



Design a Vintage Typographic Wedding Invitation Today we’re going to take a step back from the web to embark on a good old fashioned print design project. Wedding invitations have become a major target for home-grown design experiments so we’re going to dive into one and see what we can come up with. We’ll use a major typography focus combined with some simple icons to give the finished product a sophisticated vintage appeal. We’ll also do the whole thing using just two spot colors. Document Setup Hand Drawn UI Kit {Carrer web log} ← Blog about web design & development Hand Drawn UI Kit Wednesday, February 01, 2012 { 4 Comments }
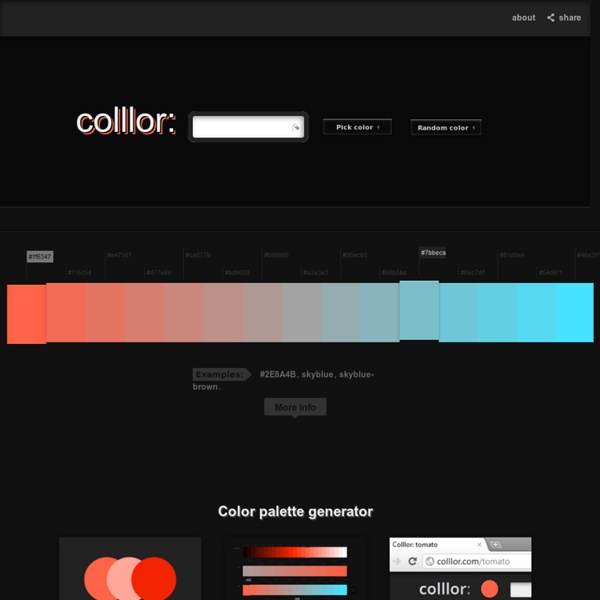
3 Fantastic & Fresh Tools for Web Designers I love to keep an eye on the every growing world of single purpose web apps that are specifically aimed at making part of your job as a web designer a little bit easier. Today we’ll check out three of these tools that I’ve found fun and helpful recently. We’ll start by looking at Colllor, a great way to turn a single color into many.
Big Huge Labs Tons of fun stuff... Give one of our toys a spin! Trading Card, Badge Maker, Jigsaw, Pop Art Poster, Hockneyizer, Mosaic Maker, Lolcat Generator, Bead Art, Motivator, Wallpaper, Billboard, Movie Poster, FX, Map Maker, Pocket Album, Photobooth, Magazine Cover, Framer, Color Palette Generator, Calendar, CD Cover, Cube, Mat, I know, right? It's a lot to take in.
Designing Quality Infographics: Tips, Resources and Inspiration Infographics are graphic visual representations of data and information. They come in extremely handy when you need to explain complex information, numbers or data rather quickly and effectively. Infographics are used worldwide from magazines to metro stations. A great infographic can render complicated information easily understandable and engrossing. However, infographics can be pretty hard to design since you have to gather together a lot of information and make it look good. In this article you’ll find some tips for designing outstanding infographics as well as some resources and inspiration. 50 Beautiful Clean and Simple Web Designs When it comes to web design, my experience demonstrates to me that it’s easier to add to a design rather than to take away from it. The challenge with minimalist layouts lies in the conundrum of making something beautiful with basic design elements —and with as few of them as possible. Lately, I’ve been attracted to simple and clean designs. Design Instruct is a testament to my affinity towards creating designs that present the idea of "less is more." In this collection are masterfully created minimalist designs for your inspiration in your current and future work. This is a follow up of a collection called 40 Beautiful Examples of Minimalism in Web Design published last year.
Have a More Successful Brainstorming Session One of the most important aspects of the creative and design process is the sharing and development of ideas. Seldom does a first draft of anything — from an ad concept to a new web layout — see the light of day without planning and revision. Jumpstart the process with more productive and creative brainstorming sessions for your team. The concept sounds simple, right? The Elements of a Clean Web Design Clean, simple web designs have become a popular trend. This article will cover the subject through a two-part discussion. First, we’ll talk about a few traits that clean designs tend to have in common. Secondly, I’ll share some tricks and techniques that can be helpful when trying to achieve a clean design.
Duckett’s HTML & CSS: A Beginner’s Web Dev Book You Can Actually Read You’ve no doubt seen some buzz about a new book from Jon Duckett titled HTML & CSS: Design and Build Websites. Books on how to build websites are a dime a dozen. They fill entire sections of every book store around while many of us ignore most or all of them in favor of web-based learning. So what makes this book so different? Why is it gaining so much attention?
Переключатели и тумблеры на чистом CSS. Очень качественно и просто. by viktory12345 Feb 8