

Free textures for your next web project. Stock.xchng - the leading free stock photography site. Centrar un div. Pocas cuestiones como el tema de centrar suscitan tantas y tan variadas consultas por quienes se inician en Css.

Bueno, y no tan iniciáticos. Este tema suele ser fuente de múltiples frustraciones. Y en la mayoría de los casos el error inicial es no pararse a pensar en qué tipo de elemento se pretende centrar y qué propiedades tiene. Al plantearse centrar un elemento con css hay que tener claro como cuestión preliminar si es un elemento de bloque o si es de línea, si a priori se conocen sus dimensiones y en qué unidad están definidas (absoluta o relativa) y las de su contenedor. Sin olvidar que no es lo mismo el centrado en X (horizontal) que en el eje Y (vertical). Así que vamos a ver diferentes formas (16) 25 de centrar una caja con Css. Sólo se puede centrar un elemento dentro de otro cuando su tamaño es inferior al de la caja que lo contiene. Centrado horizontal de elementos. El misterioso espacio extra en divs sin altura declarada. Su porqué y 3+1 soluciones. El típico problema: tienes un elemento de bloque para alojar algún elemento de altura desconocida, i.e. un div y una imagen, y al visualizarlo te encuentras con un espacio en la parte inferior, entre la imagen y el div.

Y por más que pones a 0 los bordes, márgenes y paddings no hay manera. Posíblemente hayas terminado por declarar como bloque la imagen. Pero si tienes más de una en la misma caja te ves obligado a tener que añadir declaraciones. Form Follows Function. La web está muerta. Lo que nos espera en un escenario post-navegador. En agosto de este año, la revista Wired publica un artículo titulado: The web is dead.

Long live the Internet. Junto a ello muestra el gráfico (arriba) con la proporción del total del tráfico de Internet en EEUU. Dicho cuadro muestra el declive de lo que se entiende como web; es decir, de todas las páginas web de instituciones, empresas, blogs, etc. 40 Trendy and Extremely Colorful Websites. Flash Gallery. 20+ Páginas Web con Excelentes Efectos de Desplazamiento. El diseño web no hace más que evolucionar y de un modelo basado en tablas hemos llegado a sitios cada vez más sofisticados y con mayores efectos de desplazamiento o scrolling.

Seguro que de aquí a 15 años lo que hoy nos parece tan logrado nos parecerá algo arcaico y prehistórico, pero en estos momentos es lo último en tendencias de diseño web. En este artículo encontrarás una colección de páginas web con excelentes efectos de desplazamiento, bien en el menú de navegación, bien en el background. Estos ejemplos son ideales para conseguir inspiración para nuestros próximos proyectos web, así que.. ¡inspírate! W3Schools Online Web Tutorials. All Standards and Drafts. Escritorio de Blogger. Css Templates market - Download free CSS templates - Premium CSS Templates. Blogger Templates. Oloblogger. Ciudad Blogger. 40 Beautiful Free HTML5 & CSS3 Templates. Dec 01 2011 Over the last few years there has been great collections of quality free HTML & CSS templates published on Noupe such as 50 Free High-Quality and “New” (X)HTML/CSS Templates (2009) and 40+ Elegant Free CSS/(X)HTML Templates (2010).

There have been some great free templates released over the last year so we thought it would be appropriate to share some of these great new designs with you all. In web development, it’s important to move with the times and embrace the latest changes. As such, all of the templates listed in this article were designed using HTML5 and CSS3; both of which will help future proof your website and make them more accessible. The Templates 1. A minimal looking grey and pink design that comes packaged with an Ajax powered PHP contact form. Info & Download | Demo A beautiful clean two column design that would be perfect for a blog.
Info & Download 3. A grunge styled website that is suitable for a portfolio or a blog. Migrar Drupal de alojamiento. Lo que hoy vamos a ver es como realizar la migración o cambio de alojamiento de Drupal.

Como de costumbre tratare de hacerlo lo más sencillo y breve posible. Hasta la fecha nunca había necesitado realizar este trabajo, además lo que leía por ahí me parecía algo complicado y confuso, pero debido a unos problemillas me vi en la obligación de hacerlo, y tampoco fue tan grande el toro como parecía. Drupal 7: Gestión de usuarios y permisos. La gestión que hace Drupal de usuarios y permisos es bastante completa y es uno de los puntos que le hace destacar por encima de otros gestores de contenidos populares que parece que siempre van a remolque en este aspecto.

El sistema de permisos utilizado por Drupal se basa en el concepto de 'rol' término conocido por todos aquellos que hayan trabajado con los sistemas de permisos de las bases de datos y cuyo funcionamiento es muy parecido. Videos y galeria. SEO Drupal. Aprende Drupal con Forcontu. Recopilatorio de Videotutoriales y Cursos sobre Drupal. Gotitas de Drupal y algo más... 7 SEO Checklist. Groups.drupal.org. Creating a Drupal 7 video gallery with the Media module. We've been testing different contributed Drupal 7 modules to assess the readiness of the ecosystem for production sites.

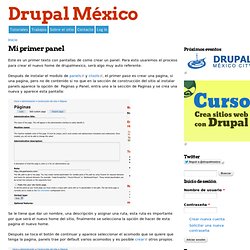
The Media module is an ambitious and promising solution for managing and deploying a variety of media assets. It promises to be the successor to the very successful Embedded Media Field After reading the extensive documentation it occurred to me there was a need for a tutorial in this area. Mi primer panel. Este es un primer texto con pantallas de como crear un panel.

Para esto usaremos el proceso para crear el nuevo home de drupalmexico, será algo muy auto referente. Después de instalar el modulo de panels External Links icon y ctools , el primer paso es crear una pagina, si una pagina, pero no de contenido si no que en la sección de construcción del sitio al instalar panels aparece la opción de Paginas y Panel, entra uno a la sección de Paginas y se crea una nueva y aparece esta pantalla: Drupad, bring Drupal on the go. Crear una versión móvil basica de tu sitio. Curso de Drupal. Tabla de Codigos de Caracteres en HTML. SEO: 51 consejos para conseguir enlaces. Muchas veces nos encontramos con la página terminada, contenidos de calidad y con pobres resultados en los principales motores de búsqueda, principalmente en Google.

En éste artículo nos enseñamos 51 consejos para conseguir enlaces de calidad hacia nuestro sitio y alcanzar las primeras posiciones en los principales buscadores. Amor por las listas 1. Construye una lista de 101 consejos intentando crear documentos con "autoridad". Robots.txt : Todo lo que deberia saber. El fichero robots.txt es un archivo de texto que dicta unas recomendaciones para que todos los crawlers y robots de buscadores cumplan. Veamos como crearlos y configurarlos. El fichero robots.txt es un archivo de texto que dicta unas recomendaciones para que todos los crawlers y robots de buscadores cumplan (¡ojo! Recomendaciones, no obligaciones). Como modificar el archivo Hosts en un Mac. Tutorial de .htaccess para servidores web. En este tutorial mejoraremos nuestro sitio web modificando el archivo .htaccess. ¿Por qué escribí este artículo? Porque en la red encontré un montón de artículos sobre esta pequeña bestia pero cada uno de ellos englobaba un problema en particular y no el uso general del archivo, o eran demasiado grandes cuando uno necesitaba algo en poco tiempo.
Por lo que estoy intentando recopilar todas los datos útiles en un tutorial sencillo pero monolítico, que será actualizado a medida que consiga más información. Primero sin embargo, veamos qué es un archivo .htaccess. Esto es lo que dice la definición de la wikipedia [en inglés]: .htaccess (Acceso de Hiper-Texto) es el nombre por defecto del archivo de configuración de directorios de Apache. 74 sitios web útiles para desarrolladores y diseñadores web. Cada día Internet se convierte en el día a día de muchas personas, sobre todo para los desarrolladores y diseñadores web, que deben buscar funciones, recursos y todo lo necesario para que trabajar sea un poco más fácil. Así mismo en Internet existen una gran cantidad de blogs sobre diseño y desarrollo web, pero también existen sitios web que únicamente sirven a una función en específica de diseño o desarrollo. Es por eso que para facilidad de todos, he recopilado 74 sitios web útiles para desarrolladores y diseñadores web, herramientas que aumentarán tu productividad y facilitarán tu trabajo o proyecto.
Para hacer más cómoda la lectura de este artículo, lo he dividido en varias sub categorías, así: Tipografía CopyPasteCharacter CopyPasteCharacter te ayudará a encontrar la entidad html apropiada para ese símbolo que quieres incluir en tu diseño.