of techniques for implementing responsive navigation menus on your site.

One of your options: Build your menu from scratch. There are many tutorials on the Web for that if you need to learn how. But some of us may just be interested in getting the task done as quickly and as painlessly as possible. In this case, you could use open source code. In this post, I’ll discuss a few excellent open source projects for building responsive navigation menus. There are many options out there, so for convenience, I narrowed it down to just 8. At the end of the post, you’ll find a summary table that has links to the official site, demos, usage guide, and official open source repository for each project I’ll talk about. 1. This responsive navigation menu system is lightweight — less than 1KB when optimized.
Veilleresponsivedesign.